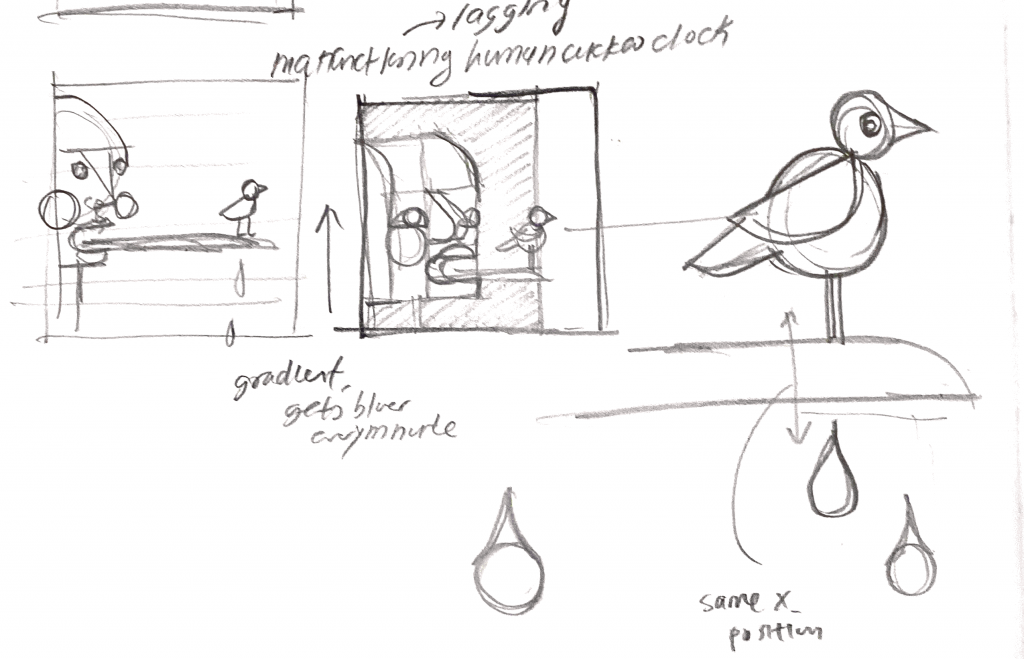
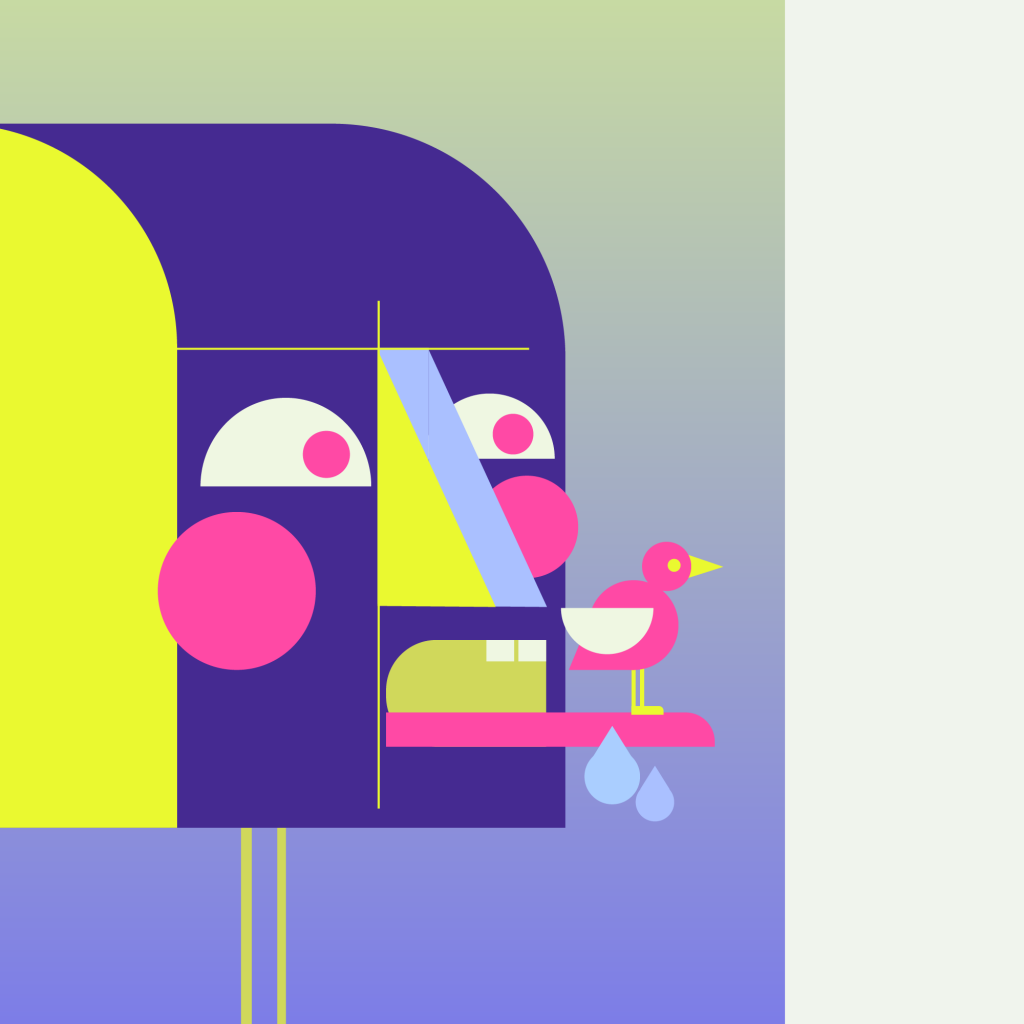
I took inspiration from cuckoo clocks to make an abstract clock based on a face. The clock gets increasingly fatigued as its tongue inches out with every minute– its cheeks flush and the background also becomes redder with every hour. Saliva drip documents seconds.
