sketch
var angle=360;
function setup(){
createCanvas(460,460);
frameRate(5);
}
function draw(){
background(43,40,41);
for (var x = 50; x <= 430; x += 90) { //curves repetition
for (var y = 50; y <= 430; y += 90) {
push();
translate(x,y);
stroke(mouseX,100,mouseY);
curve1();
stroke(mouseX,200,mouseY);
curve2();
pop();
}
}
}
function curve1(){ //outer curve
var x;
var y;
var a = map(mouseX, 0, width, 0, 50);
var h = map(mouseY, 0, height, 0, 50);
var b = a / 10;
beginShape();
for (var i = 0; i < angle; i ++) {
strokeWeight(2);
noFill();
var t = map(i, 0, 180, 0, TWO_PI)
x = (a-b) * cos(t) + h * cos(((a-b)/b) * t);
y = (a-b) * sin(t) - h * sin(((a-b)/b) * t);
vertex (x, y)
}
endShape(CLOSE);
}
function curve2(){ //inner curve
var x;
var y;
var a = map(mouseX, 0, width, 0, 30);
var h = map(mouseY, 0, height, 0, 30);
var b = a / 10;
beginShape();
for (var i = 0; i < angle; i++) {
noFill();
strokeWeight(1);
var g = map(i, 0, 180, 0, TWO_PI);
