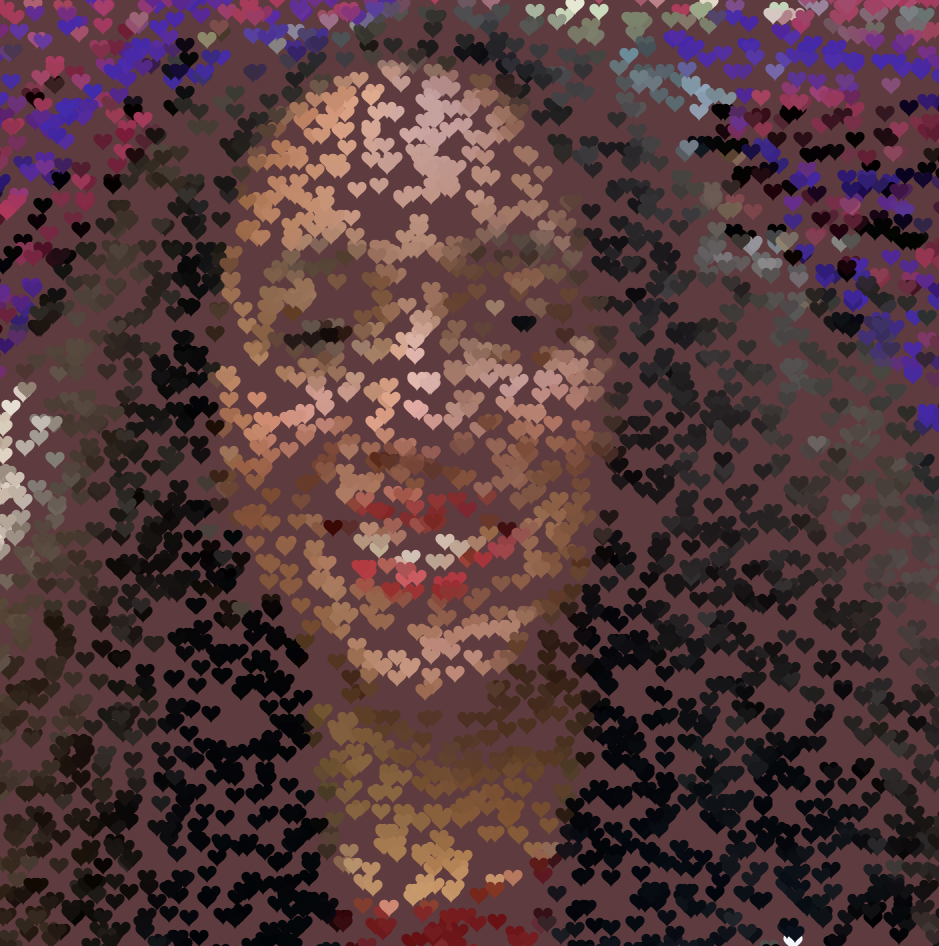
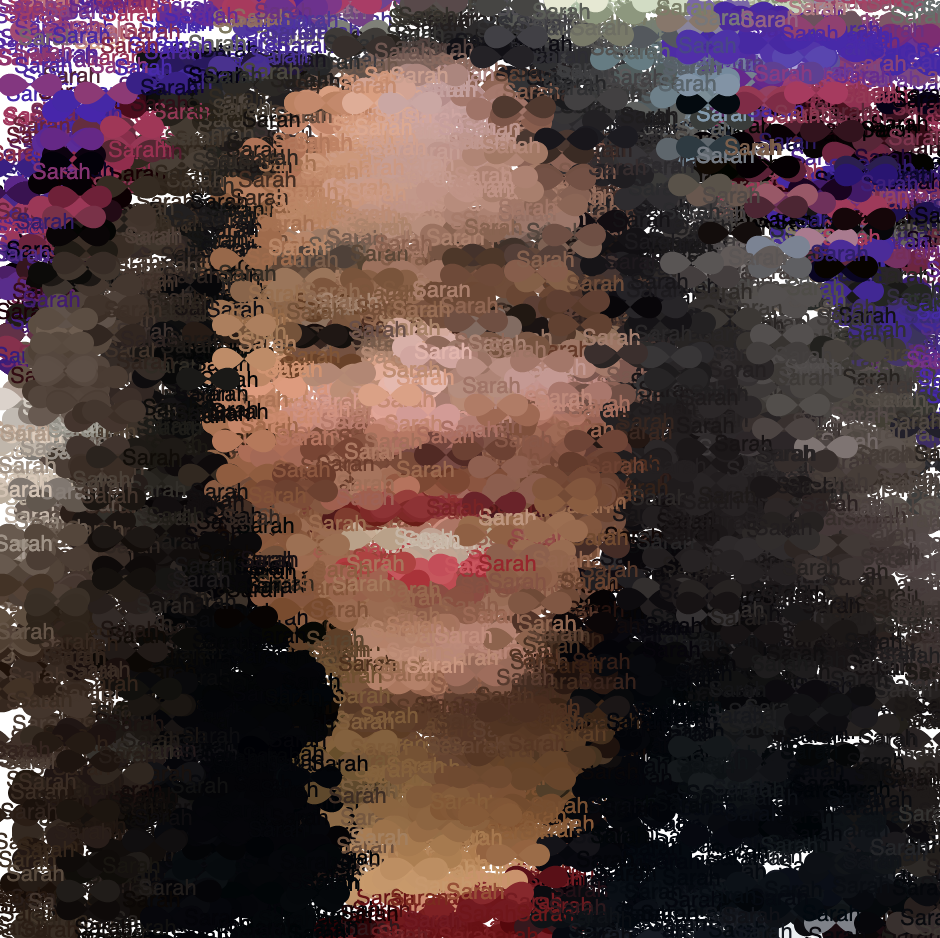
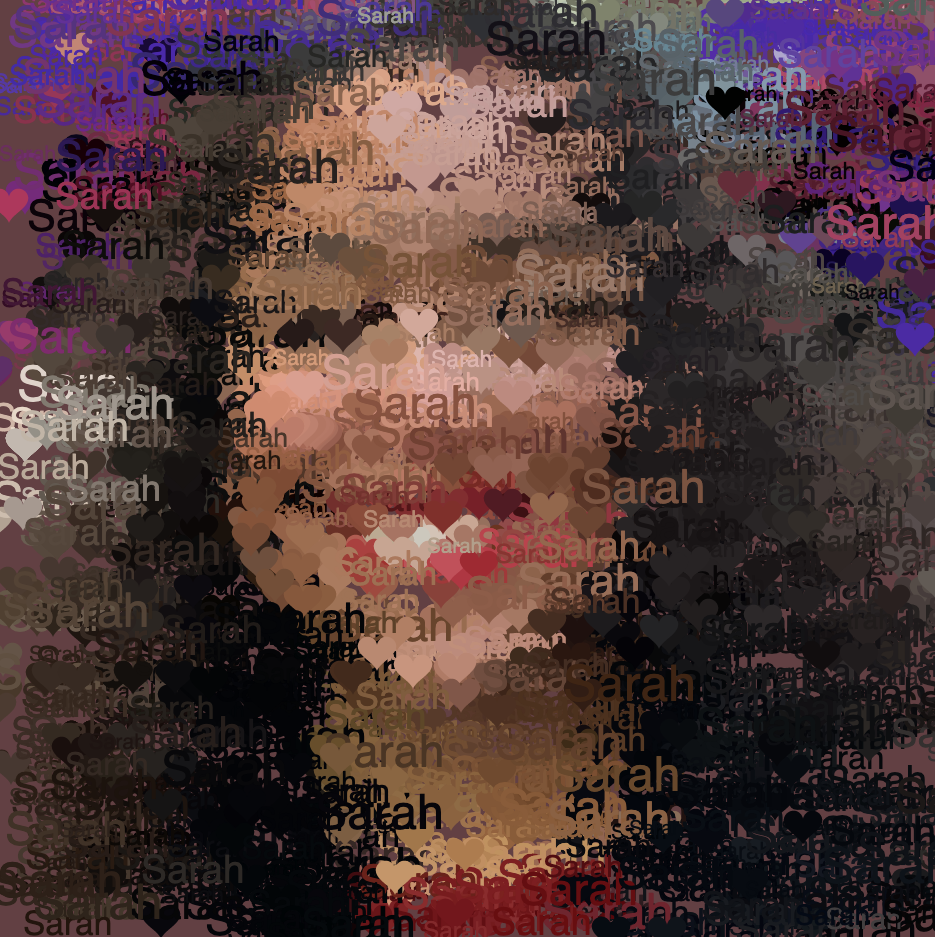
I really wanted to implement a little bit of what we did two weeks ago, so I created a heart and infinity code, and used those as pixels. I have four different “portraits” each time the mouse is clicked. The first one randomly draws hearts and draws the text “This Is Me” with your cursor. The second one randomly draws the text “Sarah” and draws infinity signs with you cursor. The third one randomly draws infinity signs and draws the text “This Is Me” with your cursor. The fourth one randomly draws random sizes from 10 to 25 of the text “Sarah” and draws infinity signs with you cursor. Additionally, every click increases (to a certain number) sizes of all the pixels, and changes the transparency of the background and decreases (to a certain number), going back and forth between the two.