sketch

function setup() {
createCanvas(480, 480);
// time
var minShift= 2 * minute();
}
function draw(){
//background
var top = color(200, 219, 162); // pale green
var bottom = color(124 +3*hour(), 124-hour(), 232- 3*hour()); // purple, turns redder with hours
setGradient(top, bottom); // background gradient
//offwhite wall
noStroke();
fill(240, 244, 237); //offwhite
rect(368, 0, 124, height);
clock();
}
function setGradient(color1, color2) { //background gradient
for(var a = 0; a <= height; a++) {
var amount = map(a, 0, height, 0, 1);
var back = lerpColor(color1, color2, amount);
stroke(back);
line(0, a, width, a);
}
}
function clock(){
//base face
fill(67, 40, 144);
rect(0, 58, 265, 330, 0, 110, 0, 0);
//face side panel
fill(234, 249, 48); //neon yellow
rect(-161, 58, 265, 330, 0, 110, 0, 0);
//pendulum
fill(208, 216, 91); //darker yellow
rect(120, 388, 5, 92);
rect(145, 388, 5, 92);
//mouth opening
rect (181, 300, 75, 50, 24, 0, 0, 0);
//teeth
fill(240, 244, 237);
rect (228, 300, 13, 10);
rect (243, 300, 13, 10);
//eyes
eyes();
//blush
blush();
//nose
fill(170, 192, 255); //lavender
rect(177, 163, 24, 120);
triangle(201, 164, 201, 284, 256, 284);
fill (234, 249, 48); //neon yellow
triangle(177, 164, 177, 284, 232, 284);
//lines
stroke(234, 249, 48);
strokeWeight(0.75);
line (83, 163, 248, 163);
line (177, 141, 177, 379);
//tongue
tongue();
}
function eyes(){
//whites
push();
fill(240, 244, 237);
stroke(255, 73, 165);
strokeWeight(3);
strokeCap (SQUARE);
arc(134, 228, 80, 80, PI, TWO_PI, OPEN);
arc(230, 215, 61, 61, PI, TWO_PI, OPEN);
//pupils
fill(255, 73, 165); //pink
ellipse(153, 213, 22);
ellipse( 240, 203, 19);
pop();
}
function blush(){
fill(255, 73, 165 - 2*hour()); //pink becomes more red with hours
ellipse(247, 247, 48+ hour());// blush increases with hours
ellipse(111, 277, 74 + hour());
}
function tongue(){
fill(255, 73, 165); //pink
noStroke();
var minShift= 2*minute();
rect (181, 334, 154 + minShift, 16, 0, 15, 0, 0); //tongue length increases with minutes
bird();
// saliva drips by seconds and follows tongue
fill(170, 192, 255); //lavender
ellipse(307+ minShift, 376+ second(), 18);
triangle(300 + minShift, 370+ second(), 314+ minShift, 370+ second(), 307 + minShift, 360+ second());
fill(170, 206, 255); //lighter lavender
ellipse(287+ minShift, 364+ 2*second(), 26);
triangle(277 + minShift, 356+ 2*second(), 297+ minShift, 356+ 2*second(), 287 + minShift, 340+ 2*second());
}
function bird(){
var minShift = 2* minute();
//feet
fill(208, 216, 91); //darker yellow
rect(296 + minShift, 331, 15, 4, 0, 3, 0, 0);
//legs
stroke(208, 216, 91); //darker yellow
strokeWeight(2);
line(297 + minShift, 306, 297 + minShift, 334);
line(301 + minShift, 306, 301 + minShift, 334);
//body
fill(255, 73, 165); //pink
noStroke();
ellipse(297 + minShift, 293, 42);
triangle(280 + minShift, 280, 267+ minShift, 314, 297+ minShift, 314);
push();
fill(170, 192, 255); //lavender
arc(298 + minShift, 293, 42, 42, -QUARTER_PI, HALF_PI, OPEN); //belly
pop()
//wing
fill(240, 244, 237);
arc(275 +minShift, 295, 43, 43, -QUARTER_PI, HALF_PI, OPEN);
//head
//beak
fill(208, 216, 91); //darker yellow
triangle (320 + minShift, 260, 320 + minShift, 271, 339 + minShift, 266);
//head
fill(255, 73, 165);
ellipse(313 + minShift, 266, 23);
//eye
fill(234, 249, 48); //neon yellow
ellipse(316 + minShift, 265, 6);
}
![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2021/09/stop-banner.png)