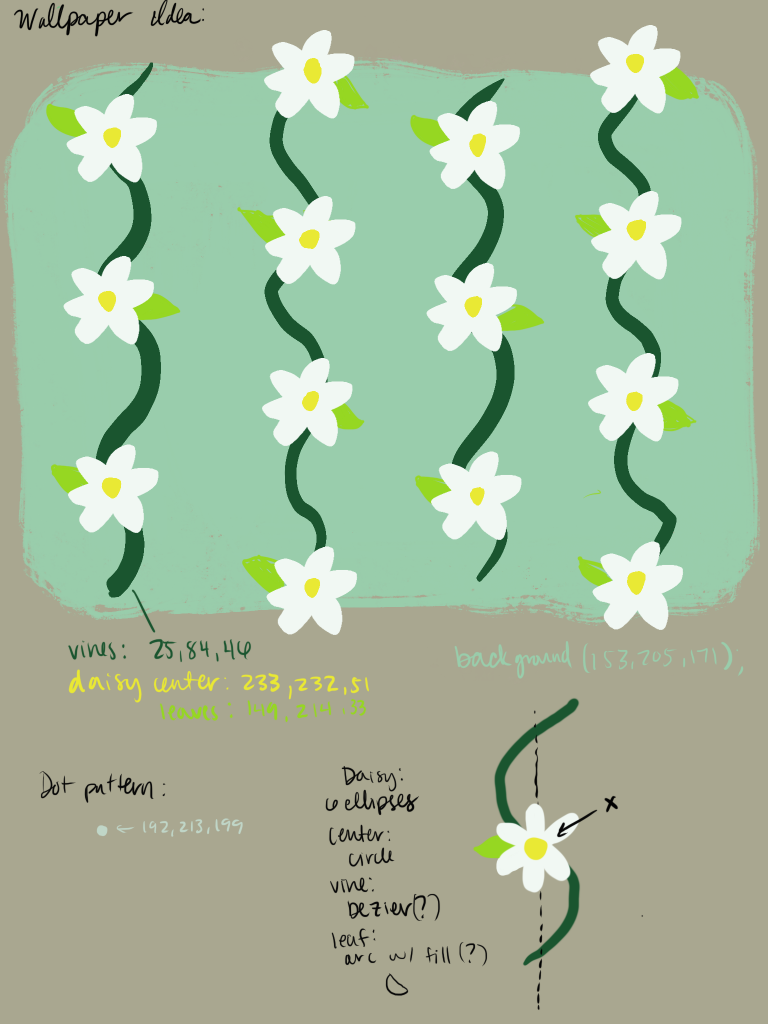
I was inspired by the floral wallpapers that were in the archive and I decided to go with something similar to that. I went with a daisy theme and added vines, leaves, and dots in the background to add a consistent pattern.
var x=50;
var y=50;
var angle=0;
function setup() {
createCanvas(600, 600);
}
function draw() {
background(153, 205, 171);
noStroke();
//dot background
for (var i=0; i<=600; i+=25){
for (var n=0; n<=600; n+=25){
fill(192, 213, 199);
circle(i, n, 7);
}
}
//vines
for (var x=0; x<=600; x+=150){
push();
translate(x, 0);
vines();
pop();
}
//leaves
for (var x=0; x<=600; x+=300){
for (var y=0; y<=1500; y+=150){
push();
translate(x, y);
leaves();
angle+=180;
pop();
}
}
for (var x=150; x<=600; x+=300){
for (var y=-50; y<=1500; y+=150){
push();
translate(x, y);
leaves();
angle+=180;
pop();
}
}
//daisies
for (var x=50; x<=750; x+=300){
for (var y=50; y<=1500; y+=150){
push();
daisy(x, y);
pop();
}
}
for (var x=200; x<=600; x+=300){
for (var y=0; y<=1500; y+=150){
push();
daisy(x, y);
pop();
}
}
noLoop();
}
function daisy(x, y) {
push();
translate(x, y);
scale(0.9);
for (var angle=0; angle<360; angle+=15){ //petals
stroke(210);
strokeWeight(0.75);
fill(241, 248, 243,);
bezier(0, 0, 100, 10, 50, 90, 0, 0);
rotate(radians(angle));
}
fill(233, 232, 51);
circle(0, 0, 15); //center
}
function vines() {
stroke(25, 84, 46);
strokeWeight(12);
noFill();
for(var y=0; y<height; y=y+1){
point(60-25*sin(radians(1.5*y)), y);
}
}
function leaves() {
push();
scale(0.5);
translate(100, 125);
rotate(radians(angle+110));
stroke(25, 84, 46, 150);
strokeWeight(0.75);
fill(149, 214, 33);
bezier(1,0,-47,-80,-47,-120,0,-175);
bezier(0,-175,47,-120,47,-80,-1,0);
line(1, 0, 0, -175);
pop();
}
During this project I offset the daisies to add some interest. I also had to work with bezier curves, which was difficult because I haven’t done that before. I used bezier curves with the petals and leaves. I initially wanted to use ellipses, but I saw someone make a flower in p5.js online using bezier curves, but with pointed tips. I realized that you can have the two anchor points in the same place and make a better looking flower petal.
I used the pointed tips method with two bezier curves next to each other to make the leaves and then played with the sizes of everything using scale(); until I was happy.

![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2021/09/stop-banner.png)