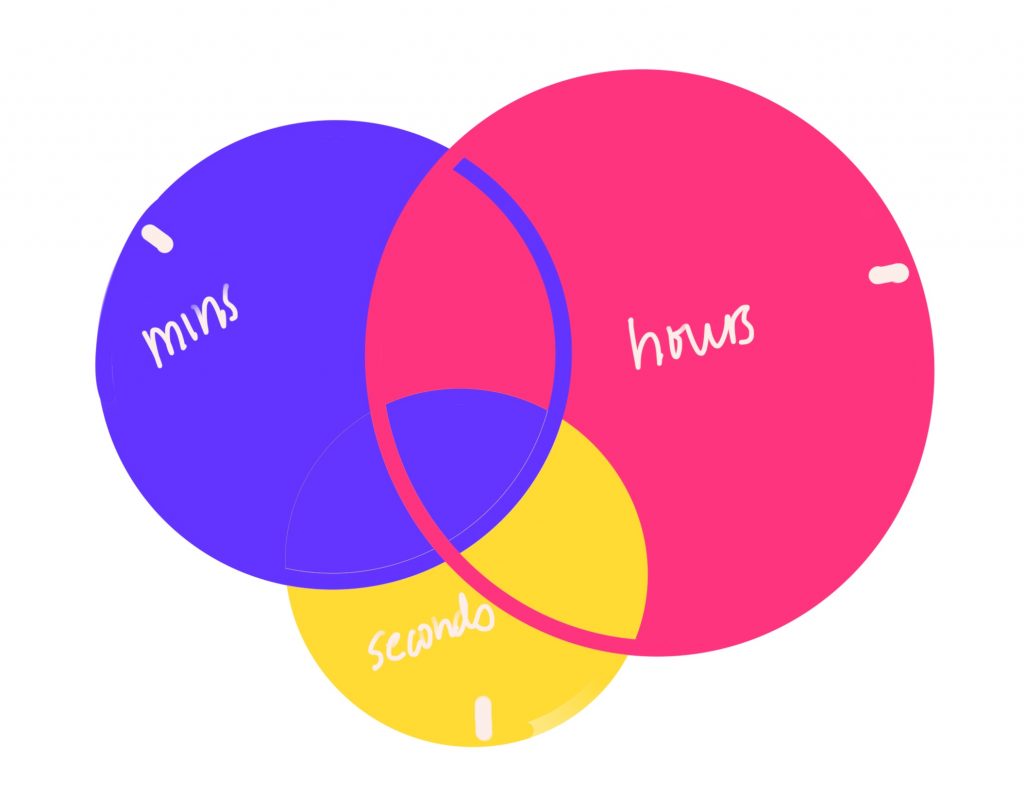
For this project I wanted to play with circles and colors.

sketch
//Jessie Chen
//D
//jessiech@andrew.cmu.edu
//Project 06
//Abstract Clock
function setup() {
createCanvas(480, 480);
}
function draw() {
//background(255, 234, 204);
background(255)
var hr = hour();
var min = minute();
var sec = second();
translate(240, 240);
rotate(radians(-90));
noStroke();
//blue minute circle
let minAngle = map(min, 0, 60, 0, 360);
fill(0, 200, 255, 190);
var xmin = 65 * cos(radians(minAngle));
var ymin = 65 * sin(radians(minAngle));
ellipse(xmin, ymin, 180, 180);
//tick inside circle
push();
strokeWeight(5);
stroke(255);
line(xmin * 2.35, ymin * 2.35, xmin * 2.23, ymin * 2.23);
pop();
//yellow seconds circle
let secAngle = map(sec, 0, 60, 0, 360);
fill(255, 213, 0, 220);
var xsec = 50 * cos(radians(secAngle));
var ysec = 50 * sin(radians(secAngle));
ellipse(xsec, ysec, 150, 150);
//tick inside circle
push();
strokeWeight(5);
stroke(255);
line(xsec * 2.45, ysec * 2.45, xsec * 2.3, ysec * 2.3);
pop();
//pink hour circle
let hrAngle = map(hr % 12, 0, 12, 0, 360);
var xhr = 85 * cos(radians(hrAngle));
var yhr = 85 * sin(radians(hrAngle));
fill(255, 0, 119, 190);
ellipse(xhr, yhr, 220, 220);
//tick inside circle
push();
strokeWeight(5);
stroke(255);
line(xhr * 2.17, yhr * 2.17, xhr * 2.26, yhr * 2.26);
pop();
//centerdot
fill(255);
ellipse(0, 0, 10, 10);
//ticks
tick(255, 153, 201); //pink
push();
rotate(radians(30));
tick(255, 234, 125) //yellow
pop();
push();
rotate(radians(60));
tick(182, 237, 252); //blue
}
function tick(r, g, b) {
radius = 225;
for (angle = 0; angle < 360; angle = angle + 90) {
var x = radius * cos(radians(angle));
var y = radius * sin(radians(angle));
fill(r, g, b);
ellipse(x, y, 25, 25);
}
}
![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2021/09/stop-banner.png)