sketch
//Dreami Chambers; Section C; dreamic@andrew.cmu.edu; Assignment-09-Project
var img
function preload(){
img = loadImage("https://i.imgur.com/0DgS6gY.jpg")
}
function setup() {
var w = img.width/5 //new width
var h = img.height/5 //new height
createCanvas(w, h)
background(255)
imageMode(CENTER)
img.resize(w, h)
img.loadPixels()
}
function draw() {
var m = minute()
var x = floor(random(img.width)) //random x value
var y = floor(random(img.height)) //random y value
var pixel = img.get(x, y)
fill(pixel, 128)
noStroke()
drawheart(x, y, m) //draws hearts
}
function drawheart(x, y, m){
strokeWeight(0)
push()
translate(x, y) //random x and y pos
beginShape();
scale(random(0.1, 1)) //random size
rotate(radians(180))
for (var i = 0; i < TWO_PI; i+=0.1) {
var mx = constrain(m/40, 0.7, 1.5) //x multiplier based on minute
var my = constrain(m/40, 0.7, 1.5) //y multiplier based on minute
var x = mx*16*pow(sin(i),3)
var y = my*13*cos(i) - 5*cos(2*i) - 2*cos(3*i) - cos(4*i)
vertex(x,y)
}
endShape(CLOSE)
pop()
}
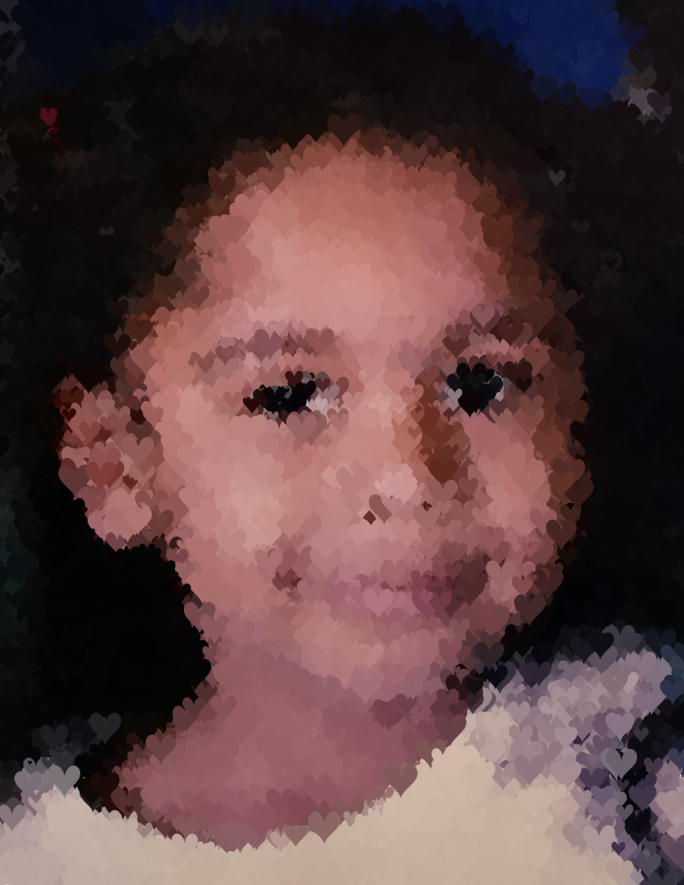
For this project, I wanted to make use of the hearts I created in the curves project. I used a picture of me as a child for the program. The size of the hearts are random, but the shape slightly changes depending on the time.




![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2021/09/stop-banner.png)