sketch
var s=10;
var col=0;
var row=0;
function setup() {
createCanvas(600, 600);
background(217,215,217);
}
function draw() {
var gap=3*s;
var xStart=gap+3;
//background grid
for(var y=0; y<=600;y+=gap){
for(var x=xStart;x<=600;x+=2*s*sqrt(3)){
fill(221,211,201);
pattern1(x,y);
col+=1;
//if(col%5==0&row%7==0){
//print(x.toString()+","+y.toString());
//}
if(col%3==0&row%9==0){
print(x.toString()+","+y.toString());
}
}
if(row%2==1){
xStart+=s*sqrt(3);
row+=1;
}
else{
xStart-=s*sqrt(3);
row+=1;
}
}
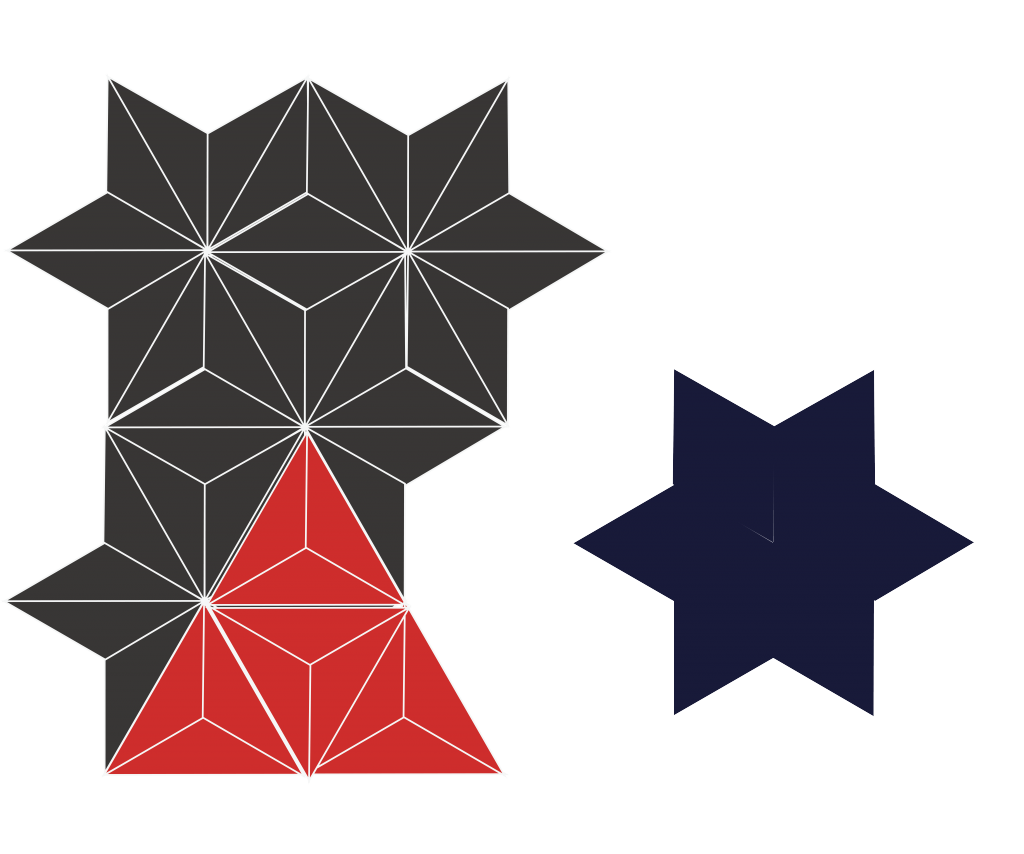
//red flower
fill(202,65,36);
pattern1(344.7691453623978,30);
pattern1(517.9742261192855,0);
pattern1(67.64101615137754,420);
pattern1(188.88457268119896,210);
pattern1(67.64101615137754,420);
pattern1(414.05117766515286,540);
pattern1(587.2562584220407,120);
pattern1(362.0896534380866,270);
//blue triangle
fill(26,25,58);
pattern2(310.1281292110203,480);
pattern2(517.9742261192855,60);
pattern2(84.96152422706632,270);
