sketchDownload
var s = 100
var x = 50
var y = 50
function setup() {
createCanvas(600, 600);
background(60, 0, 33); //mauve 4, background color
strokeWeight(0);
rectMode(CENTER);
}
function draw() {
for (let r = 0; r <=5; r += 1) {
for (let c = 0; c <= 5; c += 1) {
tile(); //tile pattern
y += 100;
//s += 100;
}
y = 50;
tile();
x += 100;
}
}
function tile() {
push();
translate(x, y);
//random dots
fill(235, 181, 211);
circle(random(-50, 0), random(-50, 0), random(2,7));
circle(random(0, 50), random(0, 50), random(2,7));
fill(193, 99, 151);
circle(random(-50, 0), random(0, 50), random(2,7));
circle(random(0, 50), random(-50, 0), random(2,7));
fill(120, 26, 78);
circle(random(-50, 0), random(-50, 0), random(2,7));
circle(random(0, 50), random(0, 50), random(2,7));
//lines
fill(120, 26, 78); // mauve 3
push();
rotate(radians(45));
rect(0, 0, s/2 + 10, s/2 + 10);
pop();
push();
fill(60, 0, 33); //mauve 4
rotate(radians(45));
rect(0, 0, s/2, s/2);
pop();
//circles
fill(120, 26, 78); // mauve 3
circle(-25, -25, 30);
circle(25, -25, 30);
circle(25, 25, 30);
circle(-25, 25, 30);
fill(60, 0, 33); //mauve 4
circle(-25, -25, 20);
circle(25, -25, 20);
circle(25, 25, 20);
circle(-25, 25, 20);
//flower
fill(193, 99, 151); //mauve 2
push();
for(let x=0; x < 8; x += 1) {
ellipse(10, 10, s/2, 10);
rotate(radians(45));
}
pop();
//inner flower
push();
fill(235, 181, 222); //mauve 1
for(let x=0; x < 8; x += 1) {
ellipse(5, 2, s/2, 10);
rotate(radians(45));
}
pop();
//flower center
fill(193, 99, 151); //mauve 2
circle(0, 0, 15);
pop();
}
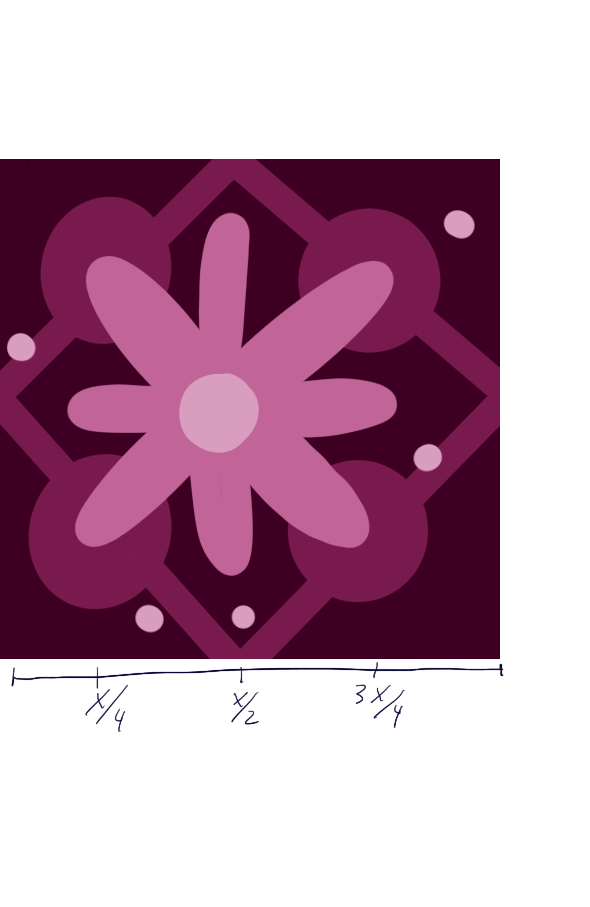
I drew inspiration from my sketch. However, I decided to add more flower patterns in my code than the flower petals in my original sketch.

![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2021/09/stop-banner.png)