x = (a+b) * cos(g) - h * cos(g * (a+b)/b);
y = (a+b) * sin(g) + h * sin(g * (a+b)/b);
vertex(x, y);
}
endShape(CLOSE);
}
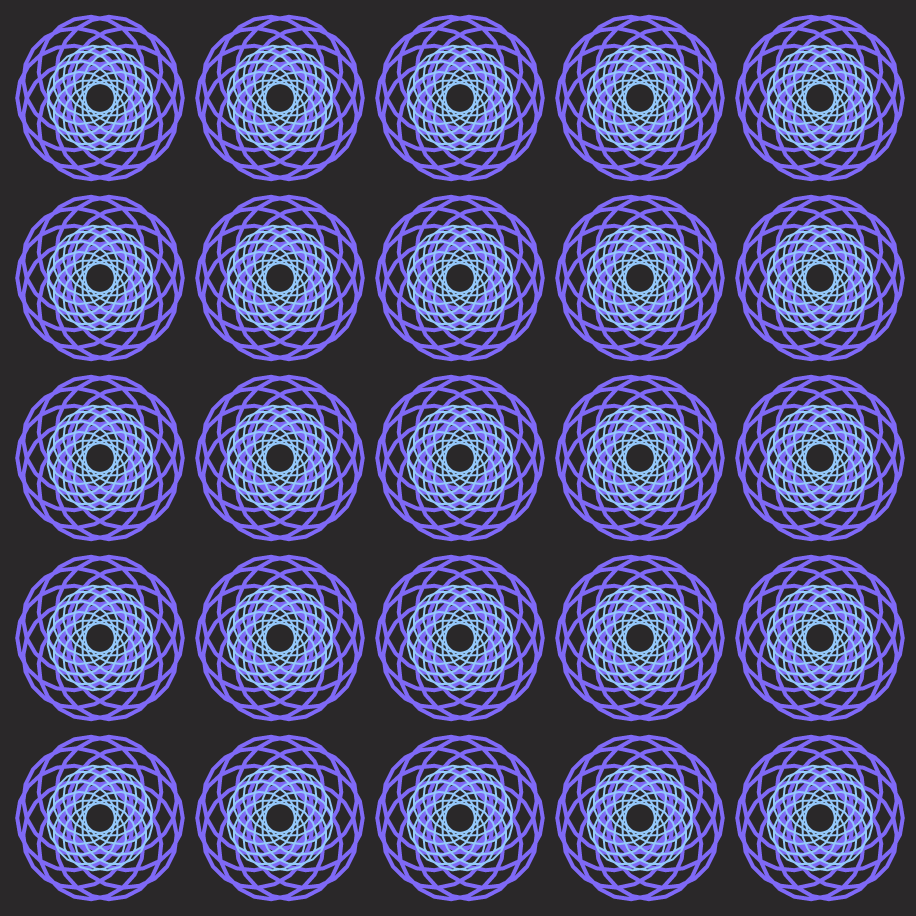
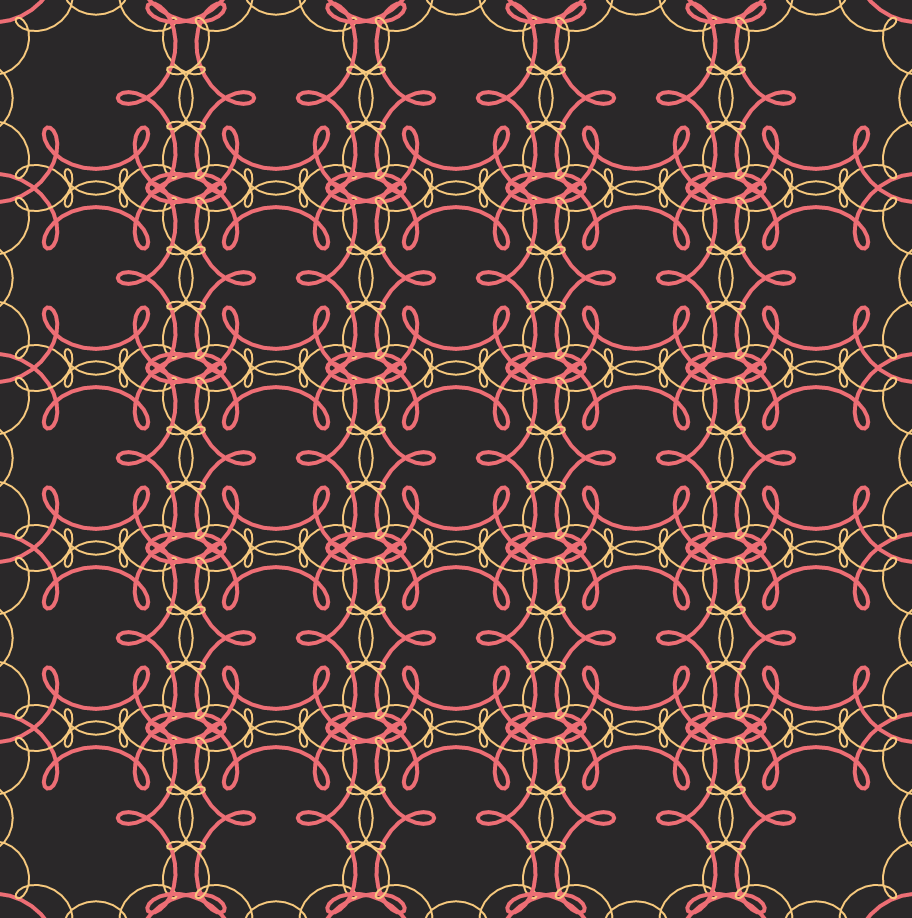
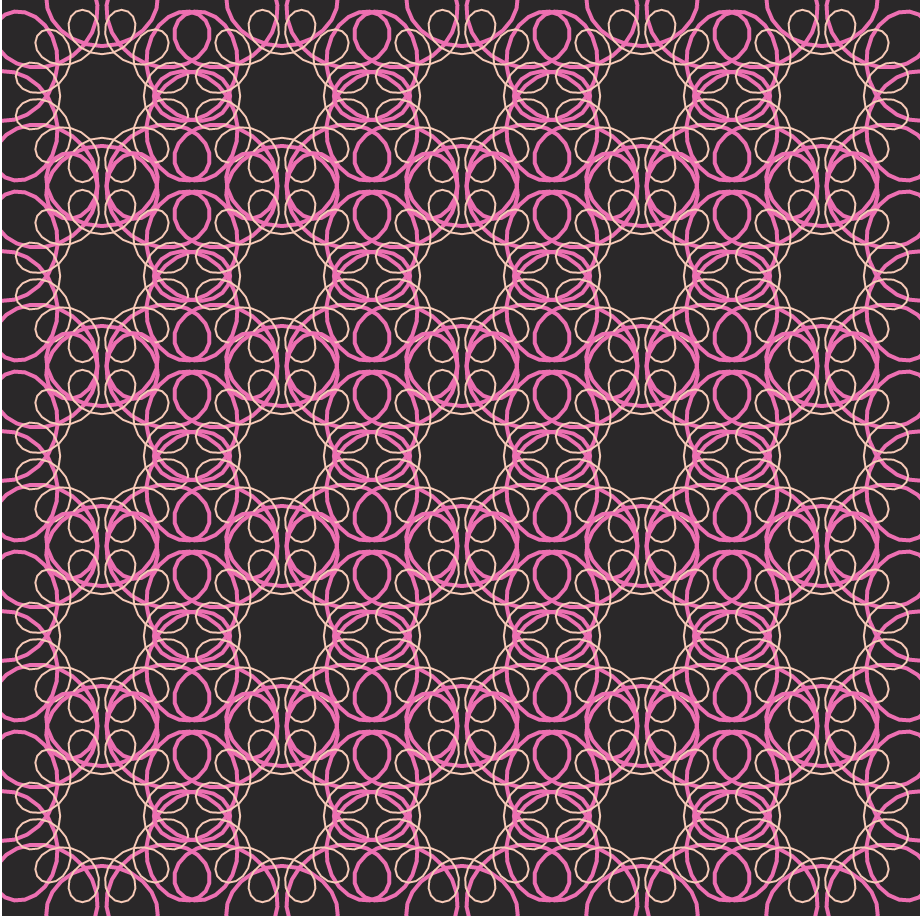
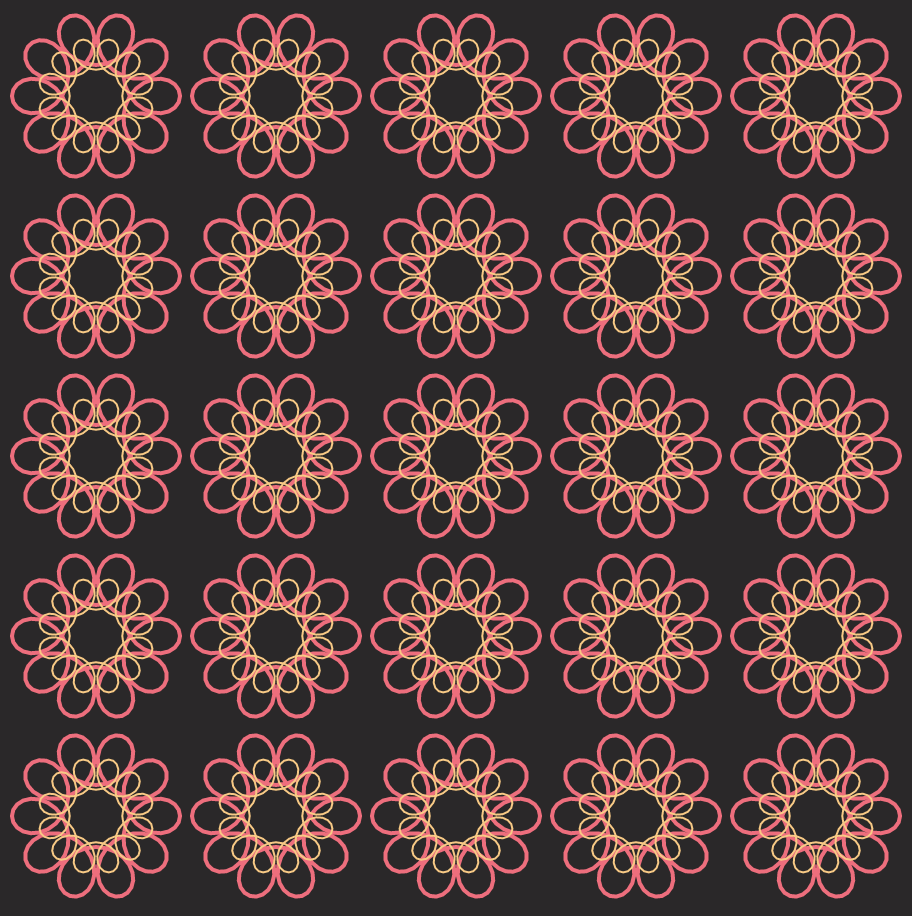
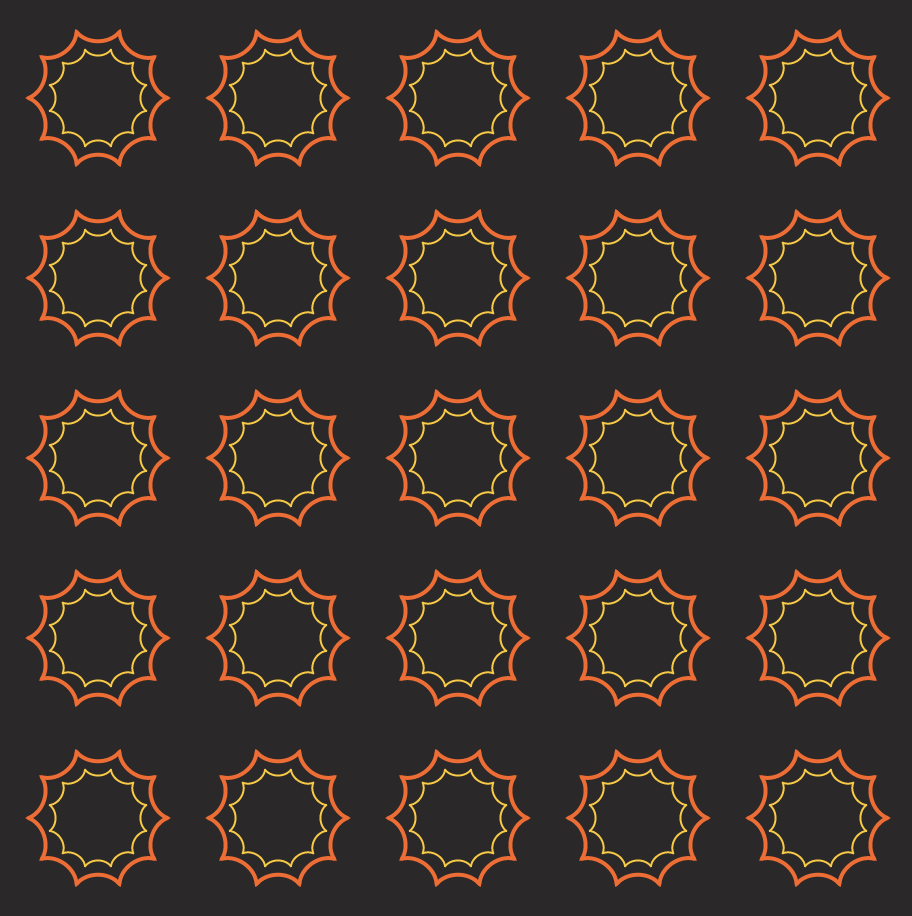
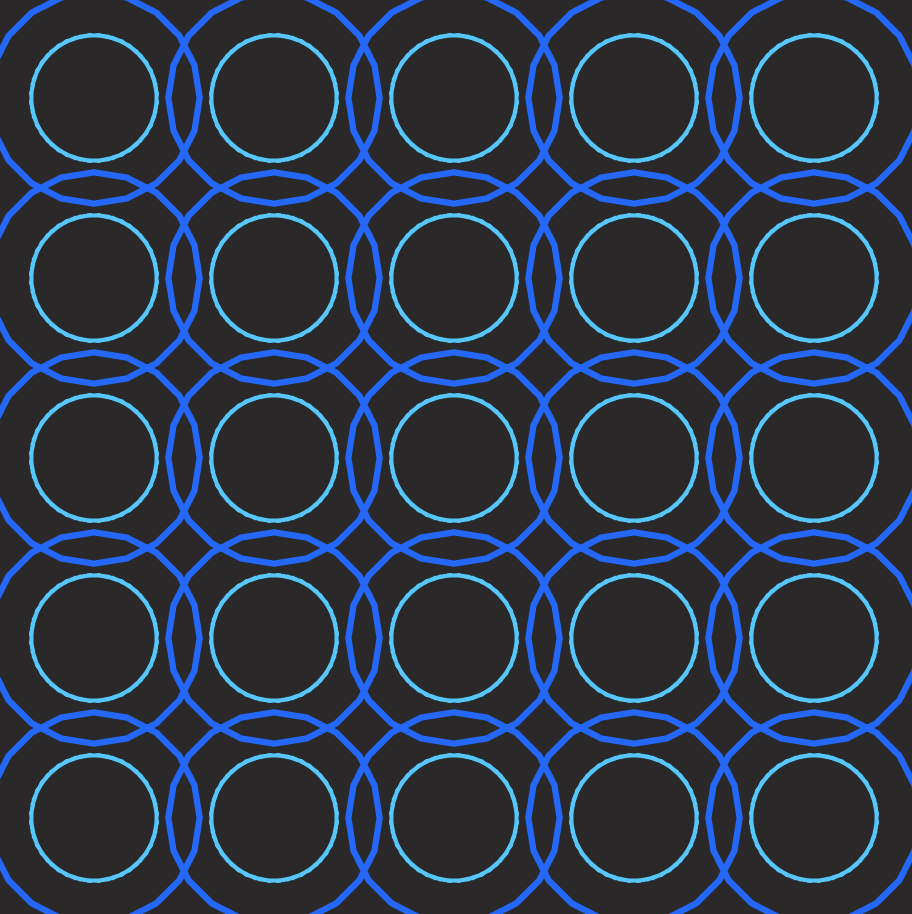
For this project, I wanted show how it would be possible to show diverse configurations only using two shapes. I tried to play around with the curves to create wallpaper-like patterns. For the interaction, when the mouseX/Y leads to top-right/bottom-left areas, it presents the simplest form while the curves show the most complicated form or nothing when the mouse is on the opposite areas. (color Blue and Orange also resembles the opposite tone of the ocean and the sun)
![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2021/09/stop-banner.png)