pattern2(292.80762113533154,90);
pattern2(517.9742261192855,510);
noLoop();
}
function pattern2(x,y){
push();
stroke(239,237,231);
strokeWeight(1);
translate(x,y);
var u=s*sqrt(3);
triangle(0,0,u,2*u-4,0,2*s);
triangle(0,2*s,u,2*u-4,-u,2*u-4);
triangle(0,0,0,2*s,-u,2*u-4);
pop();
}
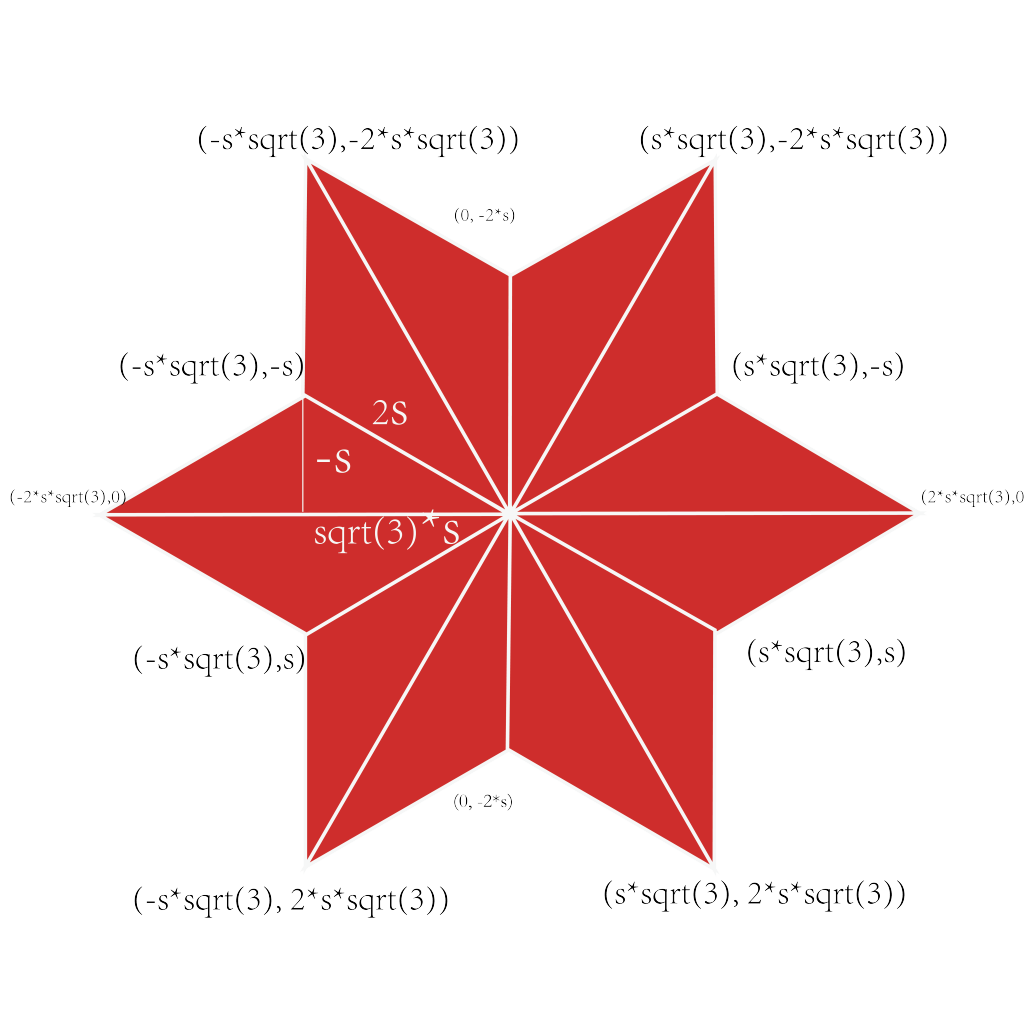
function pattern1(x,y){
push();
stroke(239,237,231);
strokeWeight(1);
translate(x,y);
//define unit
var u=s*sqrt(3);
triangle(0,0,-2*u,0,-u,-s);
triangle(0,0,-u,-s,-u,-2*u+4);
triangle(0,0,-u,-2*u+4,0,-2*s);
triangle(0,0,0,-2*s,u,-2*u+4);
triangle(0,0,u,-2*u+4,u,-s);
triangle(0,0,u,-s,2*u,0);
triangle(0,0,2*u,0,u,s);
triangle(0,0,u,s,u,2*u-4);
triangle(0,0,u,2*u-4,0,2*s);
triangle(0,0,0,2*s,-u,2*u-4);
triangle(0,0,-u,2*u-4,-u,s);
triangle(0,0,-u,s,-2*u,0);
pop();
}
I was inspired by traditional Japanese style “和風(わふう)” patterns. Below are some screenshots of my process in illustrator:


![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2021/09/stop-banner.png)