var sushi=["https://i.imgur.com/O6Q4Nml.png", "https://i.imgur.com/oi1loKM.png", "https://i.imgur.com/dGGroAU.png", "https://i.imgur.com/ycZcW4p.png"];
var sushi1;
var sushi2;
var sushi3;
var sushi4;
var plate=[];
var inChopstick=false;
var nSushi=100;
var x=80;
var speed=7;
function preload(){
sushi1=loadImage(sushi[0]);
sushi2=loadImage(sushi[1]);
sushi3=loadImage(sushi[2]);
sushi4=loadImage(sushi[3]);
}
function setup() {
createCanvas(480, 360);
var n = 0;
for (var i = 0; i < 1000; i++){ //continually creates (1000) plates of sushi
plate[i] = makePlate(n);
n -= 200;
}
frameRate(15);
}
function draw() {
//draws conveyor belt
background(0, 0, 70);
noStroke();
fill(100);
rect(0, 0, 480, 250);
fill(90);
rect(0, 250, 480, 30);
//draws plate + soysauce
fill(215);
ellipse(500, 400, 400, 200);
ellipse(250, 340, 100, 75);
fill(51, 25, 0);
ellipse(250, 345, 80, 60);
plateShow();
//draws chopsticks
fill(102, 51, 0);
quad(mouseX-50, mouseY-2, mouseX-45, mouseY, mouseX-55, mouseY+200, mouseX-62, mouseY+198);
quad(mouseX+50, mouseY-2, mouseX+45, mouseY, mouseX+55, mouseY+200, mouseX+62, mouseY+198);
}
function plateGo(){
this.x+=this.dx;
}
function plateShow(){
for(var i = 0; i < plate.length; i++){
plate[i].go();
plate[i].show();
plate[i].mP();
}
}
function makePlate(px){
var plate={x: px, y:150, w:150, h:100,
dx: 7, go:plateGo, show:drawPlate,
sushi: random([sushi1, sushi2, sushi3, sushi4]),
mP: mousePressed
}
return plate;
}
function drawPlate(){
push();
fill(215);
noStroke();
ellipse(this.x, this.y, this.w, this.h);
stroke(185);
noFill();
ellipse(this.x, this.y, 0.75*this.w, 0.75*this.h);
if (inChopstick==false){
if (this.sushi==sushi1){
image(sushi1, this.x-50, 95);
}
if (this.sushi==sushi2){
image(sushi2, this.x-50, 95);
}
if (this.sushi==sushi3){
image(sushi3, this.x-50, 95);
}
if (this.sushi==sushi4){
image(sushi4, this.x-50, 95);
}
}
if (inChopstick==true){
if (this.sushi==sushi1){
image(sushi1, mouseX-50, mouseY-50);
}
if (this.sushi==sushi2){
image(sushi2, mouseX-50, mouseY-50);
}
if (this.sushi==sushi3){
image(sushi3, mouseX-50, mouseY-50);
}
if (this.sushi==sushi4){
image(sushi4, mouseX-50, mouseY-50);
}
}
pop();
}
function mousePressed(){
if (inChopstick==false){
if (dist(this.x, this.y, mouseX, mouseY)<=50){
inChopstick=true;
print("false");
}
}
if (inChopstick==true){
if (dist(500, 400, mouseX, mouseY)<=50){
inChopstick=false;
print(true);
}
}
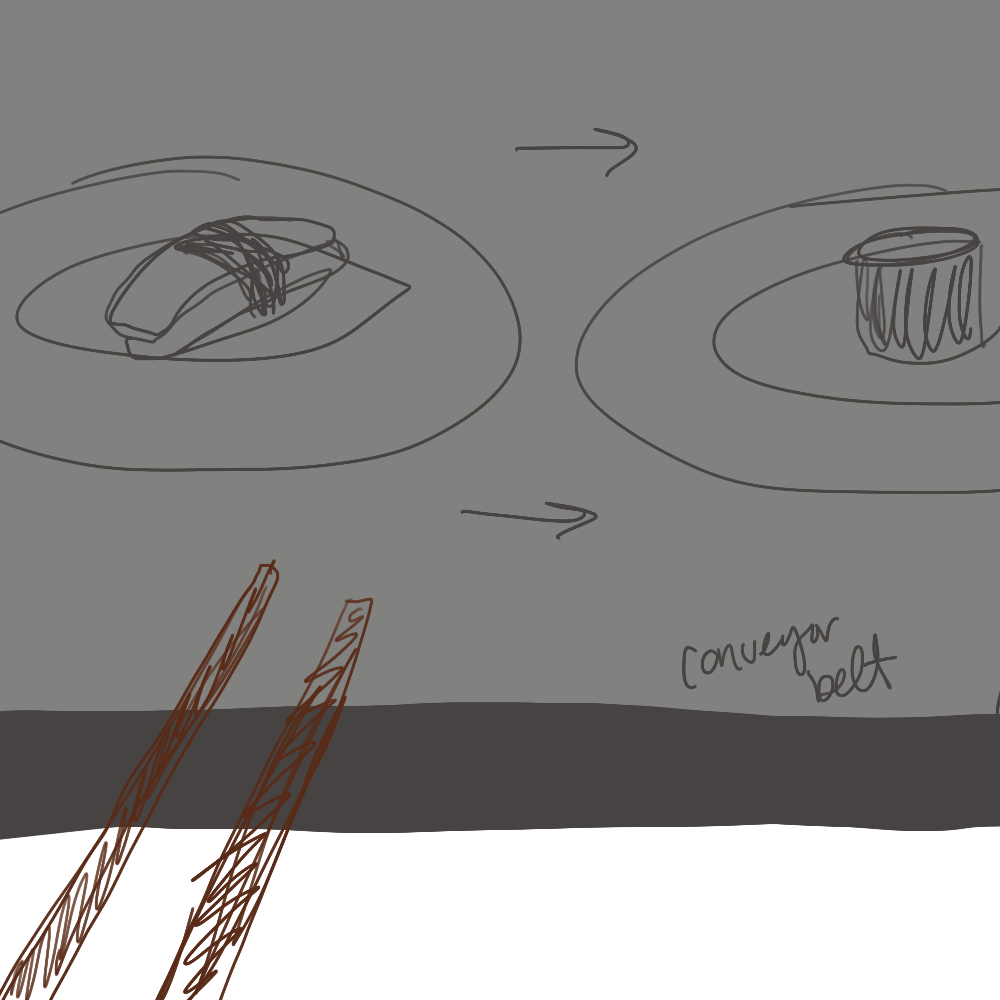
}I decided to make a sushi conveyor belt for my generative landscape. The sushi pieces were drawn by me in ProCreate on my iPad.





After I figure out what I was going to do, I created an object for the sushi and plate to move across the screen on the belt. Then I made an array of the plates so they would always regenerate. I made chopsticks the same width apart as the pieces of sushi and then I called mousePressed within the function so you should take the chopsticks and move them over the sushi piece to pick all of them up. When you bring the chopsticks to the corner where the plate is, the sushi regenerates on the plate like you ate it.
![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2021/09/stop-banner.png)