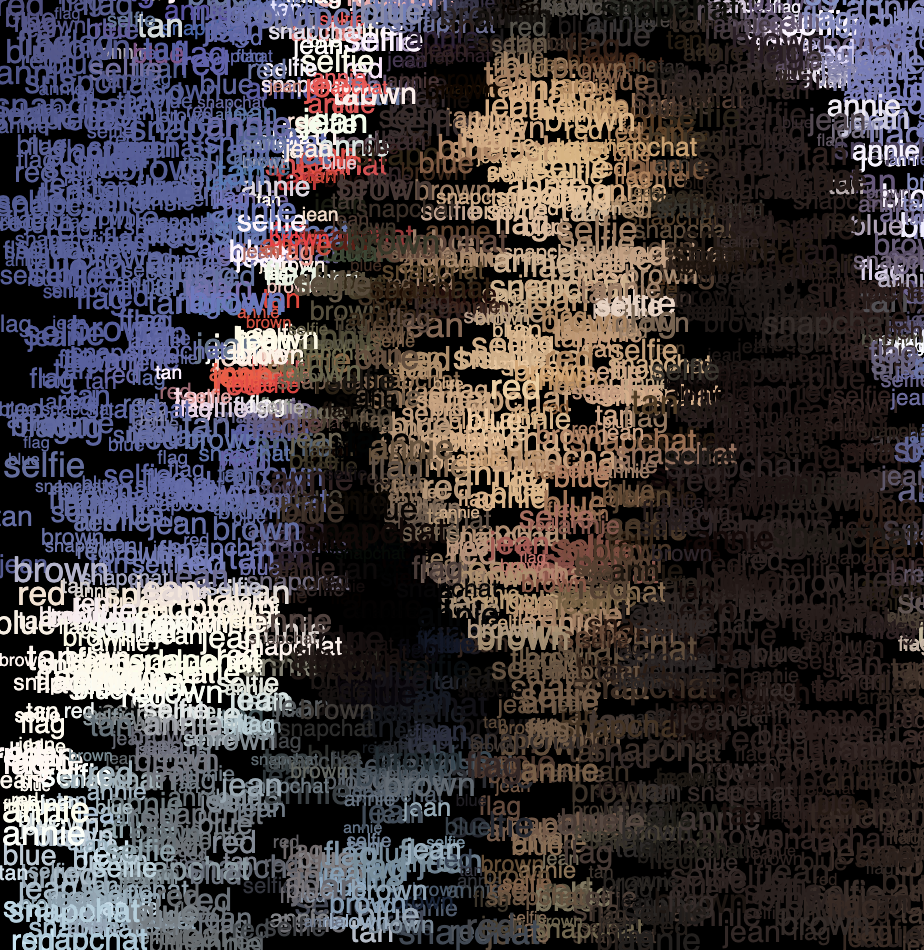
I chose to use a selfie of me for this project. I resized the image so that my face would fit in the canvas, and then had words appearing to reveal the selfie. I used the following words : “annie”, “jean”, “flag”, “blue”, “brown”, “tan”, “red”, etc. I used these words because it described images in the actual picture, such as the background, me, and colors within the picture.
I had a little difficulty at first about trying to figure out another creative way to reveal the picture. However, from a previous LO post that I had made, I was inspired by an artist who used common words associated with each other on Google to graphically display data, therefore I chose the words that would be related to/associated with my selfie to appear as it seemed most reasonable.
//Annie Kim
//anniekim@andrew.cmu.edu
//Section B
//anniekim-09-Project
var img;
//words describing pic
var words = ["annie", "jean", "flag", "selfie", "snapchat", "blue", "red", "tan", "brown"]
function preload() {
var selfie = "https://i.imgur.com/AB85yVlb.jpg";
img = loadImage(selfie);
}
function setup() {
createCanvas(480, 480);
background(0);
img.loadPixels();
frameRate(1000);
}
function draw() {
//resizing selfie
img.resize(480, 480);
var x = random(width);
var y = random(height);
//getting exact pixel color to fill in words later
var pixelx = constrain(floor(x), 0, width);
var pixely = constrain(floor(y), 0, height);
var pixelcolor = img.get(pixelx, pixely);
noStroke();
fill(pixelcolor);
textSize(random(8, 18));
textFont('Helvetica');
text(words[Math.floor(random(0, 9))], x, y);
}


![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2021/09/stop-banner.png)