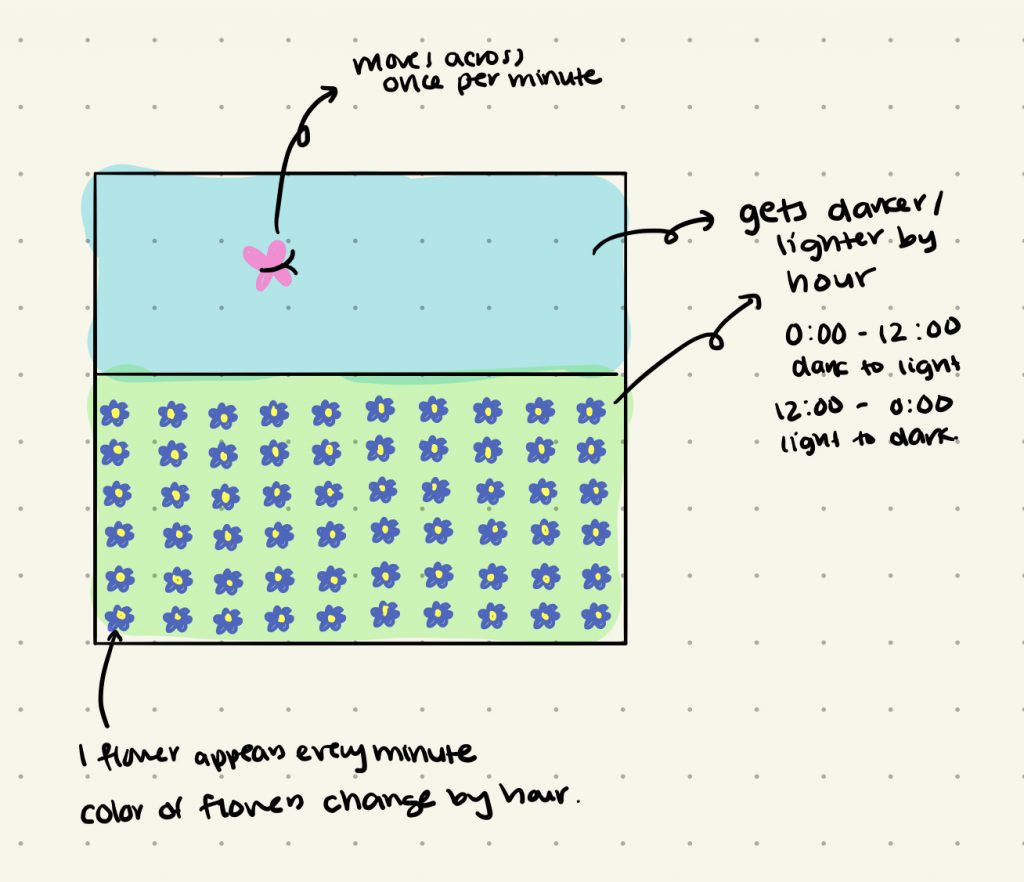
For my abstract clock, I decided to use the concept of a flower garden. The flowers appear once per minute and change color every hour. I also wanted to incorporate day and night in my clock so I made the sky and grass get lighter and darker depending on the hour of the day (ex: from midnight to noon, they get lighter). To incorporate seconds, I added a butterfly that takes 1 minute to move completely across the canvas (flying forward every second).
sketch
var flowerX = []; // flower x positions
var flowerY = []; // flower y positions
var flowerColor = []; // 24 colors (different color per hour)
var grass = []; // stores shade of grass (changes once per hour)
var sky = []; // stores shade of sky (changes once per hour like grass)
// flower r, g, b
var flowerR = 80; 255, 136, 136
var flowerG = 0;
var flowerB = 215;
// grass r, g, b
var grassR = 10;
var grassG = 90;
var grassB = 30;
// sky r, g, b
var skyR = 25;
var skyG = 50;
var skyB = 90;
// butterfly positions
var butterflyX = 0;
var butterflyY = 60;
function setup() {
createCanvas(480, 400);
for(var i = 0; i < 24; i ++) { // initialize arrays of elements that change every hour
flowerColor[i] = color(flowerR, flowerG, flowerB);
grass[i] = color(grassR, grassG, grassB);
sky[i] = color(skyR, skyG, skyB);
if(i > 12) { // gets darker past noon (day to night)
grassR -= 3;
grassG -= 11;
grassB -= 5;
flowerG += 9;
flowerR -= 10;
skyR -= 10;
skyG -= 12;
skyB -= 14;
}
else { // gets brighter from midnight (night to day)
grassR += 3;
grassG += 11;
grassB += 5;
flowerB += 10;
skyR += 10;
skyG += 12;
skyB += 14;
}
}
for(var i = 0; i < 60; i ++) { // once per minute
if(i%10 == 0) { // first column of flowers
flowerX[i] = 60;
}
else { // all other columns
flowerX[i] = flowerX[i - 1] + width/12;
}
if(i <= 9) { // first row of flowers
flowerY[i] = 2*height/5;
}
else { // all other rows
flowerY[i] = flowerY[i - 10] + width/12;
}
}
}
function drawFlower() {
// petals
noStroke();
var theta = 0;
var x = 10*cos(radians(theta));
var y = 10*sin(radians(theta));
for(var i = 0; i < 8; i ++) {
rotate(radians(theta));
ellipse(x, y, 10, 10);
theta += 45;
}
// center
fill("yellow");
circle(0, 0, 13);
}
function drawButterfly() {
fill(255, 192, 204);
ellipse(0, 0, 20, 20);
ellipse(0, 20, 20, 20);
noStroke();
fill(255, 170, 180);
ellipse(15, 0, 30, 35);
ellipse(15, 20, 30, 35);
stroke(87, 39, 26);
strokeWeight(4);
line(-6, 10, 26, 10);
strokeWeight(2);
line(26, 10, 36, 5);
line(26, 10, 36, 15);
}
function draw() {
noStroke();
// background changes by hour
background(sky[hour()]);
//background(sky[12]);
// grass changes by hour
fill(grass[hour()]);
//fill(grass[12]);
rect(0, height/3, width, 2*height/3);
// draw flower once per minute
for(var i = 0; i < minute(); i ++) {
push();
translate(flowerX[i], flowerY[i]);
fill(flowerColor[hour()]);
//fill(flowerColor[12]);
drawFlower();
pop();
}
// butterfly moves across screen once per minute
push();
translate(map(second(), 0, 60, -15, width + 10), butterflyY);
drawButterfly();
pop();
}

![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2021/09/stop-banner.png)