candles
function setup() {
createCanvas(480, 480);
background(46, 27, 61);
}
function draw() {
var sec = second();
var min = minute();
var hr = hour();
background(122, 49, 0);
noStroke();
fill(255, 236, 202, 30);
ellipse(240, 128+sec, 730, 505);
ellipse(240, 200+(2*min), 540, 330);
ellipse(240, 30+(13*hr), 368, 230);
// cast lighting
fill(0, 0, 0, 60);
ellipse(240, 425, 420, 75);
// plate shadow
fill(146, 138, 183);
ellipse(240, 415, 400, 75);
fill(177, 175, 232);
ellipse(240, 410, 320, 45);
// plate
fill(255, 242, 233);
rect(210, 100+(13*hr), 60, 312-(13*hr));
ellipse(240, 412, 60, 15);
stroke(255, 205, 171);
strokeWeight(0.5);
ellipse(240, 100+(13*hr), 60, 15);
// middle candle (takes the whole day to melt)
push();
fill(255, 210, 110);
circle(240, 70+(13*hr), 35);
triangle(225, 61+(13*hr), 255, 61+(13*hr), 240, 30+(13*hr));
fill(255, 237, 202);
circle(240, 73+(13*hr), 26);
pop();
// middle candle flame
var min = minute();
noStroke();
rect(160, 292+(2*min), 30, 120-(2*min));
rect(290, 292+(2*min), 30, 120-(2*min));
ellipse(175, 412, 30, 8);
ellipse(305, 412, 30, 8);
stroke(255, 205, 171);
strokeWeight(0.5);
ellipse(175, 292+(2*min), 30, 8);
ellipse(305, 292+(2*min), 30, 8);
// candles on either side of the middle candle (take an hour to melt)
push();
fill(255, 210, 110);
circle(175, 270+(2*min), 22);
circle(305, 270+(2*min), 22);
triangle(175, 245+(2*min), 166, 264+(2*min), 184, 264+(2*min));
triangle(305, 245+(2*min), 296, 264+(2*min), 314, 264+(2*min));
fill(255, 237, 202);
circle(175, 272+(2*min), 16);
circle(305, 272+(2*min), 16);
pop();
// flames for hour candles
noStroke();
rect(120, 352+sec, 20, 60-sec);
rect(340, 352+sec, 20, 60-sec);
ellipse(130, 412, 20, 5);
ellipse(350, 412, 20, 5);
stroke(255, 205, 171);
strokeWeight(0.5);
ellipse(130, 352+sec, 20, 5);
ellipse(350, 352+sec, 20, 5);
// outermost candles (take 1 min to melt)
push();
fill(255, 210, 110);
circle(130, 339+sec, 13);
circle(350, 339+sec, 13);
triangle(130, 325+sec, 124, 336+sec, 136, 336+sec);
triangle(350, 325+sec, 356, 336+sec, 344, 336+sec);
fill(255, 237, 202);
circle(130, 340+sec, 9);
circle(350, 340+sec, 9);
pop();
// flames for minute candles
}
For my abstract clock, I used a set of candles melting to represent the time. The biggest candle in the middle takes the entire day to “melt,” the ones on either side of it both take one hour to melt, and the smallest candles on the ends each take one minute to melt. The flames and cast lighting move accordingly, and the candles reset with the time.
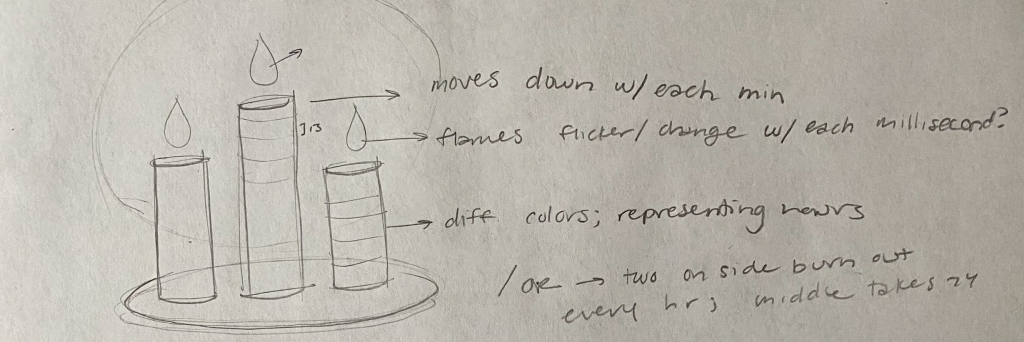
I began with a preliminary sketch:

![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2021/09/stop-banner.png)