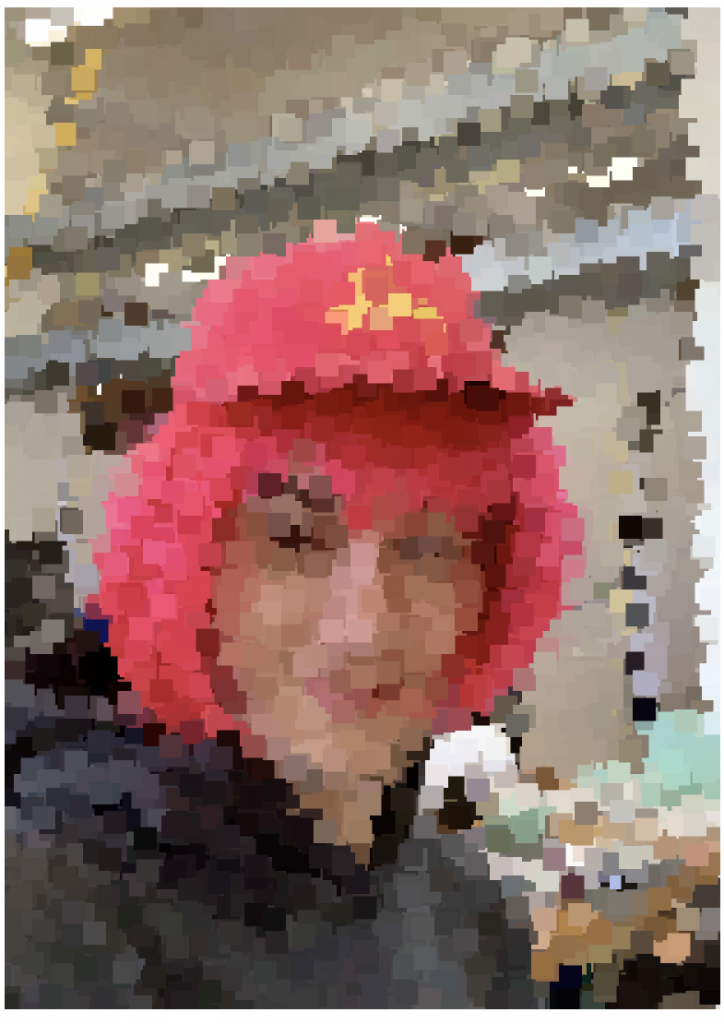
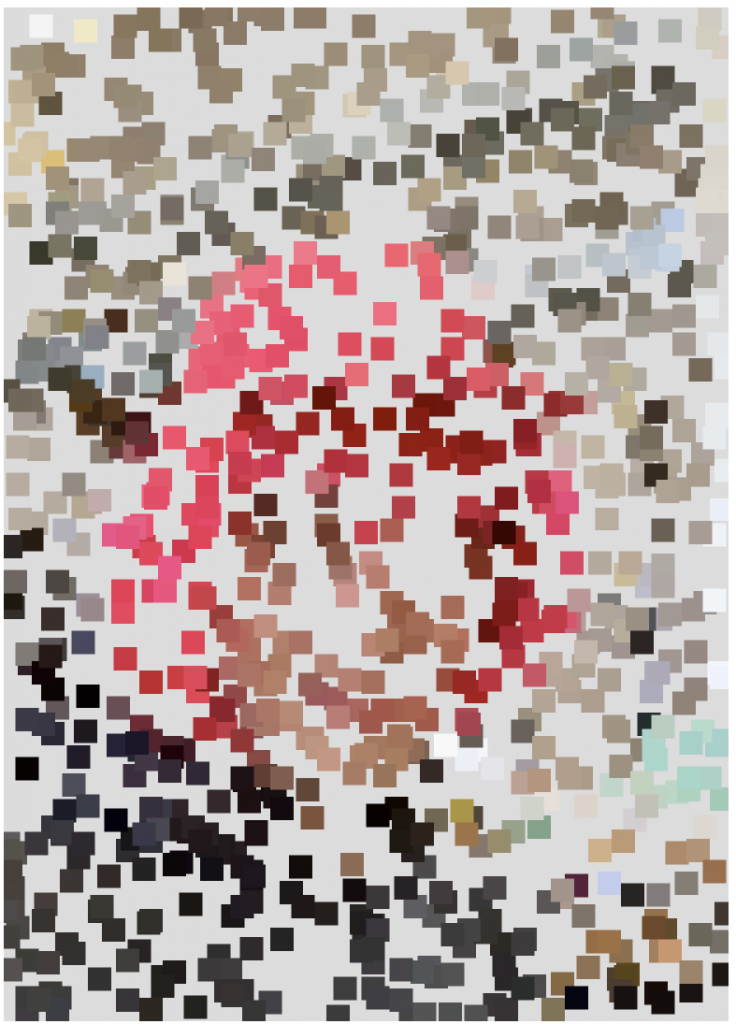
I decided to use an image of my friend and sample individual pixels to slowly fill out the screen. I made sure to keep the size of the pixels big enough to keep the image abstract.
sketchDownload
// Carson Michaelis
// Section C
// cmmichae
// variable to hold my image
let myImage;
// loading in my image
function preload () {
myImage = loadImage("https://i.imgur.com/Rd1FDlT.jpg");
}
function setup() {
// scaling down the image becuase it was too big
myImage.resize(myImage.width/4, myImage.height/4);
myImage.loadPixels();
// sizing the canvas to work with other images as well
createCanvas(myImage.width, myImage.height);
background(220);
}
function draw() {
// picking a random pixel out from within the image
var pixelX = floor(random(myImage.width));
var pixelY = floor(random(myImage.height));
// retrieving the color of the pixel selected
var pix = myImage.get(pixelX,pixelY);
rectMode(CENTER);
// defining the size and stroke(or lack thereof)
fill(pix);
noStroke();
// drawing pixel big enough to provide some level of abstraction and overlap
rect(pixelX, pixelY, 10, 10);
}
//picture is of my friend who gave permisson for the photo to be used


![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2021/09/stop-banner.png)