Keep your mouse pressed to see the magic! (not actually that cool but I tried.. lol..)
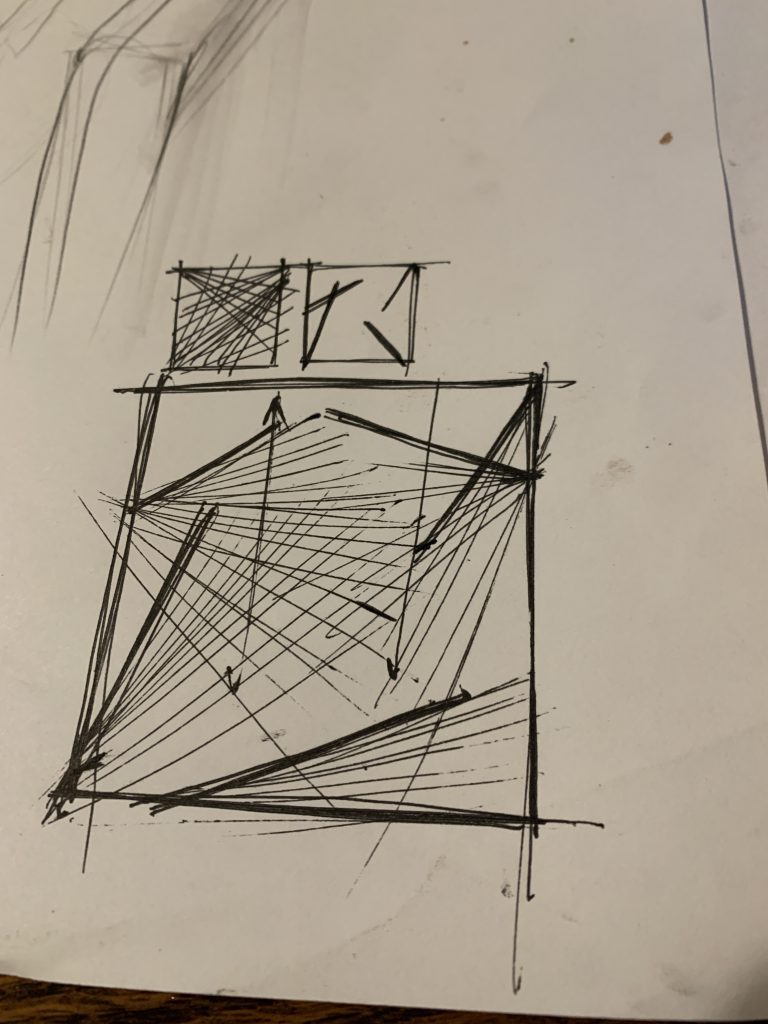
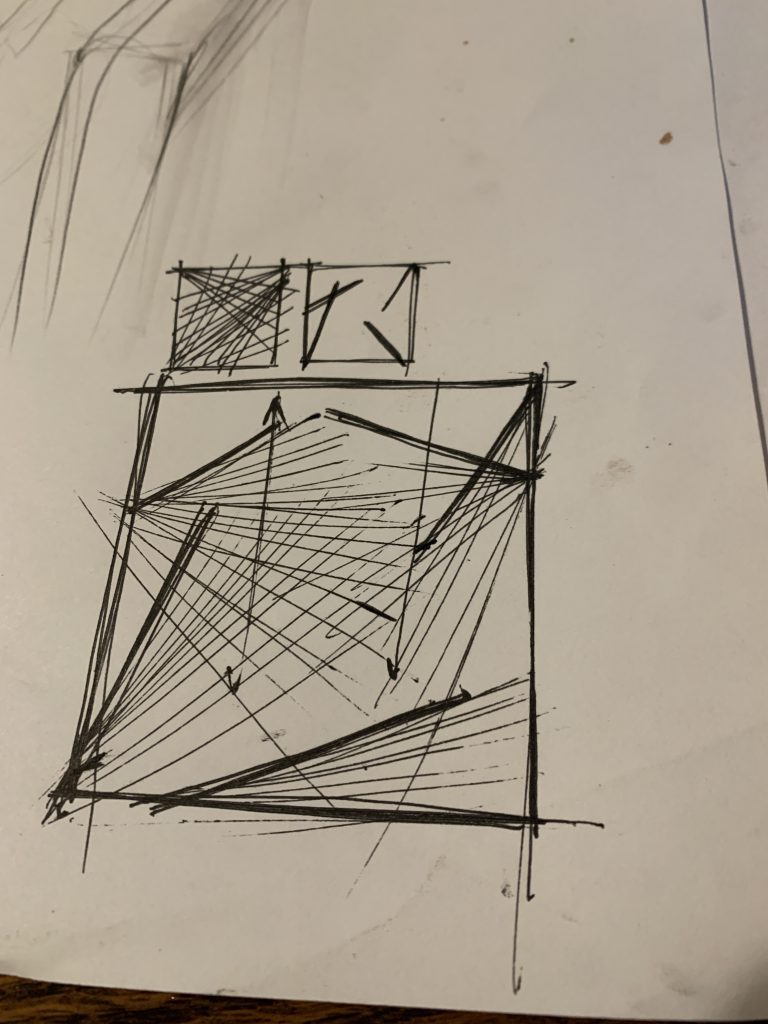
sketch
idea sketches

var x = 250;
var y = 25;
var x2 = 300;
var y2 = 250;
function setup() {
createCanvas(300,300);
background('blue');
}
function draw() {
//setting up colors and background to help lines stand out
background(255,5);
stroke(255);
if (mouseIsPressed){
var R = random(200,255);
var B = random(200,255);
strokeWeight(random(0,3));
stroke(R,0,B,random(50,100));
}else{
strokeWeight(random(0,10));
stroke(255);
background(0,random(0,50),random(0,50));
}
line(x,250,100,y);
line(250,height - y,width - x,100);
line(width - x,300,50,height - y);
line(250,y,x,0);
// top left and bottom right corner curves
line(100,y2,x,50);
line(300,height - y2,width - x,300);
//string animation
x += 5;
y += 1;
x2 -= 5;
y2 -= 1;
//trying to set parameters for the line movements
x = constrain(x,100,300);
y = constrain(y,0,300);
x2 = constrain(x2,50,300);
y2 = constrain(y2,25,250);
//loop and reset
if (x == 300 & y == 300 && x2 == 50 && y2 == 25) {
x = x2;
y = y2;
y2 = 250;
}
}![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2021/09/stop-banner.png)