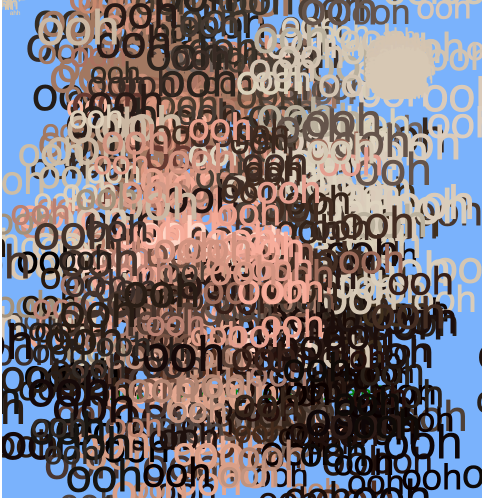
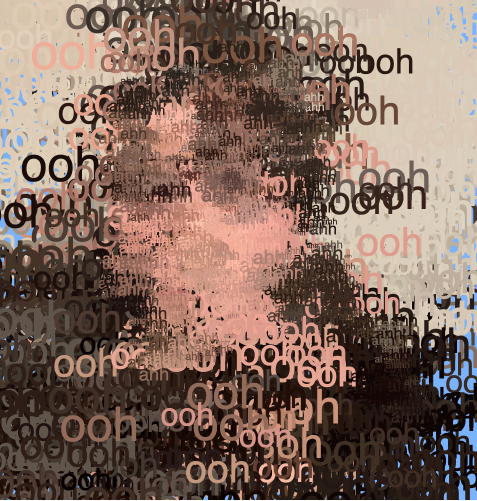
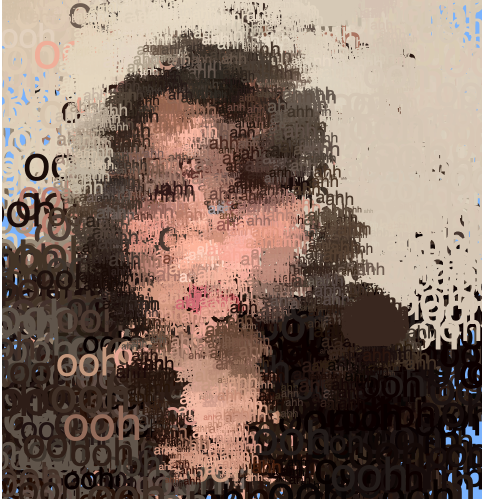
For my portrait, I wanted to replicate my experience of using this program, which was one that was filled with awe. I tried inserting many different phraseI used the text “oooh” and “ahhhh” to paint the face depending on if the mouse is clicked or not. I wanted to use variation of text size, spread, and density in order to give the user some variability in how they paint the face. I am using a portrait of myself for this assignment.
sketchDownload
//JSTEINWE - 09 - PROJECT (October 31st, 2020)
//JUBBIES STEINWEH-ADLER
//SECTION D
//FACE GENERATION
var tSize; // size of words
var tSpread; //spread of words from one another
var tWord; //word written
var tn; // number of words in one cluster
function preload() {
var faceLink = "https://i.imgur.com/Q0Fw6fr.png";
faceImage = loadImage(faceLink);
}
function setup() {
createCanvas(480, 500);
background(120, 180, 255); //background
textSize(20);
fill('green');
textAlign(CENTER);
text("[click and hover mouse to paint]", width/2, 400); //click instructions
}
function draw() {
if (mouseIsPressed) {
tn = 5;
tSpread = 30;
tSize = random(30, 50);
tWord = "ooh";
} else {
tn = 3;
tSpread = 10;
tSize = random(1, 20);
tWord = "ahh";
}
typing(mouseX, mouseY); // words written at X and Y coords
}
function typing(x, y) {
//COLOR OF MOUSE ON CANVAS
var xColor = constrain(mouseX, 0, width); // coords of mouse X on canvas
var yColor = constrain(mouseY, 0, height); // coords of mouse Y on canvas
var mouseColor = faceImage.get(xColor, yColor); // gets color
fill(mouseColor); //fills the type with specified color
//TYPE PROPERTIES
for (i = 0; i < tn; i += 1) { // determines spacing and density for each cluster
var t = random(0, 30); //random angle to create natural cluster
var typingX = x + cos(t)*(i*(tSpread));
var typingY = y + sin(t)*(i*(tSpread));
textSize(tSize);
text(tWord, typingX, typingY); //click instructions
}
}


![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2021/09/stop-banner.png)