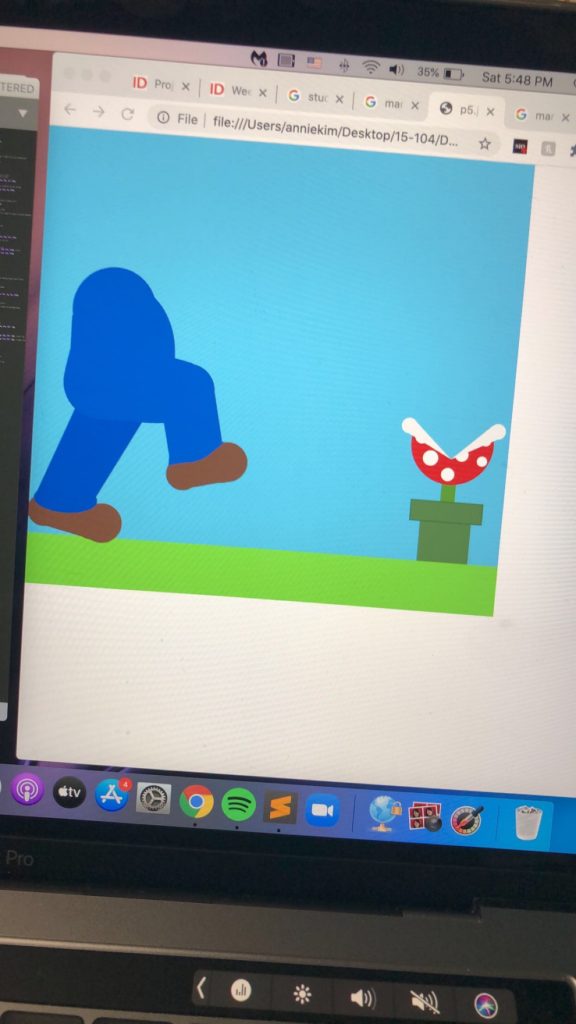
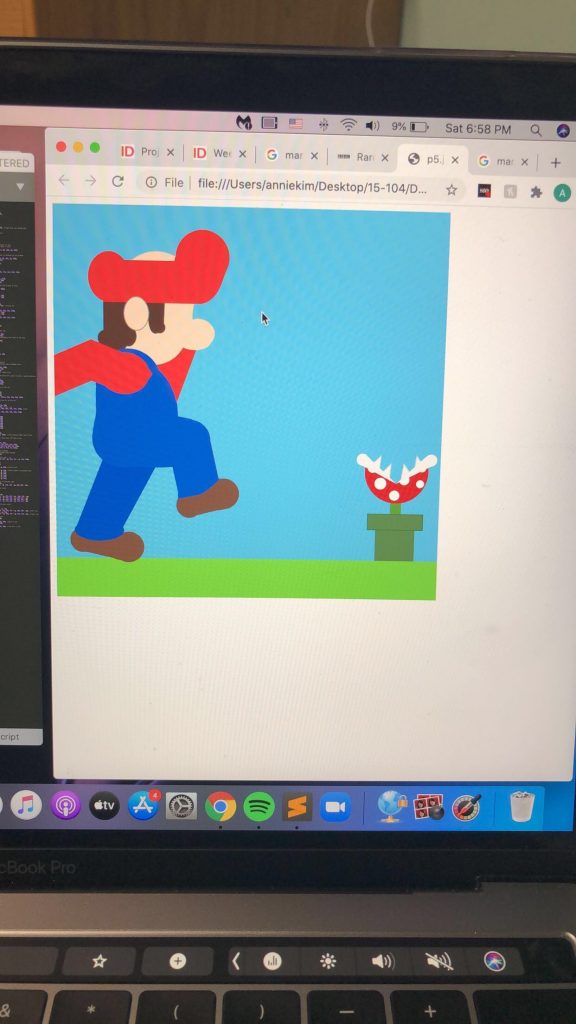
For this project, I wanted to make the time easy to tell. I did not want the viewer to have to analyze every detail to be able to understand what time it was. Therefore I tried to keep it simple by having the boxes represent the hour number, the sky background represent what time of the day it is, and the coins to represent how many minutes have passed. I also made the piranha plant rise with respect to every second. When a minute passes, the piranha plant starts back at the base of the pot. While doing this project, I had a lot of difficult making each detail of Mario. I did not want to just import an image of him, and wanted to challenge myself by creating him through layers of shapes. In my thought process, I wrote down a lot of color combinations for each part of Mario, but I mainly referred to an actual image/screenshot of a Mario game (attached below.) Also attached to this post is some progress photos I took as I worked on the project.
