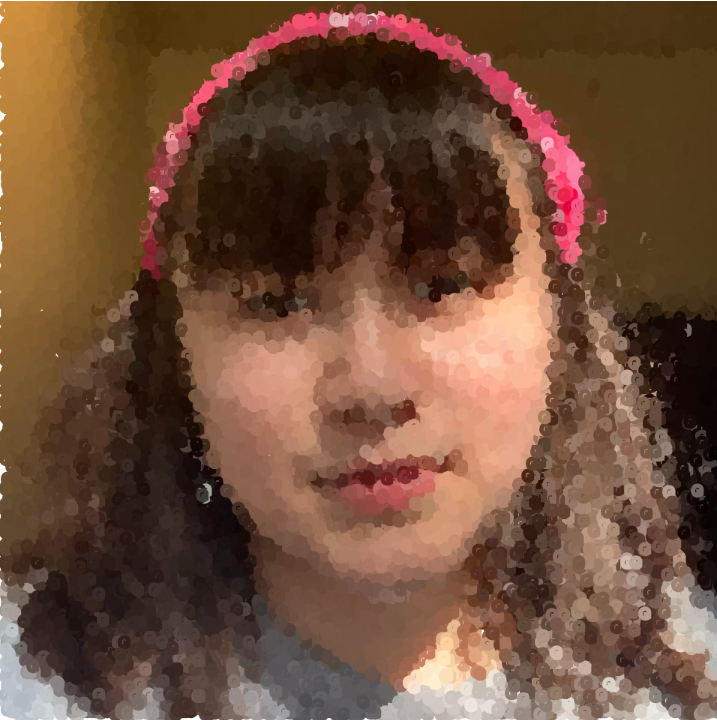
I chose to construct my portrait from nucleotide pixels; nucleotides are the building blocks of DNA and RNA. Each time the mouse is clicked it switches the pixel mode to a different nucleotide: A for Adenine, C for Cytosine, T for Thymine, G for Guanine, and U for Uracil. If the mouse is held down, the pixels drawn will be randomly chosen from all nucleotides.
Self Portrait
let img;
var Nucleotide = 1;
var Nucs = ['A', 'C', 'T', 'G', 'U']
function preload() {
img = loadImage("https://i.imgur.com/wOvSeLp.jpg?1");
}
function setup() {
createCanvas(480, 480);
background(255);
img.resize(width, height);
img.loadPixels();
frameRate(75);
imageMode(CENTER);
}
function draw() {
var x = floor(random(img.width)); // random x position for the letter
var y = floor(random(img.height)); // random y position for the letter
var pixel = img.get(x, y); // select color from the image and store in pixel
stroke(pixel); //make the stroke color the color of the according image pixel
strokeWeight(2);
fill(pixel); //make the text color the color of the according image pixel
textSize(10)
if(Nucleotide == 1) {
text('A', x, y); //A, for adenine
}
else if(Nucleotide == 2){
text('C', x, y); //C, for cytosine
}
else if(Nucleotide == 3){
text('T', x, y); //T, for thymine
}
else if(Nucleotide == 4){
text('G', x, y); //G, for guanine
}
else {
text('U', x, y); //U, for uracil
}
if (mouseIsPressed) {
text(random(Nucs), x, y) //while the mouse is being held down, randomize pixel letters (any nucleotide can be generated)
}
}
function mousePressed() {
if(Nucleotide == 1) {
Nucleotide = 2; //click once and set pixel letter to C
}
else if(Nucleotide == 2) {
Nucleotide = 3; //click again and set pixel letter to T
}
else if(Nucleotide == 3) {
Nucleotide = 4; //click again and set pixel letter to G
}
else if(Nucleotide == 4) {
Nucleotide = 5; //click again and set pixel letter to U
}
else {
Nucleotide = 1; //click again and reset pixel letter to A
}
}![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2021/09/stop-banner.png)