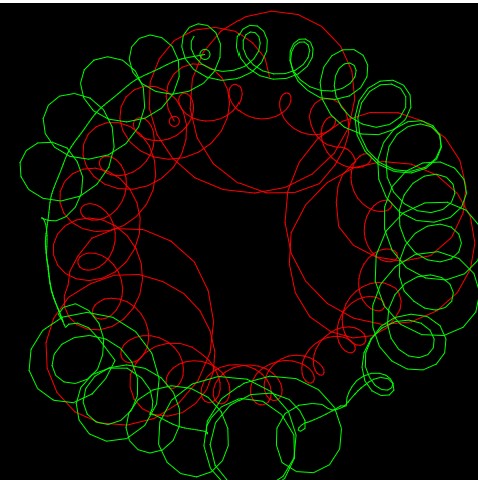
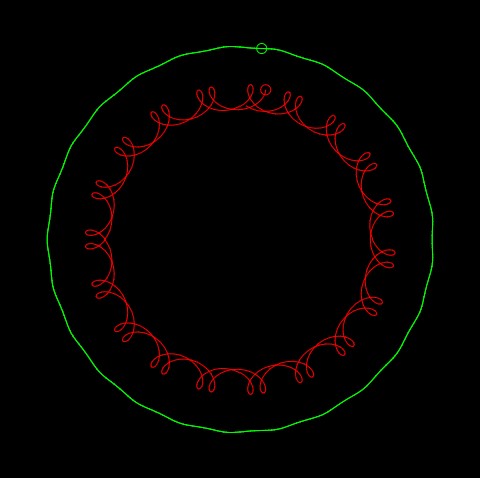
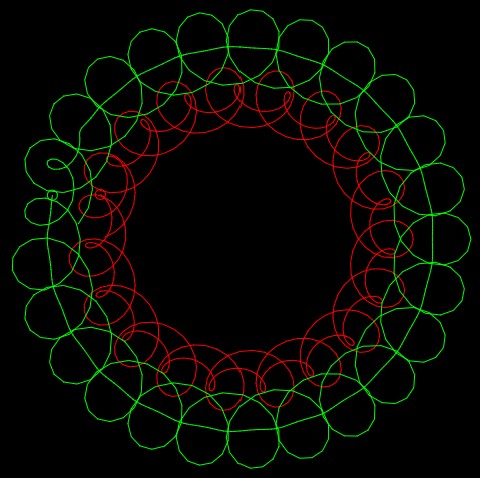
There are two hypotrochoids that are being drawn simultaneously in this program, as Mouse Y changes you can alter the pedals of the hypotrochoids., the lines redraw themselves every 3 loops around the circle so as you move Mouse Y around you begin to get an overlay of various patterns.
sketch
//tjchen
// section a
// 07 project composisiton with curves
var t = 0
var numPoints = 100;// global set up of num of points on circle
var lineX = [];
var lineY = [];
var lineX2 = [];
var lineY2= [];
function setup() {
createCanvas(480, 480);
background(0);
strokeWeight(1);
stroke(255);
noFill();
}
function draw() {
background(0);
translate(width/2,height/2)
stroke(255,0,0);
draw_hypotrochoid_1(t);
stroke(0,255,0);
draw_hypotrochoid_2(t);
t+=1;
}
function draw_hypotrochoid_1(t){
var a = 150; // radius of large circle
var b = 8; // radius of spinning circle
var h = mouseY/10; // location of fixed point
var xH= (a-b) * cos (radians(t)) + h * cos(((a-b)/b)*(radians(t)));
var yH = (a-b) * sin (radians(t)) - h * sin(((a-b)/b)*(radians(t)));
circle(xH,yH,10);;
lineX.push(xH);
lineY.push(yH);
if (radians(t)>4*PI){ // 4 trips around the circle before redrawing circle
lineX.shift();
lineY.shift();
}
strokeWeight(1);
for (i=0; i < lineX.length-1; i++){
line(lineX[i], lineY[i], lineX[i+1], lineY[i+1]);
}
}
function draw_hypotrochoid_2(t){
var a2 = 200; // radius of large circle
var b2 = 8; // radius of spinning circle
var h2 = mouseX/10; // location of fixed point
var xH2= (a2-b2) * cos (radians(t)) + h2 * cos(((a2-b2)/b2)*(radians(t)));
var yH2 = (a2-b2) * sin (radians(t)) - h2 * sin(((a2-b2)/b2)*(radians(t)));
circle(xH2,yH2,10);;
lineX2.push(xH2);
lineY2.push(yH2);
if (radians(t)>4*PI){ // 4 trips around the circle before redrawing circle
lineX2.shift();
lineY2.shift();
}
strokeWeight(1);
for (i=0; i < lineX2.length-1; i++){
line(lineX2[i], lineY2[i], lineX2[i+1], lineY2[i+1]);
}
}



curves in another composition
![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2021/09/stop-banner.png)