//Annie Kim
//anniekim@andrew.cmu.edu
//SectionB
//Project-06
function setup() {
createCanvas(480, 480);
background(95, 201, 247);
}
function draw() {
var h = hour();
var s = second();
if (h < 18 & h > 6) {
//if it is morning time, background = light color
background(95, 201, 247);
}
else {
//if it is night, background = dark color
background(20, 25, 68);
}
//yellow ovals in background
fill(220, 137, 20);
stroke(180, 107, 40);
ellipse(5, 360, 60, 100); //shape
line(0, 320, 23, 320); //lines on air balloons
line(0, 330, 28, 330);
line(0, 340, 32, 340);
line(0, 350, 34, 350);
line(0, 360, 35, 360);
ellipse(100, 350, 90, 130);
line(100, 315, 138, 315);
line(100, 330, 142, 330);
line(100, 345, 144, 345);
line(90, 360, 140, 360);
line(90, 375, 140, 375);
ellipse(240, 345, 80, 90);
line(207, 320, 273, 320);
line(200, 345, 280, 345);
line(207, 370, 273, 370);
ellipse(275, 380, 60, 110);
line(245, 380, 305, 380);
line(240, 365, 303, 365);
line(242, 360, 302, 360);
line(244, 355, 301, 355);
line(246, 350, 300, 350);
line(246, 345, 297, 345);
line(255, 340, 294, 340);
ellipse(470, 370, 70, 85);
line(445, 340, 480, 340);
line(443, 345, 480, 345);
line(441, 350, 480, 350);
line(439, 355, 480, 355);
line(437, 360, 480, 360);
line(435, 365, 480, 365);
line(437, 370, 480, 370);
line(437, 375, 480, 375);
line(437, 380, 480, 380);
line(437, 385, 480, 385);
ellipse(400, 390, 100, 110);
line(350, 390, 450, 390);
line(352, 375, 449, 375);
line(361, 355, 445, 355);
//trees in background
fill(75, 165, 75);
noStroke();
rect(0, 400, 480, 80);
circle(10, 400, 80);
circle(8, 360, 30);
circle(75, 400, 40);
circle(105, 400, 30);
circle(135, 400, 70);
circle(113, 380, 30);
circle(135, 370, 40);
circle(160, 380, 30);
circle(165, 400, 40);
circle(195, 400, 50);
circle(260, 400, 80);
circle(245, 370, 40);
circle(260, 360, 40);
circle(275, 370, 40);
circle(315, 400, 30);
circle(350, 400, 60);
circle(400, 400, 40);
circle(450, 400, 60);
//clouds
fill(250, 130); //half transparent alpha
noStroke();
ellipse(40, 60, 100, 28);
ellipse(240, 190, 190, 40);
ellipse(350, 15, 130, 20);
ellipse(420, 100, 180, 30);
//** MARIO **
//the ground of the scene
noStroke();
fill(250, 220, 103); //orange-yellow layer
rect(0, 445, 480, 35);
orangecircles(); //call for orange curtain pattern
fill(108, 220, 68);
rect(0, 430, 480, 17); //green layer
greencircles(); //call for green curtain pattern
//Mario's left shoe
fill(105, 67, 45); //brown color
circle(33, 407, 32); //heel of shoe
circle(80, 415, 36); //mid of shoe
circle(89, 416, 39); //toe of shoe
quad(33, 422, 80, 432.5, 80, 400, 33, 400); //sole of shoe
//Mario's left leg that is planted on the ground
fill(31, 73, 180);
quad(60, 300, 130, 300, 80, 395, 25, 390); //leg
ellipse(53, 395, 61, 27); //hem of pants
stroke(31, 73, 180); //filling in spaces for the shape
line(78, 370, 80, 395);
//Mario's left arm
fill(244, 44, 42); //red
