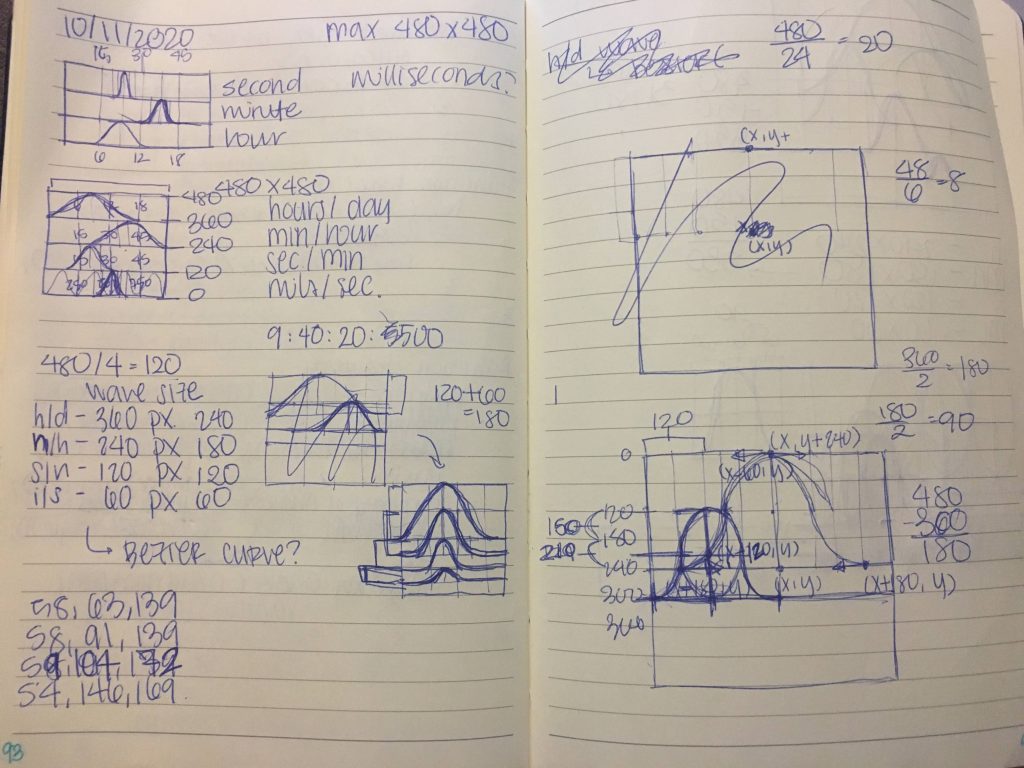
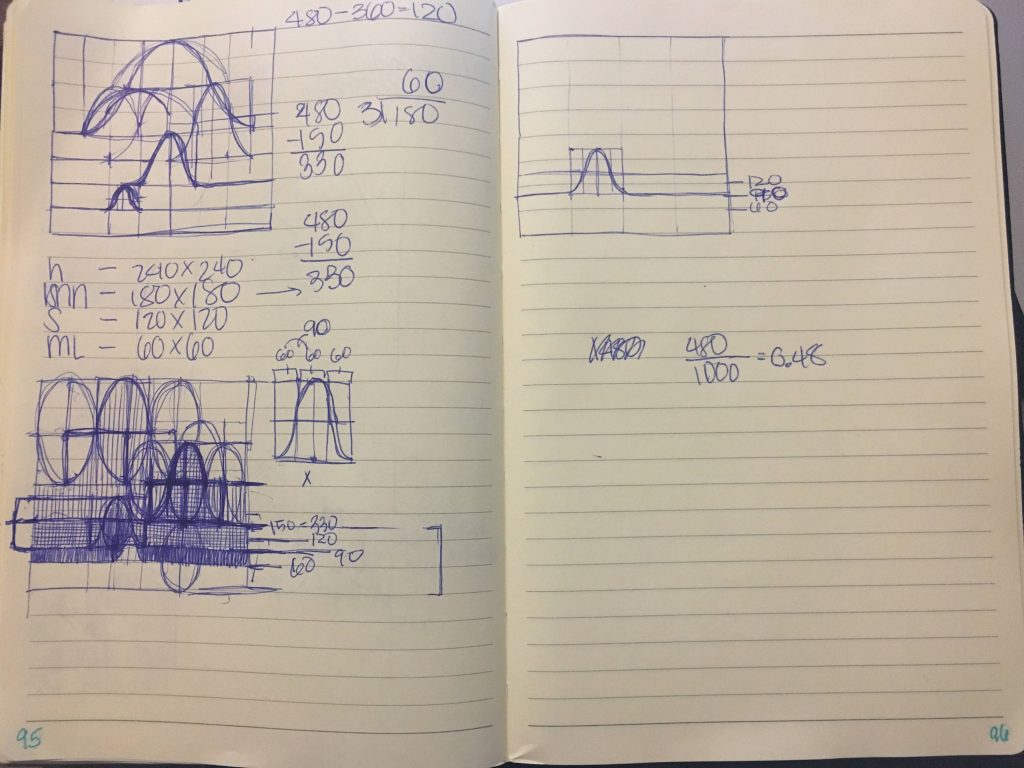
I was inspired by the idea of the lunar cycles and the moon’s effect on the oceans for this project.
sketch
//hollyl
//abstract clock assignment
//section D
function setup(){
createCanvas(480, 480);
}
function h(){ //hour wave
var x = hour()*20;
var y = width/2;
noStroke();
fill(58, 63, 139);
rect(x-120, y/2, 240, y/2);
ellipse(x, y/2, 120, y);
rect(0, y, 480, y);
fill(30, 30, 75);
arc(x-120, y/2, 120, y, 0, PI);
arc(x+120, y/2, 120, y, 0, PI);
}
function mn(){ //minute wave
var x = minute()*8;
var y = 180
noStroke();
fill(58, 91, 139);
rect(x-90, height/2, y, y/2);
ellipse(x, height/2, 90, y);
rect(0, 330, 480, y);
fill(58, 63, 139);
arc(x-90, height/2, y/2, y, 0, PI);
arc(x+90, height/2, y/2, y, 0, PI);
}
function s(){ //second wave
var x = second()*8;
var y = 120;
noStroke();
fill(59, 104, 172);
rect(x-(y/2), 330, y, y/2);
ellipse(x, 330, y/2, y);
rect(0, height-90, 480, 90);
fill(58, 91, 139);
arc(x-(y/2), 330, y/2, y, 0, PI);
arc(x+(y/2), 330, y/2, y, 0, PI);
}
function draw(){
background(30, 30, 75);
h();
mn();
s();
fill(54, 146, 169); //remnants of the millisecond wave that
rect(0, height-45, 480, 45); //moved way too fast
}Notes:


![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2021/09/stop-banner.png)