This week’s emphasis was on women, non binary, and underrepresented people in computational art. A lot of the work was really cool and the artists were all people with diverse paths and specialties. The person I chose to focus on was Kate Hollenbach, I really enjoyed her work because her art is really focused around the relationship between the user and the thing or algorithm or whatever. Phonelovesyoutoo was a project I found hilarious. The premise was pretty simple, we spend time looking at our phones, what if our phones spent time looking at us. Hollenbach programmed her phone to record a video every time she unlocked it and was using it. 30 to 90 minutes of footage a day for a month. What came out was a collection of videos of staring blankly at the screen almost always in that double chin craneing the neck at an unhealthy angle. Pure relatable gold.
Month: November 2022
Project 09: Computational Portrait
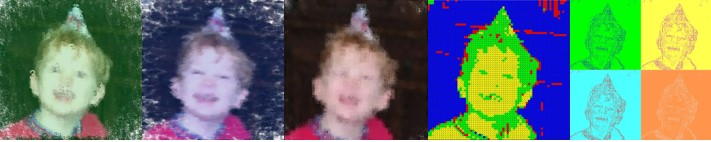
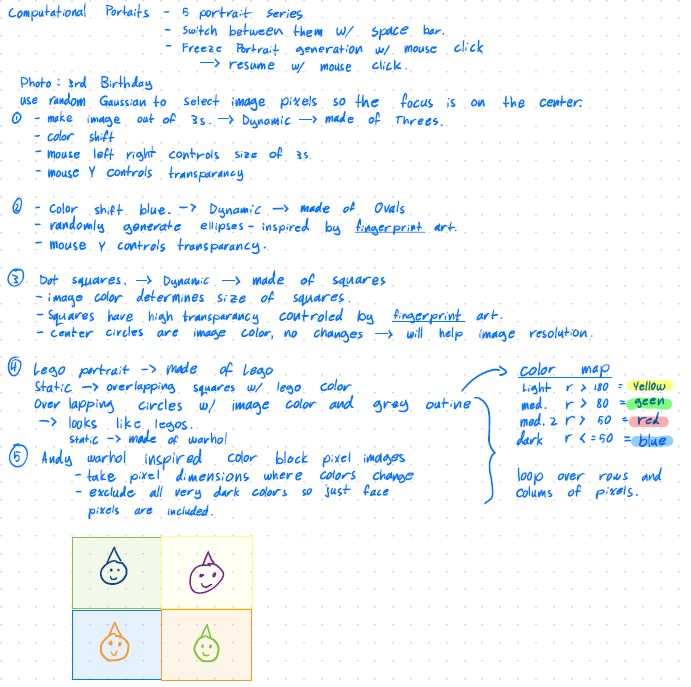
My process: I chose a picture of me on my 3rd birthday. I wanted to incorporate the number 3 into my custom pixel portrait. So I started there. My first custom pixels are made of 3s. Then I started to play with the other ways I could deconstruct, rebuild, and recolor play with the other ways I could deconstruct, rebuild, and recolor my portrait. I have created a 5 Portrait Series.
Portrait 1 – Made of Threes, Portrait 2 – Made of Ovals – inspired by thumbprint art, Portrait 3 – Made of Squares, Portrait 4 – Made of Legos – inspired by Legos, Portrait 5 – Made of Warhol – inspired by Andy Warhol

Press the space bar to see the various portraits I created. Click the mouse to freeze the creation of a portrait. Click again to resume.
/* Evan Stuhlfire
* estuhlfi@andrew.cmu.edu section B
* Project-09: Computational Portrait */
/* My process: I chose a picture of me on my 3rd
* birthday. I wanted to incorporate the number 3 into
* my custom pixel portrait. So I started there. My first custom pixels
* are made of 3s. Then I started to
* play with the other ways I could deconstruct, rebuild, and recolor
* my portrait. I have created a 5 Portrait Series. */
/* Portrait 1 - Made of Threes
* Portrait 2 - Made of Ovals - inspired by thumbprint art
* Portrait 3 - Made of Squares
* Portrait 4 - Made of Legos - inspired by Legos
* Portrait 5 - Made of Warhol - inspired by Andy Warhol */
/* Press the space bar to see the various portraits I created.