noStroke();
quad(148, 235, 110, 205, 155, 140, 180, 150); //arm
fill(255); //white glove
ellipse(162, 140, 60, 50); //glove
//visor part of hat
fill(147, 42, 43); //red
ellipse(158, 118, 140, 30);
//Mario's head
fill(248, 217, 191); //skin tone
ellipse(125, 115, 95, 110);
ellipse(124, 148, 85, 90);
rect(70, 105, 50, 100); //neck
//Mario's nose
fill(248, 217, 191); //skin tone
ellipse(175, 152, 30, 25); //tip of nose
ellipse(160, 162, 45, 10);
//Mario's hair
fill(74, 45, 32); //brown hair
rect(60, 65, 35, 100);
ellipse(90, 155, 20, 25); //behind ear
circle(63, 158, 20);
circle(75, 160, 30);
triangle(135, 100, 130, 150, 100, 100); //sideburn
ellipse(122, 135, 15, 30);
ellipse(123, 140, 15, 23);
circle(128, 144, 14);
triangle(133, 145, 135, 100, 125, 125);
//red Mario hat
fill(224, 44, 42); //red
noStroke();
rect(60, 75, 120, 40);
beginShape(); //connecting shape to make rounded top
curveVertex(80, 98);
curveVertex(80, 98);
curveVertex(80, 58);
curveVertex(105, 43);
curveVertex(130, 42);
curveVertex(150, 41);
curveVertex(160, 39);
curveVertex(170, 38);
curveVertex(179, 60);
curveVertex(177, 70);
curveVertex(177, 70);
endShape();
line(175, 30, 180, 30);
noStroke();
ellipse(177, 73, 60, 75);
ellipse(67, 85, 50, 60);
//white Mario logo on hat
fill(255); //white circle
stroke(255);
ellipse(197, 80, 20, 40);
//red M letters
stroke(224, 44, 42);
strokeWeight(4);
line(195, 70, 193, 92);
line(195, 70, 198, 80);
line(198, 81, 201, 68);
line(201, 68, 203, 89);
//Mario's ear
fill(248, 217, 191);
stroke(208, 177, 151);
strokeWeight(1);
ellipse(100, 128, 30, 40);
stroke(238, 207, 181); //inner ear crevice
ellipse(100, 128, 15, 20);
//Mario's eye
fill(255); //white of his eye
ellipse(160.5, 135, 14, 30);
fill(105, 180, 255); //blue of eye
noStroke();
ellipse(163, 139, 8, 20);
fill(0); //black of eye
ellipse(164, 141, 5, 10);
//Mario's eyebrow
stroke(60, 50, 50);
strokeWeight(3);
noFill();
arc(162, 128, 10, 25, PI + QUARTER_PI, 0);
//darker red of visor part of cap
fill(204, 2, 3);
noStroke();
arc(195, 100, 80, 40, 0 + 0.5*QUARTER_PI, PI, CHORD);
triangle(155, 100, 195, 100, 227, 114);
//drawing Mario's abdomen
fill(41, 93, 200); //blue jean clothing color
noStroke();
ellipse(100, 250, 100, 130);
circle(90, 210, 80, 50);
circle(100, 225, 80);
circle(80, 280, 70); //butt area
//the following lines fill space to make smooth abdomen
strokeWeight(10);
stroke(41, 93, 200);
line(55, 250, 51, 270);
line(80, 310, 100, 310);
line(55, 220, 55, 250);
//Mario's right shoe in the air
fill(105, 67, 45); //brown color
noStroke();
circle(164, 362, 32); //heel of shoe
circle(201, 350, 36); //mid of shoe
circle(207, 347, 39); //toe of shoe
quad(165, 377, 205, 366.5, 195, 340, 165, 350); //sole of shoe
//Mario's right leg that is in the air
fill(41, 93, 200);
noStroke();
ellipse(125, 290, 120, 50);
circle(165, 280, 50); //knee cap
