//Rachel Kim
//15-104(Section C)
//rachelki@andrew.cmu.edu
//Project 06
function setup() {
createCanvas(400, 480);
frameRate(15);
}
function draw() {
//time variables
var h = hour();
var m = minute();
var s = second();
//mapping the seconds so it fits width of...
var mapS = map(s, 0, 59, 0, 108); //glass of pink lemonade
var mapM = map(m, 0, 59, 0, 129); //coaster
background(255, 181, 101);
//blue table
noStroke();
fill(63, 85, 157);
rect(1, 335, 320, 146);
//window frame
noStroke();
fill(215, 126, 31);
rect(31, 31, 305, 233);
//sky during certain hours
noStroke();
fill(193, 210, 246);
rect(40, 38, 287, 219);
for (var i=1; i<=h; i++) {
if (i>=8 & i<=12) {
noStroke();
fill(255, 196, 137);
rect(40, 38, 287, 219);
}
if (i>12 & i<=18) {
noStroke();
fill(193, 210, 246);
rect(40, 38, 287, 219);
}
if (i>18 & i<=24) {
noStroke();
fill(29, 42, 117);
rect(40, 38, 287, 219);
}
}
//sun & moon (changes during certain hours)
for (var i=1; i<=h; i++) {
if (i>=7 & i<=12) { //morning sun
noStroke();
fill(253, 241, 142); //color of layer1
ellipse(116, 112, 83, 83);
fill(251, 243, 175); //color of layer2
ellipse(116, 112, 69, 69);
fill(249, 245, 215); //color of layer3
ellipse(116, 112, 53, 53);
}
if (i>12 & i<=18) { //afternoon sun
noStroke();
fill(255, 152, 68);
ellipse(116, 112, 83, 83);
fill(255, 205, 68);
ellipse(116, 112, 69, 69);
fill(252, 228, 108);
ellipse(116, 112, 53, 53);
}
if (i>18 & i<=24) { //moon -- night time
noStroke();
fill(119, 119, 119); //color of layer 1
ellipse(116, 112, 83, 83);
fill(170, 170, 170); //color of layer 2
ellipse(116, 112, 69, 69);
fill(209, 209, 209); //color of layer 3
ellipse(116, 112, 53, 53);
}
if (i>=1 & i<8) { //night to dawn
noStroke();
fill(119, 119, 119); //color of layer 1
ellipse(116, 112, 83, 83);
fill(170, 170, 170); //color of layer 2
ellipse(116, 112, 69, 69);
fill(209, 209, 209); //color of layer 3
ellipse(116, 112, 53, 53);
}
}
//cloud 1
noStroke();
fill(255);
ellipse(230, 96, 36, 18);
ellipse(248, 87, 36, 18);
ellipse(279, 87, 36, 18);
ellipse(261, 99, 36, 18);
//cloud 2
noStroke();
fill(255);
ellipse(248, 186, 36, 18);
ellipse(230, 198, 36, 18);
