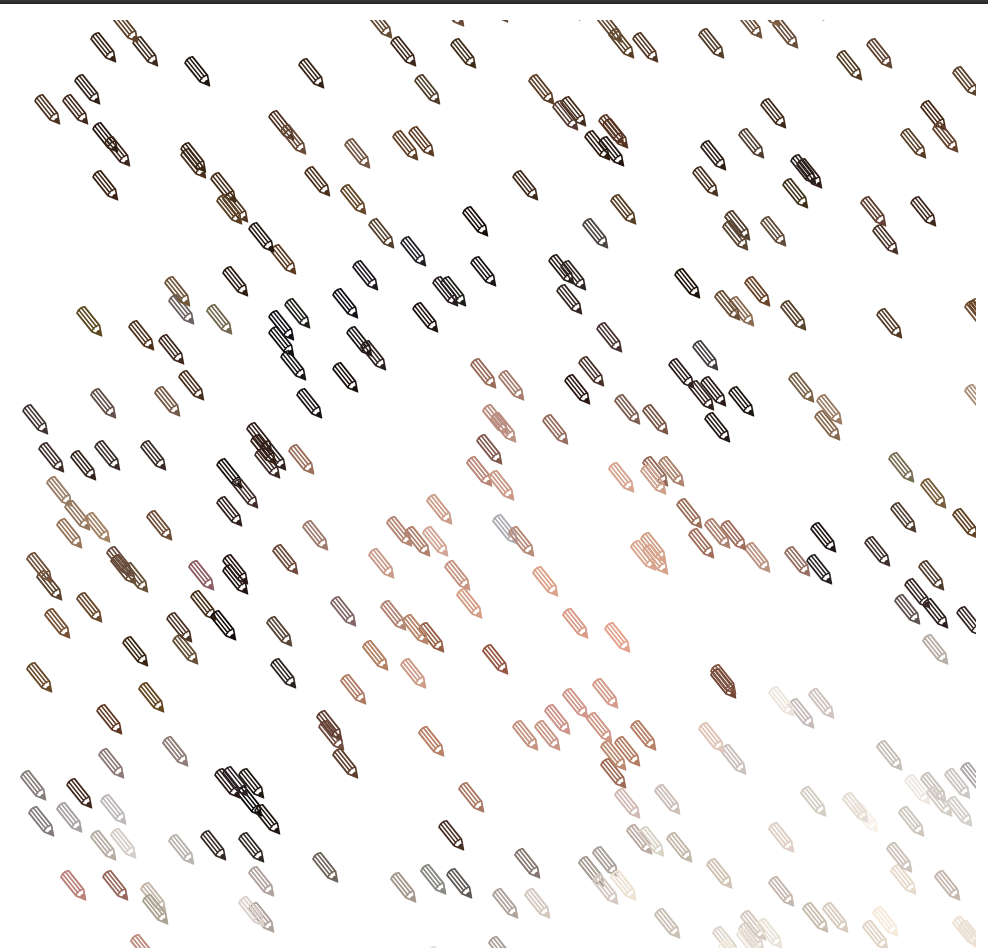
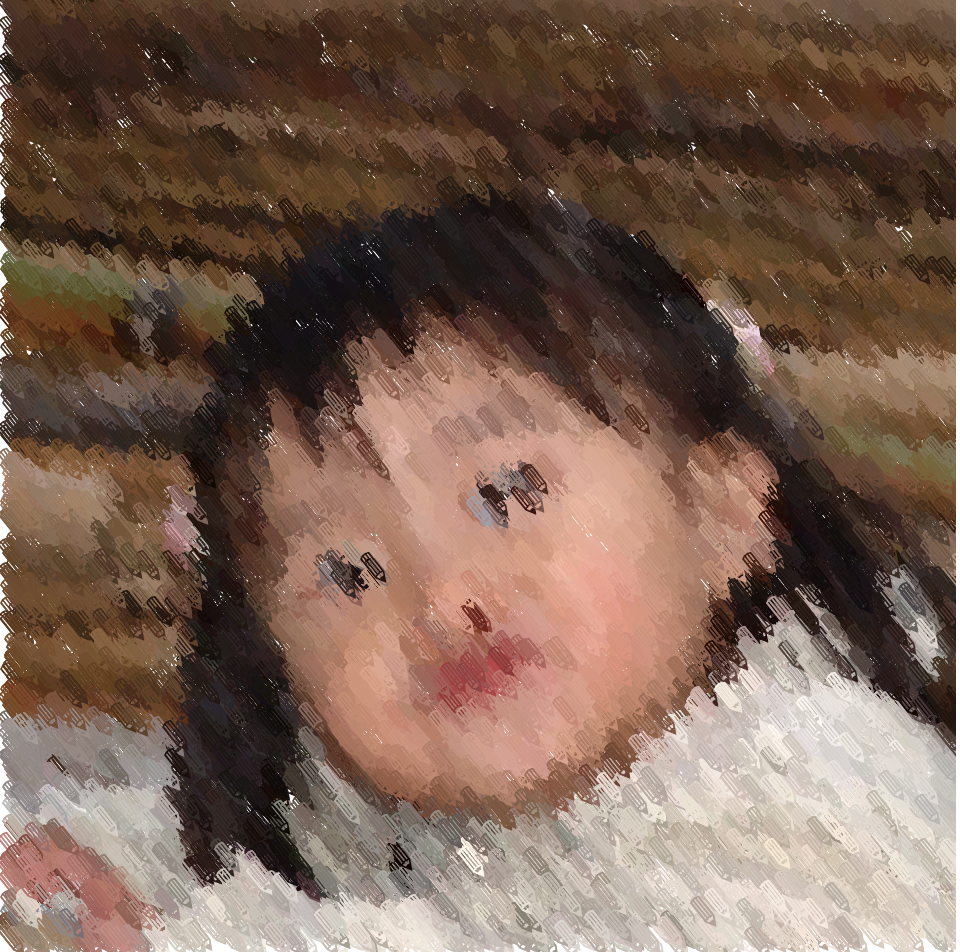
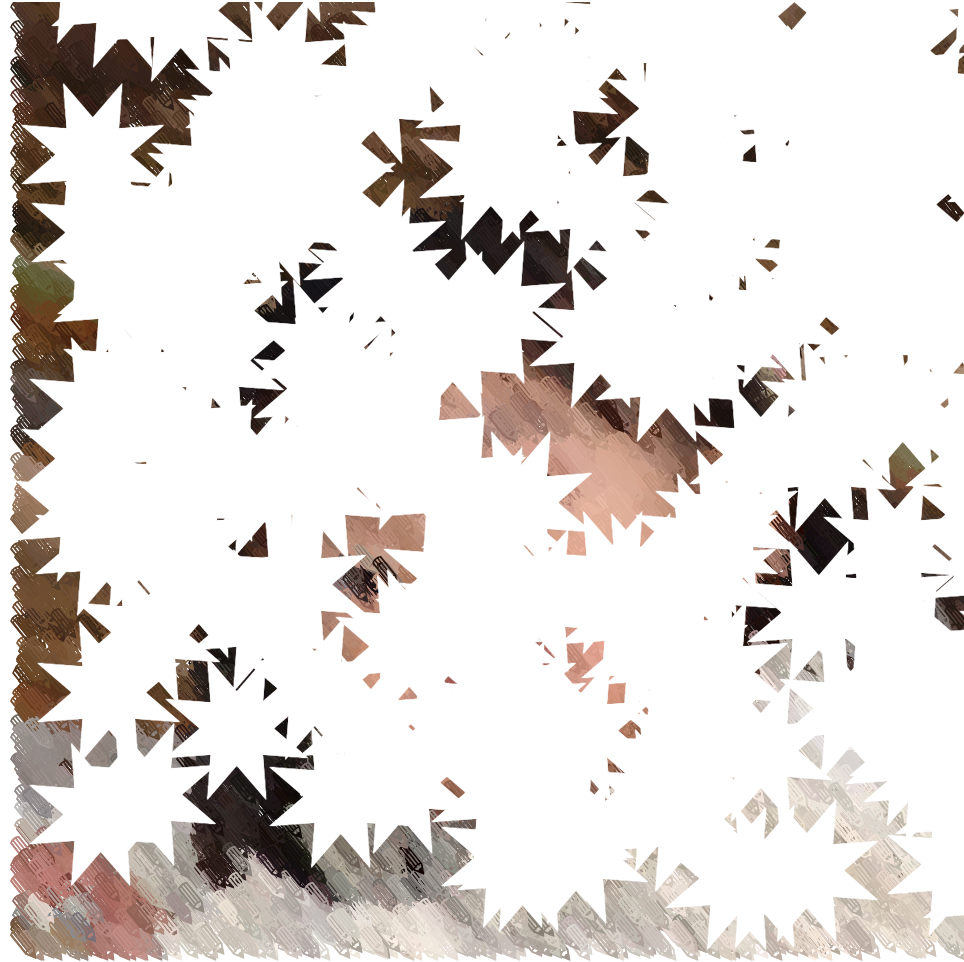
This week, I coded a self-portrait based on an old picture of myself. I wanted to express my love for drawing and painting, so I included a draw and erase mode. As the portrait renders, it adopts a painterly style with brushstrokes in the shape of a pencil. When mouse is pressed, it goes into erase mode. Together, they demonstrate the imperfect creative process which I’ve become familiar with.
sketch



var img;
var txttype = 1;
function preload() {
img = loadImage("https://i.imgur.com/iUeoP8t.jpg");
}
function setup() {
createCanvas(480, 480);
background(255);
img.loadPixels();
frameRate(10000000);
}
function draw() {
//image(img, -20, -10, 640, 500); //fix warped image
//image (img, 0, 0);
var x = floor(random(img.width)); // random x position
var y = floor(random(img.height)); // random y position
var pixel = img.get(x, y); // associate locations of pixels to image
fill(pixel); //text color is pixel color
noStroke();
//var time = millis(); //text movement = rotation to milliseconds
//rotateX(time / 1000);
//rotateY(time / 1000);
textSize(20);
if (txttype ==1){ //drawmode
// rect(x, y, 10, 10);
textSize(20);
text ("✎", x, y);
}
if (txttype ==2){ //erase mode
push();
fill(255);
textSize(100); //erase faster than draw
text ("✸", x, y);
pop();
}
}
function mousePressed(){
//switch between draw and
if (txttype ==1){
txttype =2;
}
else
if (txttype ==2){
txttype =1;
}
}
![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2021/09/stop-banner.png)