quad(140, 300, 190, 280, 201, 330, 150, 345); //calf
quad(200, 329, 203, 328, 150, 355, 150, 344); //calf
//pant hem
beginShape(); //curve shape so the hem looks curved
curveVertex(150, 354);
curveVertex(150, 354);
curveVertex(160, 352);
curveVertex(180, 347);
curveVertex(195, 335);
curveVertex(200, 330);
curveVertex(202, 327);
curveVertex(202, 327);
endShape();
strokeWeight(10);
stroke(41, 93, 200);
line(165, 259, 145, 255); //line making thigh look filled
//making jean lines
stroke(31, 83, 170);
strokeWeight(3);
line(90, 200, 90, 270); //side seam
line(118, 246, 149, 251); //line on top thigh
line(145, 313, 163, 288); //line at knee
line(172, 305, 180, 345); //line at right calf
stroke(21, 63, 140); //darker line for darker leg
line(90, 317, 50, 407); //left leg line
noStroke();
//Mario's right arm that goes off the screen
fill(244, 44, 42);
noStroke();
ellipse(85, 200, 60, 50);
quad(45, 160, 95, 180, 90, 225, 45, 210); //bicep area
quad(45, 160, 0, 180, 0, 230, 45, 210); //forearm
//yellow button on Mario's overalls
fill(255, 253, 104);
ellipse(135, 220, 10, 20);
//Mario's mustache
fill(35, 23, 17);
//edge of mustache
arc(145, 160, 20, 10, 0, PI + QUARTER_PI);
//inner part of mustache
arc(158, 164, 15, 10, 0, PI + QUARTER_PI);
//Mario's smile
stroke(100);
noFill();
strokeWeight(2);
arc(158, 170, 20, 10, 0.5*PI, PI);
//PIRANHA PLANT MOVES WITH SECONDS
//stem of plant growing with seconds
stroke(79, 145, 45);
strokeWeight(10);
//line(425, 366, 425, 366 - s);
quad(423, 380, 423, 340 - s, 427, 340 - s, 427, 380);
//piranha red head
fill(215, 15, 15);
noStroke();
circle(425, 330 - s, 80); //red circle
fill(255);
circle(423, 360 - s, 13); //white spots on piranha head
circle(395, 325 - s, 13);
circle(405, 345 - s, 15);
circle(435, 340 - s, 13);
circle(457, 325 - s, 10);
circle(455, 345 - s, 10);
//making the mouth of piranha open
if (h < 18 & h > 6) {
//using light blue color to match background
fill(95, 201, 247);
}
else {
//using dark blue color to match bckground
fill(20, 25, 68);
}
triangle(425, 345 - s, 340, 280 - s, 510, 280 - s);
//teeth of piranha mouth
stroke(220); //outline color = grayish
fill(245); //white teeth
strokeWeight(1);
triangle(418, 320 - s, 416, 340 - s, 408, 330 - s);
triangle(405, 310 - s, 403, 330 - s, 395, 320 - s);
triangle(434, 320 - s, 441, 330 - s, 431, 340 - s);
triangle(450, 310 - s, 457, 320 - s, 447, 330 - s);
//white lips of piranha mouth
fill(245);
noStroke();
circle(382, 315 - s, 15);
triangle(377, 320 - s, 425, 345 - s, 385, 308 - s); //left lip
circle(468, 315 - s, 15);
triangle(463, 309 - s, 425, 345 - s, 473, 320 - s); //right lip
//pot for the plant
fill(75, 118, 68);
noStroke();
rect(400, 380, 50, 50); //base of pot
stroke(55, 98, 48);
strokeWeight(1);
rect(390, 370, 70, 20); //top part of pot
//draws coin for each minute
for (m = 0; m < minute(); m ++) {
row = Math.floor(m / 4);
//15 rows of coins, 4 columns of coins
