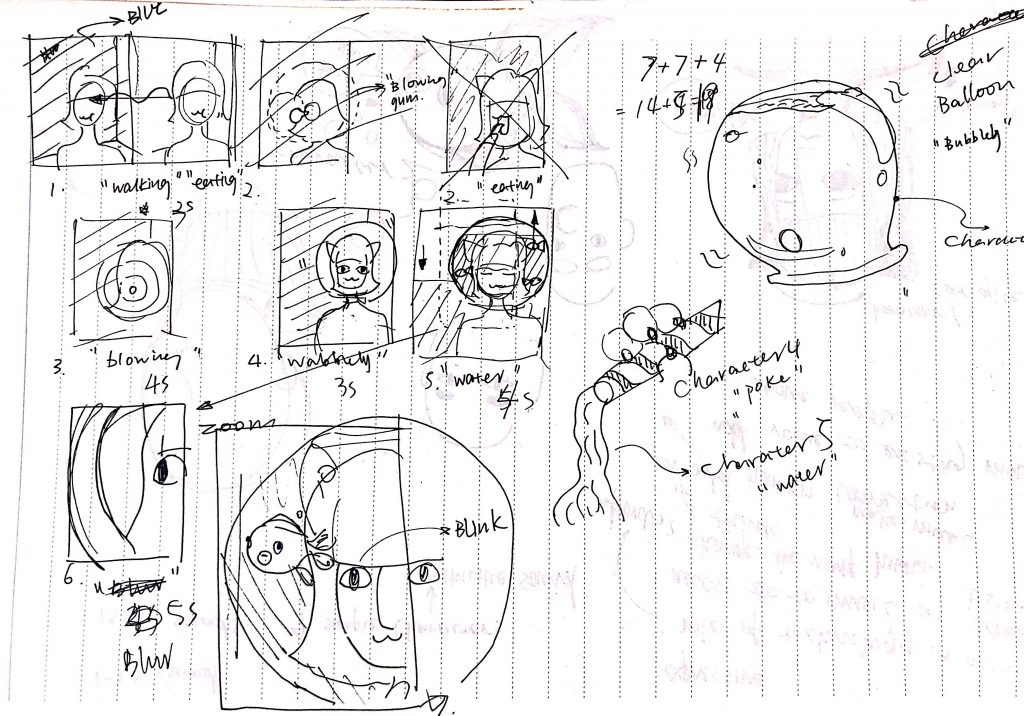
For this project, I wanted to create a weird but delightful story with many fun little elements. I spent a lot of time thinking about how to make the transition between each scene smooth and fun. One of the solutions I came up with was creating an unexpected interaction between the background and the water in the fish tank.
Basically, my story goes like this:
Cat girl walked into the frame (walking sound). She blowed up her chewing gum (blowing balloon sound) and gradually shrined(venting balloon sound) it down to a size of a fish tank. As the water in the background flowed into the fish tank hat (filling water sound), a goldfish appeared, bubbling(bubble sound).
//jiaqiwa2; Jiaqi Wang; Section C
//Story: a cat girl walked into the frame while chewing a gum.
//She blowed up the gum and shrinked it down to the size of a fish tank.
//water started filling up the tank and a goldfish appeared.
//She enjoyed the goldfish bubbling infront of her eyes.
