sketchDownload
var w = 100; //color change
var h; //hour
var m; //minute
var s; //second
var c = []; //color gradient setup
function setup() {
createCanvas(480, 480);
for (var i = 0; i < 12; i++) {
c[i] = color(w, mouseY, 200);
if (i > 6) {
w -= 20;
} else {
w += 20;
}
}
background(220);
strokeWeight(0);
frameRate(10);
}
function draw() {
h = hour();
s = second();
//hours
if(h<12) {
background(0, 50*h,50 );
} else {
background(0,255-50*(h-12),50);
//setup
translate(240, 240);
circles();
//minutes
rotate(radians(6));
fill(mouseY, m * 5, 200);
push();
ellipse(0, 0, 100, m);
pop();
}
//seconds
rotate(radians(6));
fill(mouseX, 100 - s * 5, 200);
push();
rotate(radians(s * 6));
ellipse(0, 0, 100, 2 * s);
pop();
}
function circles() {
for (var i = 0; i < 12; i++ ) {
fill(c[i] - 200);
circle(300, 0, 100);
rotate(radians(30));
}
for (var i = 0; i < 12; i++ ) {
fill(c[i] - 100);
circle(200, 0, 100);
rotate(radians(30));
}
for (var i = 0; i < 12; i++ ) {
fill(c[i]);
circle(150, 0, 100);
rotate(radians(30));
}
}
You can move the mouse around to change the color. This design was inspired by the loading buttons on websites. Loading buttons often remind me of how slowly time passses, so I used the circles in loading buttons as inspiration for my clock.

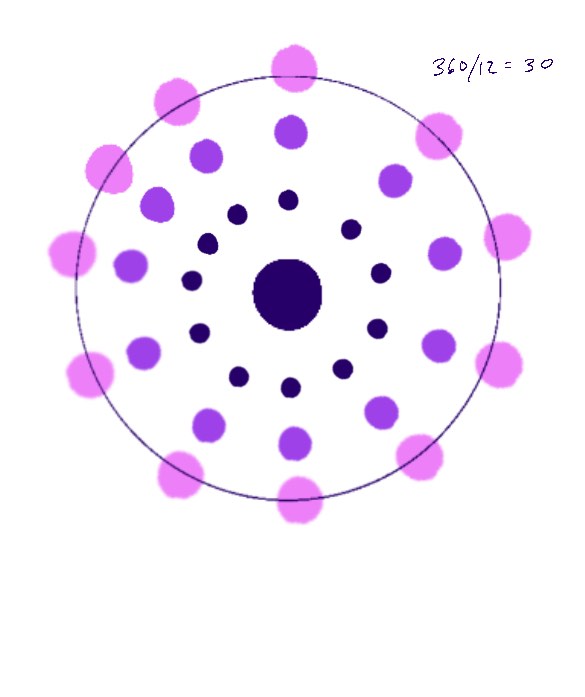
By the hour, the background gets darker or lighter. By the minute, the shade of the circle in the center background changes gets lighter. By the second, the circle in the middle grows wider, and resets after one minute.

![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2021/09/stop-banner.png)