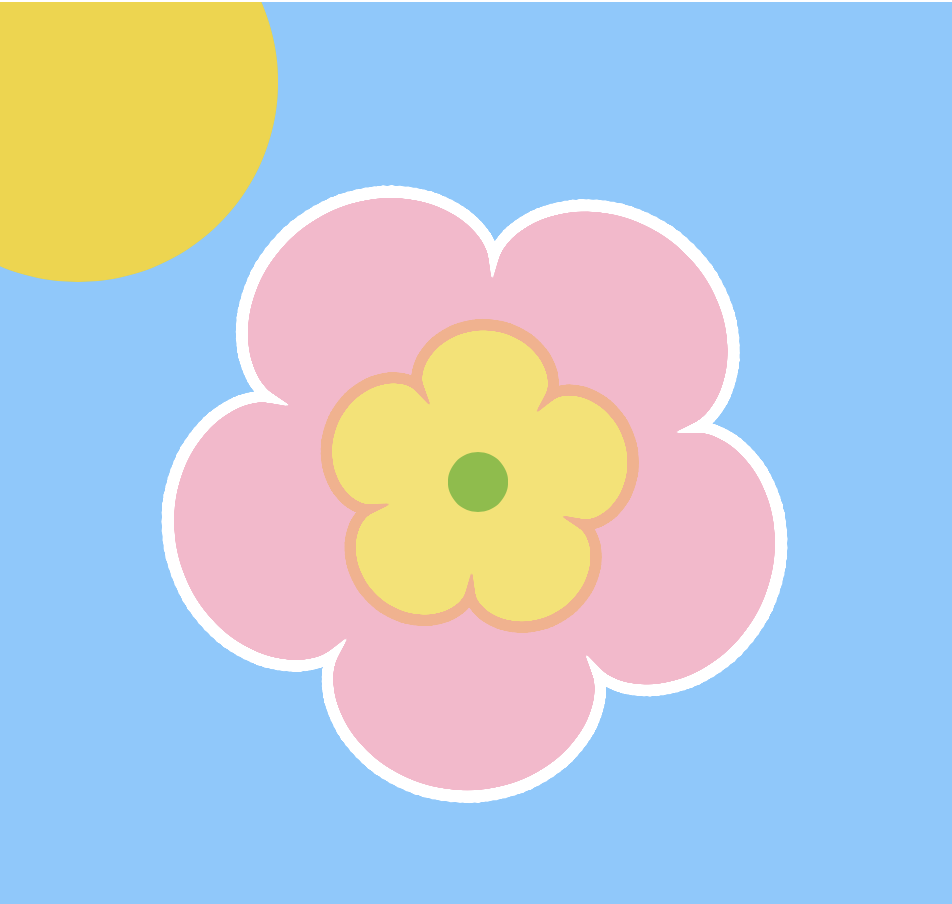
I chose to use the Ranunculoid Curve to create my project. When making it I noticed that the curve looks like a star when small with a larger stroke weight, so I set up my project to switch from day and night to see a star turn into a flower created by ranunculoid curves.
shapesDownload
var n = 50 //number of cusps
var angleRan1 = 0 //rotation of pink flower
var angleRan2 = 0 //rotation of yellow flower
function setup() {
createCanvas(480, 480);
background(220);
frameRate(20);
}
function draw() {
background(31, 45, 97); // night sky
translate(width/2, height/2);
//moon
push();
noStroke();
fill(255);
circle(-100, -150, 100);
fill(31, 45, 97);
circle(-75, -150, 100);
pop();
stroke(255);
strokeWeight(5);
push(); // rotate ranunculoid
rotate(radians(angleRan1));
angleRan1 += mouseY;
drawRanun1();
pop();
push();
rotate(radians(angleRan2));
angleRan2 += mouseY + 90
drawRanun2();
pop();
if (mouseX >= 100) {
noStroke();
fill(129, 191, 54);
circle(0, 0, 30);
//sun
fill(240, 213, 36);
circle(-200, -200, 200)
}
}
//Ranunculoid Curve
function drawRanun1 () {
//x = a[6cost-cos(6t)] y=a[6sint - sin (6t)] <- parametric equations
var aRan1 = mouseX/50
if (aRan1 <= 2) {
fill(251, 252, 182); //yellow when it is a star shape
}else {
background(130, 201, 255); // day time
fill(252, 182, 203); //pink when its a flower shape
}
//curve
beginShape();
for(var i = 0; i < n; i += 0.1){
var xRan1 = aRan1 * (6 * cos(i) - cos(6 * i));
var yRan1 = aRan1 * (6 * sin(i) - sin(6 * i));
vertex(xRan1, yRan1);
}
endShape();
}
//inner flower
function drawRanun2 () {
strokeWeight(5);
fill(245, 226, 100);
var aRan2 = mouseX/100
if (aRan2 < 2) {
stroke(255);
} else {
stroke(250, 175, 137);
}
//curve
beginShape();
for(var i = 0; i < n; i += 0.1) {
var xRan2 = aRan2 * (6 * cos(i) - cos(6 * i));
var yRan2 = aRan2 * (6 * sin(i) - sin(6 * i));
vertex(xRan2, yRan2);
}
endShape();
}


![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2021/09/stop-banner.png)