
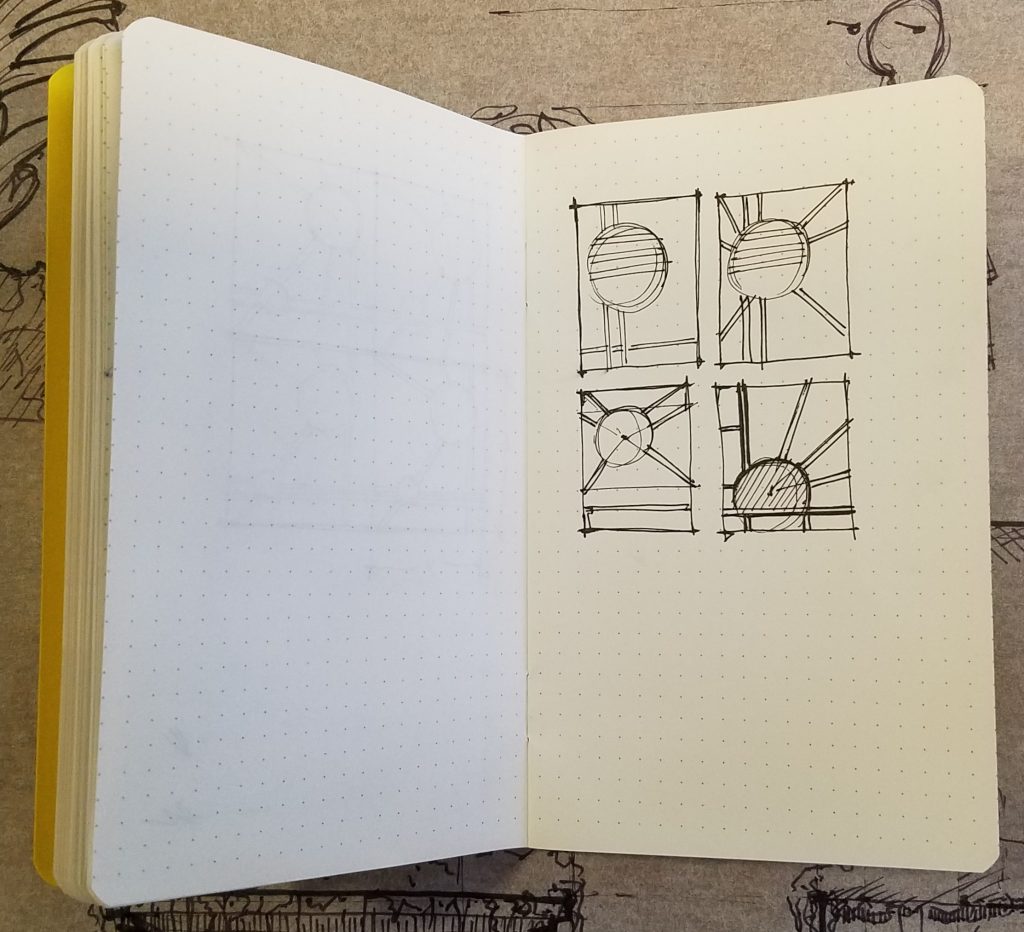
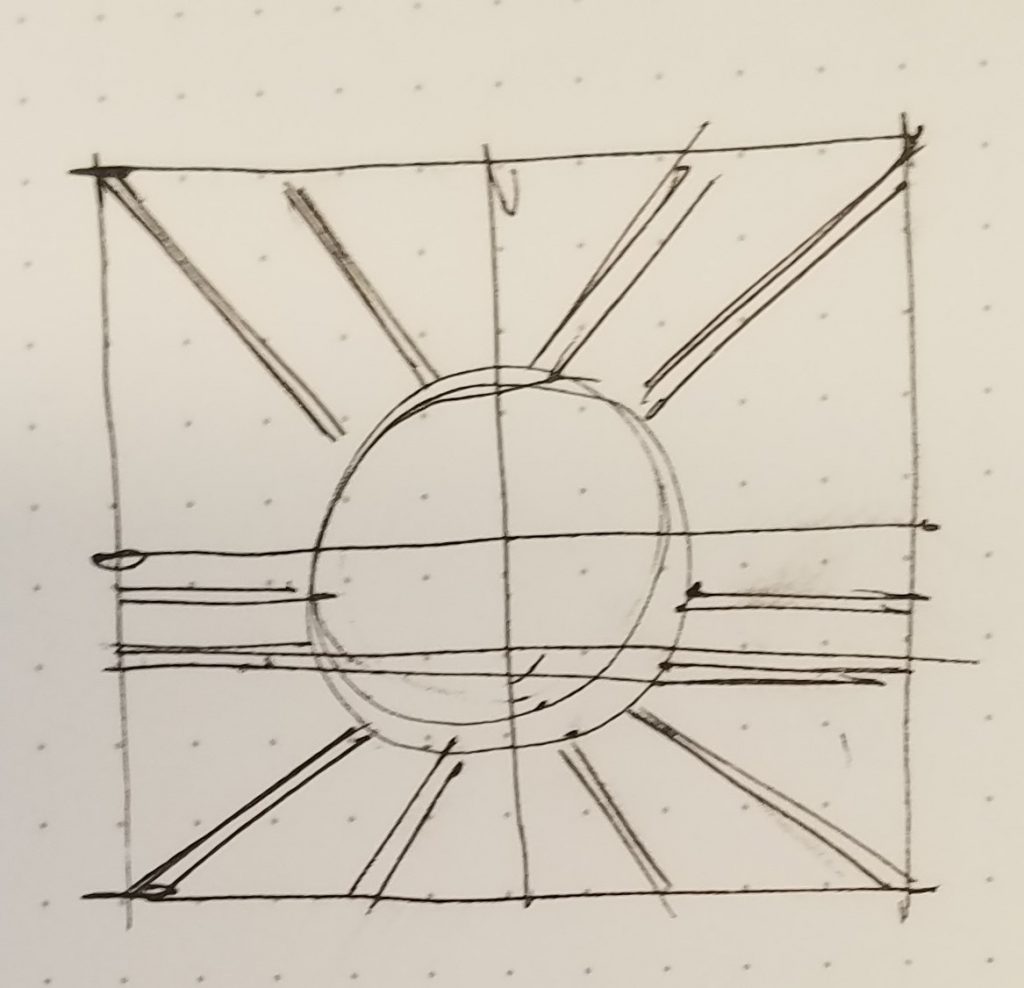
For this project I did several sketches before I started to draft the design & code it. I was particularly inspired by the idea of the rising sun & linear sunbeams radiating from it.
I thought the contrast between the more organic circle and the rigorous linework created an interesting composition.

The final draft before I went into to digital process. A simple tiling method turns the design into a undulating diamond grid.
-Robert
sketch
//Robert Rice
//Section C
//rdrice@andrew.cmu.edu
//Assignment-05-A
size = 100 //the side length of each hexagon
function setup() {
createCanvas(600, 400);
background(255);
}
function draw() {
background(38, 0, 77);
for(let w = 0; w <= width/(size*0.75); w = w+1) {
for(let v = 0; v <= height/(size); v = v+1) {
tile(w*0.375*size, v*0.5*size, size);
print(w, v);
}
}
noLoop();
}
function tile(x, y, s) {
push();
translate(x, y);
stroke(204, 170, 0);
strokeWeight(1);
line(x + 0.375*s, y + 0.5*s, x, y);
line(x + 0.375*s, y + 0.5*s, x + 0.188*s, y);
line(x + 0.375*s, y + 0.5*s, x + 0.563*s, y);
line(x + 0.375*s, y + 0.5*s, x + 0.750*s, y);
line(x + 0.375*s, y + 0.5*s, x, y + s);
line(x + 0.375*s, y + 0.5*s, x + 0.188*s, y + s);
line(x + 0.375*s, y + 0.5*s, x + 0.563*s, y + s);
line(x + 0.375*s, y + 0.5*s, x + 0.750*s, y + s);
strokeWeight(1);
stroke(255);
line(x, y + 0.575*s, x + 0.75*s, y + 0.575*s);
noStroke();
fill(255, 77, 77);
circle(x + 0.375*s, y + 0.5*s, 0.4*s);
strokeWeight(1);
stroke(255);
line(x, y + 0.625*s, x + 0.75*s, y + 0.625*s);
pop();
}
![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2021/09/stop-banner.png)