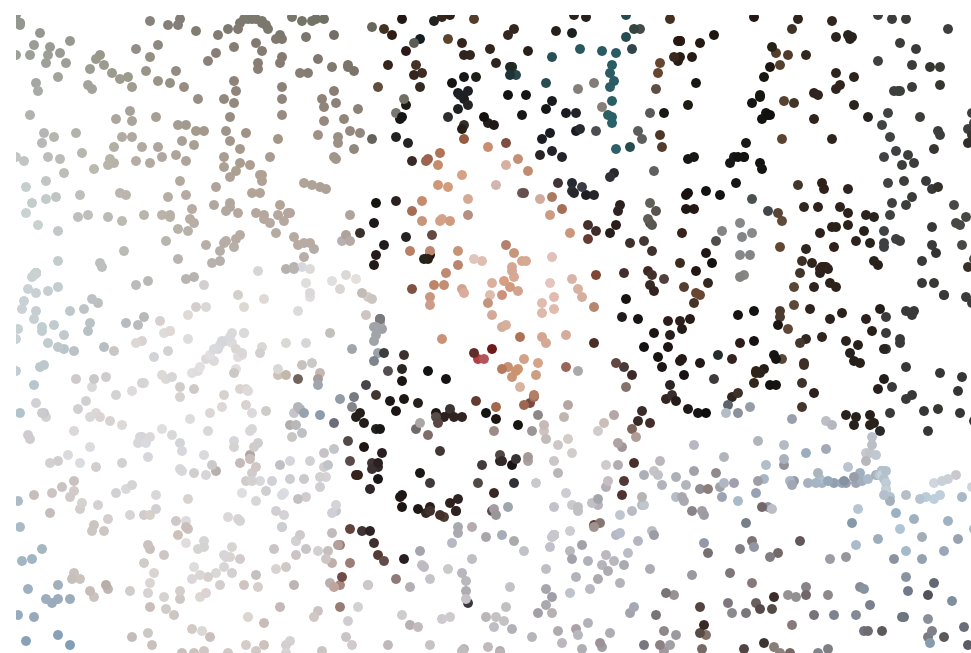
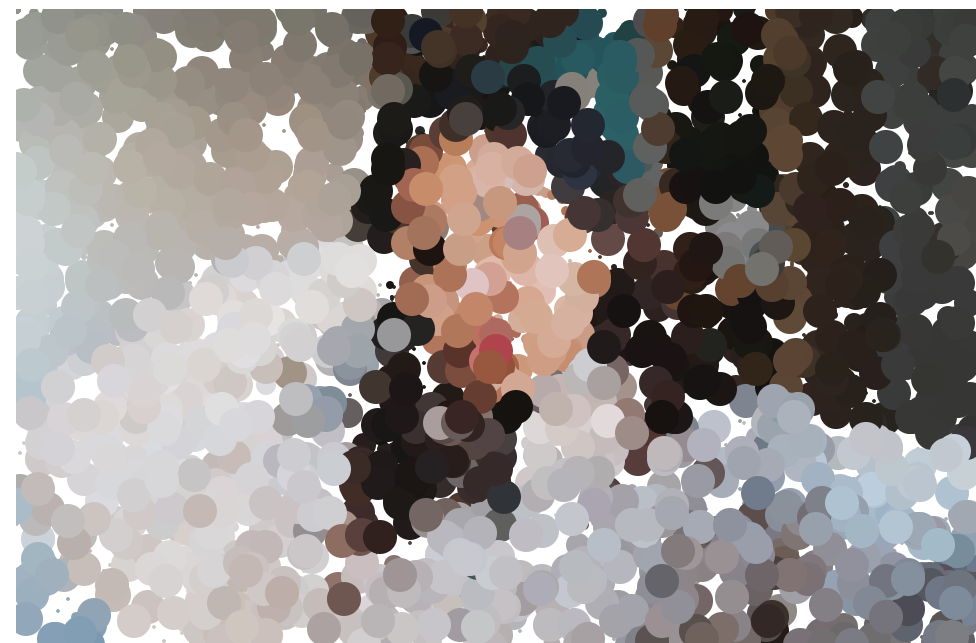
For this assignment, I used circles that size in size in correspondence to clicking the up or down arrow. It was inspired by the concept of paint splash art where it can create a very interesting portrait when you mix different brush sizes.
//Helen Cheng
//helenc1@andrew.cmu.edu
//Section C
//Project-09
var selfie;
var pixelSize = 5;
function preload() {
selfie = loadImage("https://i.imgur.com/TWhDyur.jpg");
}
function setup() {
createCanvas(480, 320);
selfie.resize(480, 320);
selfie.loadPixels();
}
function draw() {
//random pixel drawer
var picX = floor(random(selfie.width));
var picY = floor(random(selfie.height));
fill(selfie.get(picX, picY));
drawPixel(picX, picY);
//mouse brush
fill(selfie.get(mouseX, mouseY));
drawPixel(mouseX, mouseY);
}
function drawPixel(x, y) {
//circlular brush strokes
strokeWeight(0);
circle(x, y, pixelSize);
}
//increase or decreases brush stroke using up and down arrows
function keyPressed() {
if (keyCode === UP_ARROW) {
pixelSize += 1;
}
else if (keyCode === DOWN_ARROW);
pixelSize = pixelSize - 1;
}
![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2021/09/stop-banner.png)