ellipse(217, 186, 36, 18);
ellipse(199, 195, 36, 18);
//cloud 3
noStroke();
fill(255);
ellipse(117, 154, 36, 18);
ellipse(99, 166, 36, 18);
ellipse(86, 154, 36, 18);
ellipse(68, 163, 36, 18);
//head
noStroke();
fill(249, 245, 215);
ellipse(370, 222, 160, 221);
//eyes
stroke(0);
strokeWeight(1);
fill(0);
beginShape();
curveVertex(301, 347);
curveVertex(309, 245);
curveVertex(316, 241);
endShape();
//shirtAndarms
noStroke();
fill(155, 178, 145);
ellipse(370, 448, 100, 240);
//hair
noStroke();
fill(88, 72, 72);
ellipse(376, 174, 171, 151);
ellipse(397, 305, 65, 255);
//coaster changes color by minutes(0, 15, 30, 45)
for (var i=0; i<=m; i++) {
if (i>=0 & i<15) { //blue coaster
noStroke();
fill(108, 121, 164);
ellipse(145, 413, 120+mapM, 35+mapM);
}
if (i>=15 & i<30) { //pink coaster
noStroke();
fill(226, 61, 110);
ellipse(145, 413, 120+mapM, 35+mapM);
}
if (i>=30 & i<45) { //green coaster
noStroke();
fill(63, 255, 86);
ellipse(145, 413, 120+mapM, 35+mapM);
}
if (i>=45 & i<=59) { //purple coaster
noStroke();
fill(201, 147, 255);
ellipse(145, 413, 120+mapM, 35+mapM);
}
}
//bottomAndmiddleOfcup
stroke(0);
strokeWeight(1);
fill(237, 244, 181);
rect(105, 284, 80, 131);
ellipse(145, 413, 80, 23);
//topOfcup
stroke(0);
strokeWeight(1);
fill(239, 244, 201);
ellipse(145, 285, 80, 23);
//drink
noStroke();
fill(255, 175, 175); //pink lemonade
ellipse(145, 413, 60, 13);
rect(115, 414, 60, -mapS); //fills up each second
}
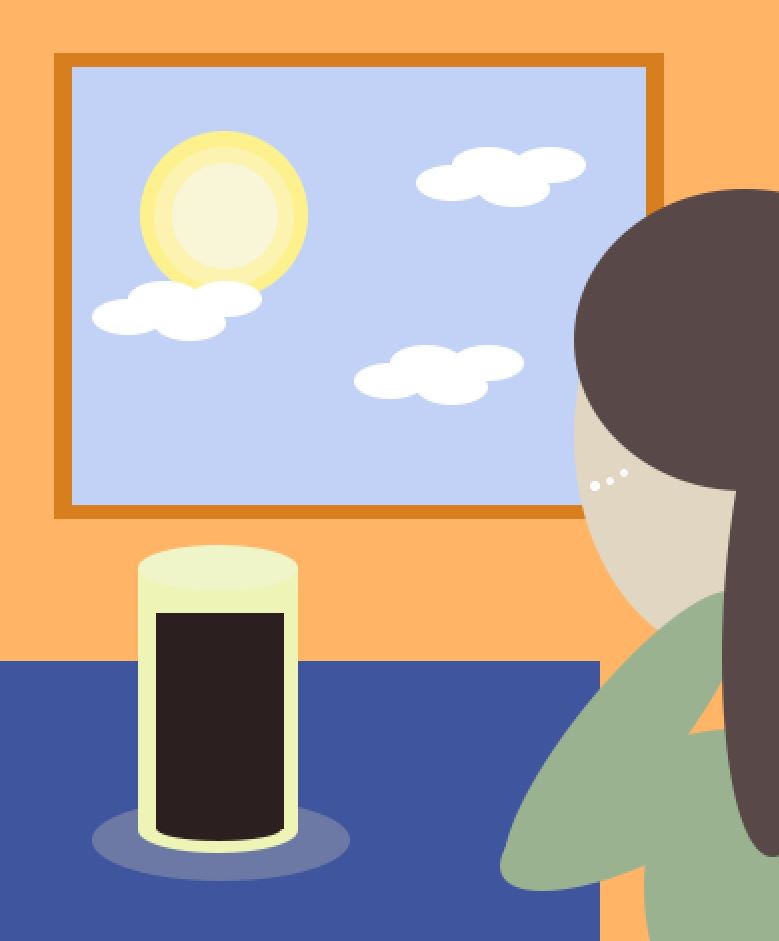
For this project, I wanted to show the different times during the day through the setting of my working area and my favorite beverage to drink. During the day, the window would show the sun and blue sky. During the evening, the window would show the moon and dark sky. Therefore, it changes depending on the hour. As for minutes, I decided to change the size and color of the coaster whenever the time hits 00, 15, 30, or 45. Lastly, the seconds are shown through the increasing amount of pink lemonade within the glass. Below is a drawing I made in photoshop to help me create this project.

![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2021/09/stop-banner.png)