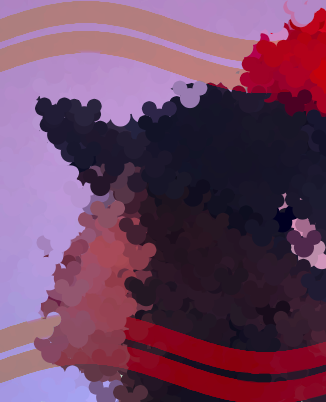
For this project, I used a picture that I took of my mom while we were at Epcot, Walt Disney World. We were in the Power of Color theater, which shone different hues of colors while we stood in the room. Because of that, I tried to add colors that shoot out towards the top of the canvas when the mouse is clicked.
sketch
/*
* Amy Lee
* amyl2
* Section B
*/
var myPicture;
var x = 0;
var y = 0;
var star;
function preload(){
var picLink = "https://i.imgur.com/sTUlPXx.png";
myPicture = loadImage(picLink);
}
function setup() {
createCanvas(335,409);
background(200,226,206);
myPicture.loadPixels();
frameRate(500);
// setting up star parameters
star = {
sX: mouseX,
sY: mouseY,
size: random(5,15)
}
}
function draw() {
// pick random x and y coordinates of picture
var picX = random(width);
var picY = random(height);
// Pixel position to retrieve color from - constrain within canvas
var imX = constrain(floor(picX), 0, width);
var imY = constrain(floor(picY), 0, height);
// Get color of image at pixels
var pixelColor = myPicture.get(imX,imY);
fill(pixelColor);
mouse(picX,picY);
// Wavy red borders around picture
for (var x = 0; x < width; x = x + 1){
stroke(167,37,42,.8);
strokeWeight(22);
point(x, 35-20*sin(radians(x)));
}
for (var x = 0; x < width; x = x + 1){
stroke(167,37,42,.8);
strokeWeight(22);
point(x, 376-20*sin(radians(x)));
}
for (var x = 0; x < width; x = x + 1){
stroke(167,37,42,.6);
strokeWeight(22);
point(x, 65-20*sin(radians(x)));
}
for (var x = 0; x < width; x = x + 1){
stroke(167,37,42,.6);
strokeWeight(22);
point(x, 346-20*sin(radians(x)));
}
// Shooting star of random colors
fill(random(255),random(255),random(255));
noStroke();
ellipse(star.sX,star.sY,star.size,star.size);
// make the star move to the left
star.sX = star.sX - 1;
// make the star move upwards
star.sY = star.sY - 1;
// make the star smaller
star.size = star.size - 0.2;
}
// Creating Mickey Mouse head shape
function mouse(x,y){
noStroke();
ellipse(x,y,20,20);
ellipse(x-10,y-10,15,15);
ellipse(x+10,y-10,15,15);
}
// when mouse is pressed, a new star is formed at the mouse (x,y) position
function mousePressed(){
star = {
sX: mouseX,
sY: mouseY,
size: random(5,15)
}
}


![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2021/09/stop-banner.png)