Interactive Spirographs with the Heart Curve
{scroll to bottom for final p5.js embed}
https://editor.p5js.org/ssahasra/sketches/HZjqQv5Q2
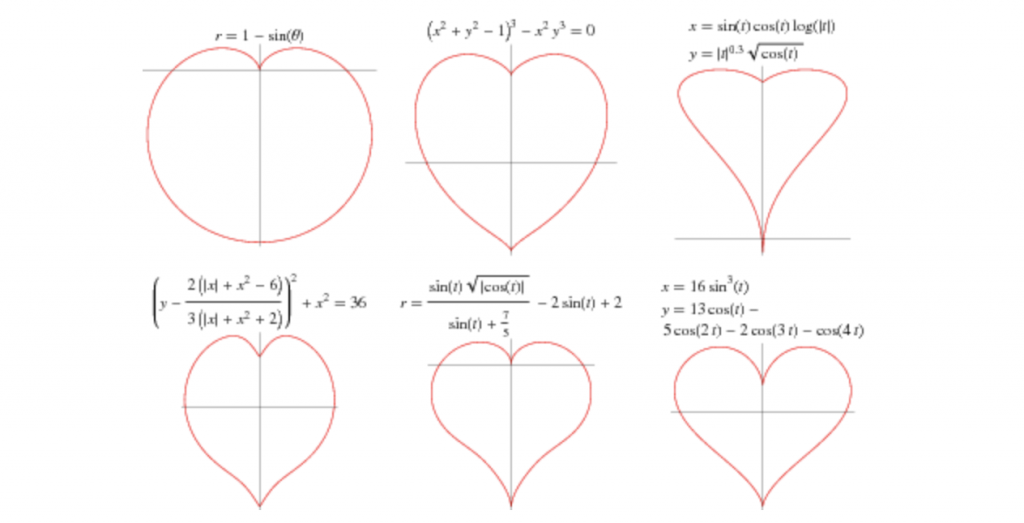
To create my interactive spirograph for this week’s project, my first step was to review existing curves on the Wolfram website and pick one that is simple, but can also give me exciting visuals when I use the combination of mouseX, map(), and constrain() functions.
I chose the Heart Curve, not only because it is an iconic shape/symbol but it’s parametric function allowed me to tweak the shape on all three of it’s curves.

Using the given starter code, I first replaced the parametric equations and explored different types of curves, including the eight curve and the bean curve.
Finally, after fixing on the heart curve, I used the following parametric equations for the value of x and y:
|
1 2 |
x = a1 * sin (t)* sin (t)* sin (t); y = a2 * cos (t) - a3 * cos (2*t) - 2 * cos (3*t) - cos (4*t); |

In the draw function, I set a1, a2 and a3 as variables and then used the mouseX to control the bulge and cusp of the heart.
Furthermore, I also added the rotate() function to setup, to reveal how the shapes create a spirograph. The frameRate() was also used to control the speed, to see the interactions and mouseX induced changes more clearly.
Here, is a video of an intermediate stage of the program:
One more important aspect of this effect is that I activated the alpha value in the fill() function so the mouseX movement also adds dynamic transparencies similar to “onion layers” in flash.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 |
//link: https://editor.p5js.org/ssahasra/sketches/HZjqQv5Q2 var angle = 0; var nPoints = 100; var HEARTCURVE = 0; // Cartesian Parametric Form [x=f(t), y=g(t)] var titles = []; var curveMode = HEARTCURVE; function setup() { createCanvas(480, 480); frameRate(10); } function draw() { background(250,40,40,10); // draw the frame fill(0); noStroke(); text(titles[curveMode], 20, 40); stroke(0); noFill(); rect(0, 0, width, height); // draw the curve push(); translate(width/2, height/2); rotate(0); rotate(angle); switch (curveMode) { case HEARTCURVE: drawHeartCurve(); break; } pop(); angle += 10; } //-------------------------------------------------- function drawHeartCurve() { var x = 0; var y = 0; var a = constrain(mouseY,10, height) ; var b = constrain(mouseX, 10, width); var a1 = 60; var a2 = constrain(mouseY, 0, height); var a3 = 30; //var h = constrain(mouseY / 8.0, 0, b); //var ph = mouseX / 50.0; noStroke(); fill(40, 40,50); beginShape(); for (var i = 0; i < nPoints; i++) { var t = map(i, 0, nPoints, 0, TWO_PI); //x = a * cos (t)* cos (t)* cos (t); x = a1 * sin (t)* sin (t)* sin (t); //y = a * sin (t) *sin (t)* sin (t); y = a2 * cos (t) - a3 * cos (2*t) - 2 * cos (3*t) - cos (4*t); vertex(x, y); } endShape(CLOSE); } |
![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2021/09/stop-banner.png)