// Sarah Luongo
// sluongo
// sluongo@andrew.cmu.edu
// Project
// This code aims to draw a self-image with pixels.
var oI; // 'Original image'
var nP = 1; // 'New portrait'
var t = 210; // 'Transparency'
var tS = 10; // 'Text size'
var hS = .3; // 'Heart size'
var iS = 15; // 'Infinity size'
incT = 51; // Variable to increase size of transparency
incH = .1; // Variable to increase size of hearts
incIT = 1; // Variable to increase size of texts and infinity sign
// Loads image
function preload() {
var ImageURL = "https://i.imgur.com/UJthwzP.jpg";
oI = loadImage(ImageURL);
}
function setup() {
createCanvas(480, 480);
oI.resize(width, height); // Resizes original image
background(59, 17, 21, t); // Redish
oI.loadPixels();
frameRate(60); // Rate pixels are drawn
t = 0;
}
function draw() {
// Generates random locations for the pixels within image size
var pX = floor(random(oI.width));
var pY = floor(random(oI.height));
var cP = oI.get(pX, pY); // 'Color picker' based on location of pixel
var cM = oI.get(mouseX, mouseY); // Color selected based on mouse location
noStroke();
if (nP == 1) {
// Draws heart pixels randomly
fill(cP);
heart(pX, pY);
// Draws text pixels w/ cursor
fill(cM);
textSize(tS);
text("This Is Me", mouseX, mouseY);
} else if (nP == 2) {
fill(cP);
textSize(tS);
text("Sarah", pX, pY);
fill(cM);
infinity(mouseX, mouseY);
} else if (nP == 3) {
fill(cP);
infinity(pX, pY);
fill(cM);
textSize(tS);
text("This Is Me", mouseX, mouseY);
} else {
fill(cP);
textSize(random(10, 25));
text("Sarah", pX, pY);
fill(cM)
heart(mouseX, mouseY);
}
}
// Heart Curve
// https://mathworld.wolfram.com/HeartCurve.html
function heart(pX, pY) {
var da = .01; // How round the "curve" is
// Creates the heart curve
beginShape();
for (var t = 0; t <= TWO_PI; t += da) {
// The parametric equations found on the website commented above
var x = (16*(pow(sin(t), 3))) * hS;
var y = (13*cos(t)-5*cos(2*t)-2*cos(3*t)-cos(4*t)) * -hS;
vertex(x+pX, y+pY);
}
endShape();
}
// Infinity Curve
// https://en.wikipedia.org/wiki/Lemniscate_of_Bernoulli
function infinity(pX, pY) {
var da = .01;
// Creates the infinity curve
beginShape();
for (var t = 0; t <= TWO_PI; t += da) {
// The parametric equations found on the website commented above
var x = (iS*cos(t))/(1+(pow(sin(t), 2)));
var y = (iS*sin(t)*cos(t))/(1+(pow(sin(t), 2)));
vertex(x+pX, y+pY);
}
endShape();
}
function mousePressed() {
if (nP == 4) {
clear();
background(59, 17, 21, t);
nP = 1;
} else {
clear();
background(59, 17, 21, t);
nP += 1;
}
// Increase size of each pixel symbol
t += incT;
tS += incIT;
hS += incH;
iS += incIT;
// Decrease size after certain point
if (t == 255 || tS == 30 || hS == 1.5 || iS == 30) {
incT *= -1;
incH *= -1;
incIT *= -1;
} if ( t == 1 || tS == 10 || hS == .3 || iS == 15) {
incT *= -1;
incH *= -1;
incIT *= -1
}
}



![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2021/09/stop-banner.png)