var CatGirlImage = []; // an array to store the images
var fish;
var count=0;
var xC=700;
var yoff=0.0;
var yC=5;
var stepC=40;
var fC=0;
var blowing=false;
var diam=5;
var shrink=0;
var arcS=90;
var arcE=90;
var rise=0;
var filling=false;
var fishSX=175;
var fishSY=455;
var fishXoff=0.0;
var secondHalf=false;
//sound file variable
var walkingSound;
var GrowingSound;
var shrinkingSound;
var fillingSound;
var bubbleSound;
function preload(){
var filenames = [];
filenames[0] = "https://i.imgur.com/Em6d4RR.png";
filenames[1] = "https://i.imgur.com/lWdTJLj.png";
filenames[2] = "https://i.imgur.com/sdhFyfz.png";
filenames[3] = "https://i.imgur.com/HEiFHNA.png";
filenames[4] = "https://i.imgur.com/bJF8rmQ.png";
filenames[5] = "https://i.imgur.com/D8MFSK6.png";
for (var i = 0; i<filenames.length; i++) {
CatGirlImage[i] = loadImage(filenames[i]);
}
fish=loadImage("https://i.imgur.com/UzyMgov.png");
walkingSound=loadSound("https://courses.ideate.cmu.edu/15-104/f2020/wp-content/uploads/2020/11/bubbleSound.wav");
GrowingSound=loadSound("https://courses.ideate.cmu.edu/15-104/f2020/wp-content/uploads/2020/11/bubbleSound.wav");
shrinkingSound=loadSound("https://courses.ideate.cmu.edu/15-104/f2020/wp-content/uploads/2020/11/bubbleSound.wav");
fillingSound=loadSound("https://courses.ideate.cmu.edu/15-104/f2020/wp-content/uploads/2020/11/bubbleSound.wav");
bubbleSound=loadSound("https://courses.ideate.cmu.edu/15-104/f2020/wp-content/uploads/2020/11/bubbleSound.wav");
}
function setup() {
createCanvas(400,600);
frameRate(10);
background(144,181,232);
useSound();
}
function draw() {
//scale up to the top left area for the second half of the story
if(secondHalf){
scale(1.75,1.75);
translate(-20,-40);
}
//start dropping water in the background
if(filling){
fill(229,147,147);
rect(0,0,400,min(115,rise*2));
}
else{
fill(144,181,232);
rect(0,0,400,600);
}
//---------------------------------catGirl walking into the frame and stopped---------------------
if(count<20){
catGirlWalking();
}
else if(count<303){
catGirlStopped();
}
//---------------------------------the gum grows and shrinks to a fish tank----------------------
gumGrowing(count);
//---------------------------------water filling+ goldfish appears-------------------------------
waterFilling(count);
//-----------------------------------bubble popping----------------------------------------------
bubble(count);
if(count>=250){
noLoop();
}
count++;
print(count);
}
function mousePressed(){
print(count);
noLoop();
}
//update the x&y position of the catGirl walking into the frame
function catGirlWalking(){
//sound
if(fC==0||fC%3==0){
walkingSound.play();
}
//keep the frame of catGirl animation looping
if(fC%5==0&fC!=0){
fC=0;
}
//keep moving to the left if catGirl does not reach the stopping point
if(xC>=50){
xC-=stepC;
}
//keep moving up and down to feel more lively
yoff=yoff+0.01;
if(fC%3==0){
yC+= noise(yoff);
}
else if(yC>0){
yC-= noise(yoff);
}
//draw the catGirl
image(CatGirlImage[fC],xC,yC,400,600);
fC++;
}
function catGirlStopped(){
//keep the frame of catGirl animation looping
if(fC%5==0&fC!=0){
fC=0;
}
//keep moving up and down to feel more lively
yoff=yoff+0.01;
if(fC%3==0){
yC+= noise(yoff);
}
else if(yC>0){
yC-= noise(yoff);
}
image(CatGirlImage[fC],0,yC,400,600);
fC++;
}
function gumGrowing(count){
//gum growing bigger
if(count>=20&count<45){
fill(229,147,147,170);
noStroke();
diam+=count;
ellipse(200,380,diam,diam);
if(count%3==0){
GrowingSound.play();
}
}
if(count>=45){
shrink++;
fill(229,147,147,170);
if(count==49){
shrinkingSound.play();
}
//if size of gum gets down to 500, stop changing
if(diam-shrink*15<510&shrink>10){
ellipse(250,240,460,460);
}
else{
ellipse(250,240,diam-shrink*15);
}
}
}
function waterFilling(count){
if(count>=75){
if(count==75){
fillingSound.play();
}
filling=true;
rise+=1.08;
fill(144,181,232,130);
arcS-=rise*0.1;
arcE+=rise*0.1;
//fish appears
if(count>100){
image(fish,fishSX-100*(noise(fishXoff)),max(110,fishSY-rise*3),min(100,40+(rise*0.8)),min(150, 60+(rise*1.2)));
}
if(count<130){
arc(250,240,460,460,radians(arcS),radians(arcE), OPEN);
}
else{
arc(250,240,460,460,-1.0471975511965976 +random(-0.003,0.0003),4.1887902047863905+random(-0.003,0.0003), OPEN);
}
fishXoff+=0.04;
}
}
function bubble(count){
if(count>=160){
secondHalf=true;
if(count%24==0){
bubbleSound.play();
}
fill(144,219,232,220);
//generating bubbles
for(var i=0;i<5;i++){
ellipse(fishSX-100*(noise(fishXoff))+random(30+i),max(110,fishSY-rise*3)-random(40+i),random(10-i));
ellipse(fishSX-100*(noise(fishXoff))+random(5+i),max(110,fishSY-rise*3)+random(40+i),random(20-i));
}
}
}

![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2021/09/stop-banner.png)