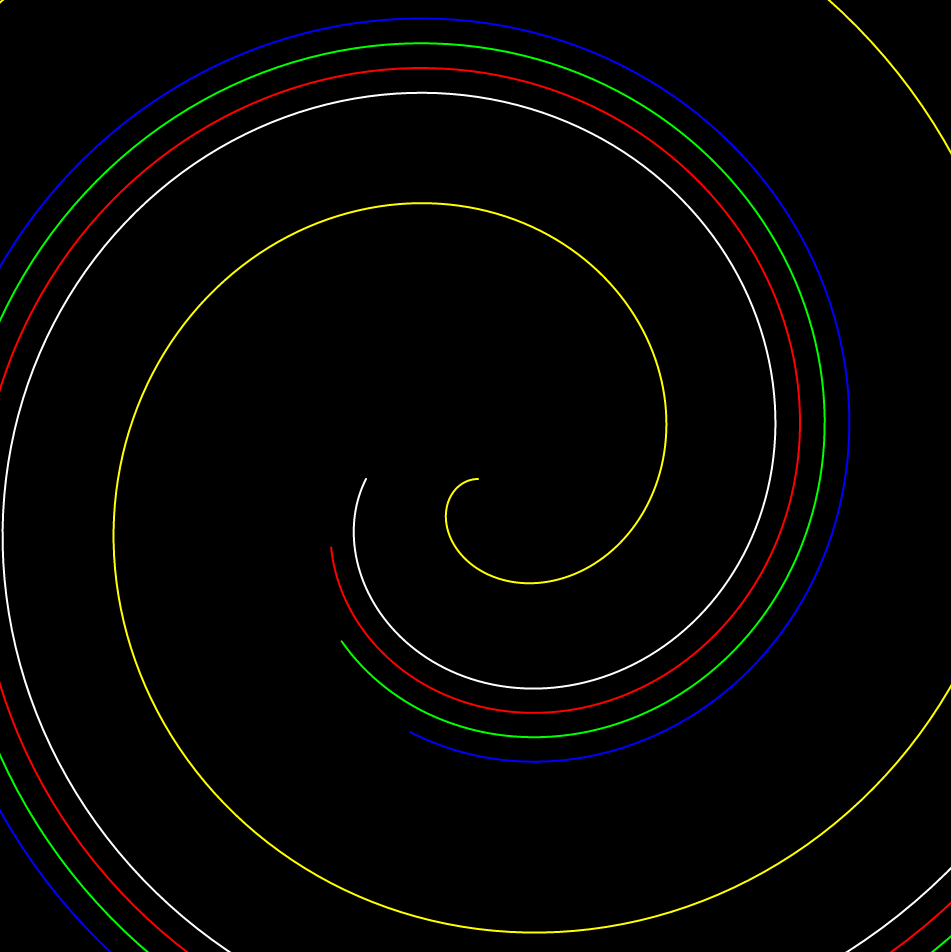
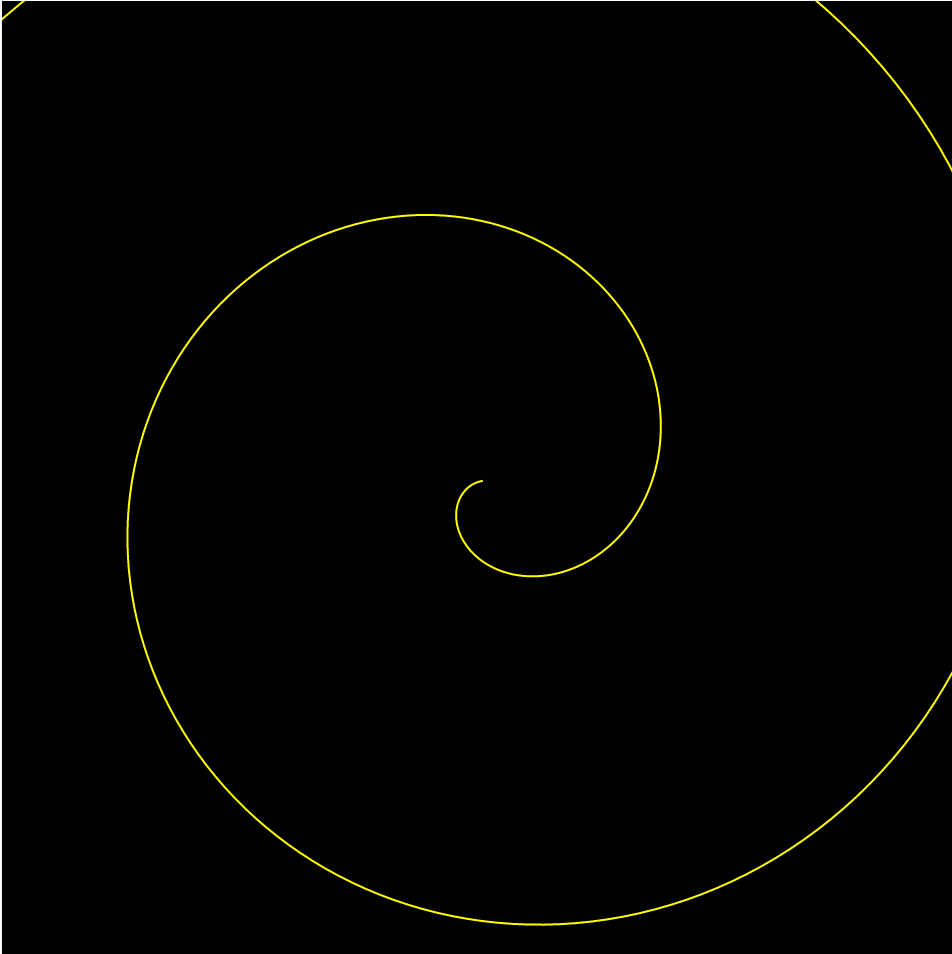
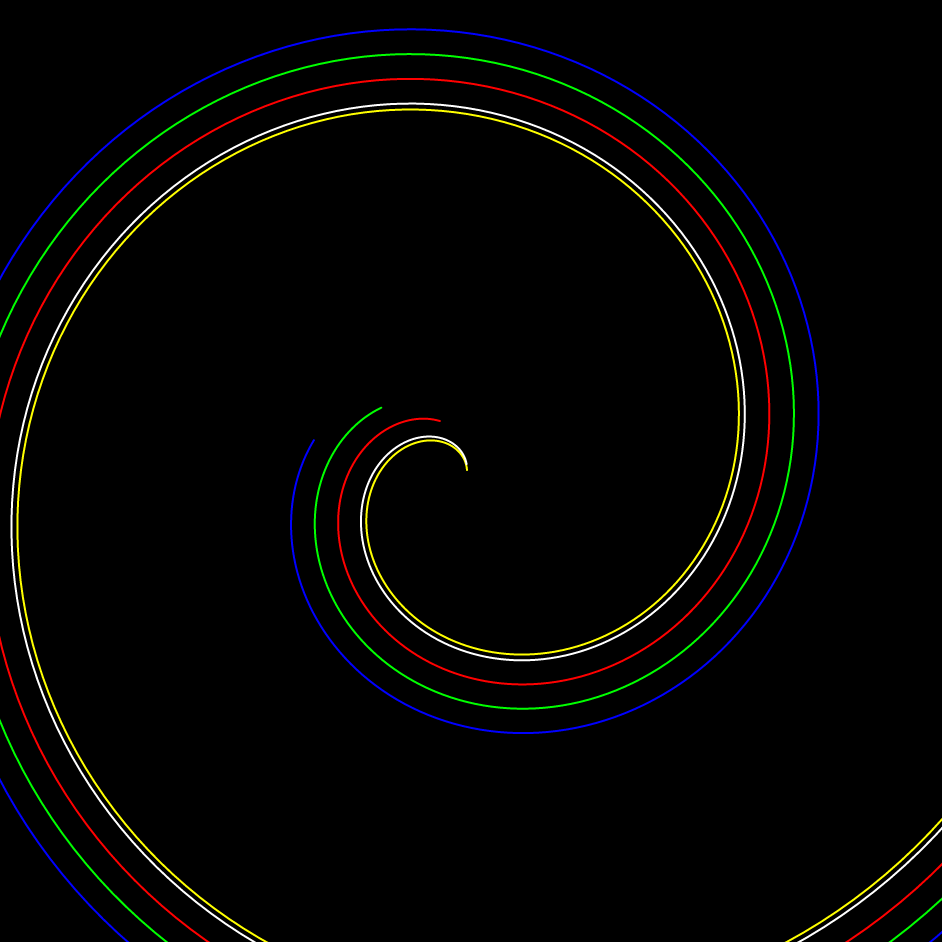
For project 7, I chose to use a logarithmic spiral to create a series of spirals that interact with the mouse position. I was inspired to do logarithmic spirals by some shells I have in a jar on my desk. Then, I wanted to do something that is colored differently than my previous projects.

The spiral’s distance from the center increases or decreases relative to the mouse x position while the degree from the center changes relative to Y depending on the Y position.
//Helen Cheng
//helenc1@andrew.cmu.edu
//Section C
//Project-07
var theta;
var r;
var nPoints = 500;
function setup() {
createCanvas(480, 480);
angleMode(DEGREES);
}
function draw() {
background(0);
startAngle = constrain(mouseY, 10,360);
//parallel spirals
stroke(255,255,0);
logSpiral(0,startAngle);
stroke(255,255,255)
logSpiral(mouseX, startAngle);
stroke(255,0,0)
logSpiral(mouseX+25, startAngle+25);
stroke(0,255,0)
logSpiral(mouseX+50, startAngle+50);
stroke(0,0,255)
logSpiral(mouseX+75, startAngle+75);
}
function logSpiral(r, theta, color) {
var x;
var y;
noFill();
beginShape();
//populates points on each of the spirals
for (i=0; i<nPoints; i++) {
x = 240+(r+i)*-cos(theta+2*i);
y = 240+(r+i)*sin(theta+2*i);
vertex(x, y);
}
endShape();
}
![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2021/09/stop-banner.png)