The Flower Clock
My idea is to represent time through the growth of an Equinox Flower. This kind of flower is associated with final goodbyes, and legend has it that these flowers grow wherever people part ways for good. In old Buddhist writings, the Equinox Flower is said to guide the dead through samsara, the cycle of rebirth.
The size of the pedals is associated with the unit of time they represent. For example, the inner circle of pedals change their size according to seconds went by.
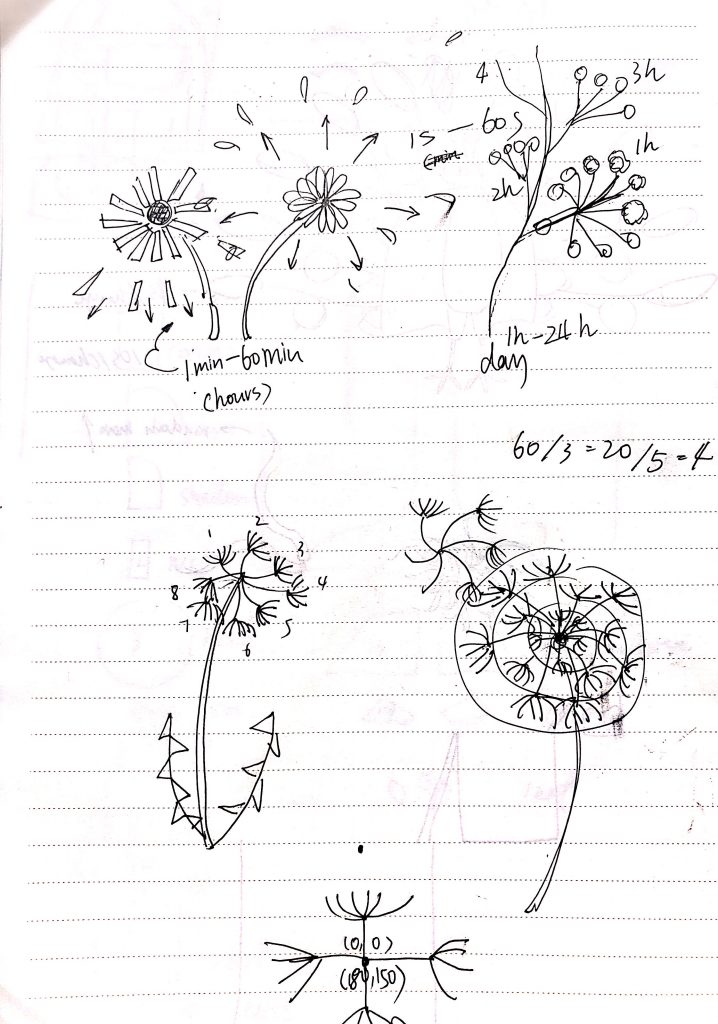
sketch
var x;
var y;
//r represent how far each pedal is from the center
var r=80;
var l=r/2*3;
var angle=0;
var size;
function setup() {
createCanvas(400, 600);
angleMode(DEGREES);
}
function draw() {
background(0,19,30);
var s=second();
var m=minute();
var h=hour();
//draw the stem first;
stem();
//move the center of the flower to the center;
translate(width/2,height/2-50);
push();
//the size of this set of Equinox pedal represents the hour
if(!h%24==0){
r=120;
size=map(hour(),0,60,2,3.5);
for(var i=0;i<=5;i++){
angle+=60;
Equinox(r*cos(angle),r*sin(angle),l,size,132);
}
}
//the size of this set of Equinox pedal represents the second
if(!s%60==0){
r=60;
size=map(second(),1,60,0.2,1.5);
for(var i=0;i<=5;i++){
angle+=60;
Equinox(r*cos(angle),r*sin(angle),l,size,236);
}
}
//the size of this set of Equinox pedal represents the mintue
if(!m%60==0){
r=80;
size=map(minute(),0,60,1.5,2.0);
for(var i=0;i<=5;i++){
angle+=60;
Equinox(r*cos(angle),r*sin(angle),l,size,181);
}
pop();
}
}
function stem(){
push();
fill(88,122,72,60);
translate(width/2,250);
noStroke();
//this for loop draws the growing calyx at the center
for (var r = 0; r < 10; r++) {
if (frameCount <= 180) {
ellipse(0, 6 + frameCount / 20, 6 + frameCount / 40, 12 + frameCount / 20);
}
if (frameCount > 180) {
frameCount=0;
}
rotate(360 / 5);
}
pop();
//main stem
stroke(88,122,72,120);
strokeWeight(5);
line(width/2-20,600,width/2,250);
}
//x and y represent the location; l is the distance to the center; s is the size; c is the color
function Equinox(x,y,l,s,c){
var w=105;
var h=50;
var start=135;
var end=225;
push();
//locate each unit's position
translate(x,y);
scale(size);
//c is the shade of red each layer has
stroke(c,50,50);
strokeWeight(0.5);
noFill();
//move each unit further from the center
translate(-l,-105/2);
rotate(-90);
for(var i=0;i<7;i++){
arc(0,l, w,h,start,end);
w=w*Math.pow( 1.001, 10 );
h+=8;
start-=5;
end+=5;
}
pop();
}


![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2021/09/stop-banner.png)