* Click the mouse to freeze the creation of a portrait. Click again
* to resume. This way portraits can be saved in different states. */
var img; // image variable
var scaleCanvas = 1.4; // factor to make canvas bigger than image
// booleans to determin which portrait to draw
var dThrees = true;
var dEllipses = false;
var dSquares = false;
var dLines = false;
var dOutline = false;
// used with a mouse click to freeze and resume dynamic portraits
var freeze = false;
function preload() {
img = loadImage("https://i.imgur.com/FRtQdiE.jpg");
}
function setup() {
// create canvas 1.4 times the size of the original image
createCanvas(img.width * scaleCanvas, img.height * scaleCanvas);
background(230);
textAlign(CENTER);
}
function draw() {
// randomly generate x and y to get color from
// use randomGaussian so image appears in center first
var xPos = Math.floor(randomGaussian(img.width/2, 100));
var yPos = Math.floor(randomGaussian(img.height/2, 100));
// remap coordinates of image to the canvas size
var xMap = map(xPos, 0, img.width, 0, width);
var yMap = map(yPos, 0, img.height, 0, height);
// get pixel color
var pixCol = img.get(xPos, yPos);
// test which syle to draw
if(dThrees & !freeze) {
drawThrees(xMap, yMap, pixCol);
} else if(dEllipses & !freeze) {
drawEllipses(xMap, yMap, pixCol);
} else if(dSquares & !freeze) {
rectMode(CENTER);
drawSquares(xMap, yMap, pixCol);
} else if(dLines & !freeze) {
drawLines();
} else if(dOutline & !freeze) {
rectMode(CORNER);
drawOutline();
}
}
function keyPressed() {
// switch between portait drawings when
// the space bar is pressed
if(key != " ") {
// key was not space bar, return
return;
}
if(dThrees){
dThrees = false;
dEllipses = true;
dSquares = false;
dLines = false;
dOutline = false;
} else if(dEllipses) {
dThrees = false;
dEllipses = false;
dSquares = true;
dLines = false;
dOutline = false;
} else if(dSquares) {
dThrees = false;
dEllipses = false;
dSquares = false;
dLines = true;
dOutline = false;
} else if(dLines) {
dThrees = false;
dEllipses = false;
dSquares = false;
dLines = false;
dOutline = true;
} else if(dOutline) {
dThrees = true;
dEllipses = false;
dSquares = false;
dLines = false;
dOutline = false;
}
// reset background, unfreeze if frozen
background(230);
freeze = false;
}
function mousePressed() {
// toggle the freeze boolean to freeze drawing
freeze = !freeze;
}
function colorShift(pc, shiftType) {
// read the pixel color variable and shift the color
// based on shiftType specified
var r, g, b, t;
// read colors
r = pc[0];
g = pc[1];
b = pc[2];
t = pc[3];
if(shiftType == "green") {
// shift colors towards green
r = constrain(r - 10, 5, 200);
g = constrain(g + 50, 50, 230);
b = constrain(b + 10, 10, 200);
} else if(shiftType == "blue") {
// shift colors towards blue
r = constrain(r - 10, 5, 200);
g = constrain(g + 10, 10, 200);
b = constrain(b + 50, 50, 230);
}
// map mouse to change trasparancy as it moves vertical
var my = map(mouseY, 0, height, 50, 180);
t = my;
return color(r, g, b, t);
}
function drawThrees(xMap, yMap, pixCol) {
// draw portrait out of 3s
var maxSize = 40;
// green shift colors from original image
pixCol = colorShift(pixCol, "green");
stroke(pixCol);
strokeWeight(1);
fill(pixCol);
// map mouse x to new range to control text size