coins(240 + (m - 4 * row) * 28, 19 + (29 * row));
}
//draws boxes for each hour
for (h = 0; h < hour(); h ++) {
row1 = Math.floor(h / 6);
//3 rows of boxes,
//4 columns in each row
boxes(336 + (h - 6 * row1) * 24, 10 + (35 * row1));
}
//MUNCHKIN stomach
fill(143, 121, 91);
noStroke();
ellipse(210, 429, 18, 11);
ellipse(210, 426, 16, 4);
fill(134, 80, 50); //brown body color
//munchkin feet
ellipse(202, 433, 13, 8);
ellipse(218, 433, 13, 8);
noStroke();
//layering body shaper
ellipse(210, 400, 30, 40);
circle(203, 410, 30);
circle(217, 410, 30);
rect(203, 410, 14, 15);
triangle(200, 385, 190, 403, 210, 400);
triangle(220, 385, 230, 403, 210, 400);
// munchkin eyes
fill(255); //white of eyes
stroke(230);
ellipse(204, 400, 6, 13);
ellipse(217, 400, 6, 13);
fill(0); //black of eyes
ellipse(205, 399, 5, 8);
ellipse(216, 399, 5, 8);
fill(255); //white dot in eyes
circle(205, 398, 1);
circle(216, 398, 1);
//munchkin mouth
fill(255);
stroke(210);
strokeWeight(1);
triangle(197, 414, 199, 408, 202, 412); //teeth
triangle(223, 414, 221, 408, 218, 412); //teeth
stroke(0);
strokeWeight(2);
noFill();
arc(210, 415, 25, 4, PI, 0); //frown line
//munchkin left eyebrow
stroke(0);
strokeWeight(2);
noFill();
beginShape();
curveVertex(193, 384)
curveVertex(193, 384);
curveVertex(195, 383);
curveVertex(197, 383);
curveVertex(199, 384);
curveVertex(202, 387);
curveVertex(203, 389);
curveVertex(205, 392);
curveVertex(207, 394);
curveVertex(207, 394);
endShape();
//munchkin right eyebrow
beginShape();
curveVertex(213, 394);
curveVertex(213, 394);
curveVertex(215, 392);
curveVertex(217, 389);
curveVertex(219, 387);
curveVertex(221, 384);
curveVertex(223, 383);
curveVertex(225, 383);
curveVertex(228, 384);
curveVertex(228, 384);
endShape();
}
function coins(x, y) {
fill(242, 220, 95); //yellow color
stroke(222, 200, 75); //darker yellow to highlight shape
ellipse(x, y, 13, 25); //shape of coin
fill(222, 200, 75);
rect(x - 1, y - 10, 3, 21); //vertical line on coin
}
function boxes(x, y) {
fill(151, 88, 53); //brown color
strokeWeight(2); //outline of box
stroke(0);
square(x, y, 24); //size of each box
strokeWeight(1); //thickness of brick lines
line(x, y + 8, x + 24, y + 8); //lines to make bricks
line(x, y + 16, x + 24, y + 16);
line(x + 12, y, x + 12, y + 8);
line(x + 8, y + 8, x + 8, y + 16);
line(x + 16, y + 8, x + 16, y +16);
line(x + 12, y + 16, x + 12, y + 24);
}
function greencircles() { //will "curtain" the green grass
for (var a = 0; a < 485; a += 20) {
fill(108, 220, 68); //green color
circle(a, 445, 20);
}
}
function orangecircles() { //layer that will "curtain" yellow grass
for (var b = 0; b < 485; b += 25) {
fill(238, 117, 40); //dark orange color
ellipse(b, 463, 35, 17);
fill(250, 220, 103); //orange-yellow color
ellipse(b, 457, 35, 17);
}
}



![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2021/09/stop-banner.png)