var mx = map(mouseX, 0, width, 10, maxSize);
textSize(min(mx, maxSize));
// draw 3s on canvas
text("3", xMap, yMap);
}
function drawEllipses(xMap, yMap, pixCol) {
// draw portrait out of random ellipses
// blue shift colors from original image
pixCol = colorShift(pixCol, "blue");
// use color for fill
fill(pixCol);
stroke(pixCol);
strokeWeight(1);
ellipse(xMap, yMap, random(5, 35), random(5, 15));
}
function drawSquares(xMap, yMap, pixCol) {
// create portrait from squares
// square size is based on the darkness of the pixel color
var maxColor = 140;
var midColor = 100;
var midColor2 = 70;
// make color more or less transparent with movement of mouseY
var transColor = colorShift(pixCol, "");
// set colors
stroke(transColor);
fill(transColor);
// Check pixel color and adjust square size based on how dark color is
if(pixCol[0] > maxColor & pixCol[1] > maxColor && pixCol[3] > maxColor) {
square(xMap, yMap, 30);
fill(pixCol);
circle(xMap, yMap, 5);
} else if(pixCol[0] > midColor & pixCol[1] > midColor && pixCol[3] >
midColor) {
square(xMap, yMap, 20);
fill(pixCol);
circle(xMap, yMap, 5);
} else if(pixCol[0] > midColor2 & pixCol[1] > midColor2 && pixCol[3] >
midColor2) {
square(xMap, yMap, 15);
fill(pixCol);
circle(xMap, yMap, 5);
}else {
square(xMap, yMap, 20);
fill(pixCol);
circle(xMap, yMap, 5);
}
}
function drawLines() {
// lego like circles and square in rows and columns
for(var y = 5; y < img.height; y += 5) {
for(var x = 5; x < img.width; x += 5) {
var c = img.get(x, y);
// map x from img to x from canvas
var mx = map(x, 0, img.width, 0, width);
// map y from img to y from canvas
var my = map(y, 0, img.height, 0, height);
// fill and draw
// shift to lego colors
if(c[0] > 180) {
c = color(255, 255, 0);
} else if(c[0] > 80) {
c = color(0, 255, 0);
} else if(c[0] > 50) {
c = color(255, 0, 0);
} else {
c = color(0, 0, 255);
}
fill(c);
noStroke();
rect(mx, my, 10, 10);
stroke(50);
circle(mx, my, 5);
}
}
}
function drawOutline() {
// draw an Andy Warhol style grid of pixel faces
// draw four color quadrants
fill(0, 255, 0); // green
rect(0, 0, width/2, height/2);
fill(255, 255, 77); // yellow
rect(width/2, 0, width, height/2);
fill(77, 255, 255); // blue
rect(0, height/2, width/2, height);
fill(255, 148, 77); // orange
rect(width/2, height/2, width, height);
// draw monochrome points at points of color change
for(var y = 0; y < img.height; y += 3) {
// get color from image
var c = img.get(0, y);
// look ahead to see when to change line color
for(var x = 0; x < img.width; x += 2) {
var dc = img.get(x, y);
// color is different, draw this point
if(dc[0] - c[0] > 10 || c[0] - dc[0] > 10 ||
x == img.width - 1) {
// map x from img to x from canvas
var mx = map(x, 0, img.width, 0, width);
// map y from img to y from canvas
var my = map(y, 0, img.height, 0, height);
if(c[0] > 60) {
drawPointImg(mx, my, color(0, 0, 230), 1);
drawPointImg(mx, my, color(230, 0, 230), 2);
drawPointImg(mx, my, color(255, 0, 0), 3);
drawPointImg(mx, my, color(255, 216, 204), 4);
}
// set color variable to new color
c = dc;
}
}
}
}
function drawPointImg(mx, my, pc, quad) {
// draw set of points for specified quadrant
// map to specified quad
if(quad == 1) {
// map points to first quadrant
qmx = map(mx, 0, width, 0, width/2);
qmy = map(my, 0, height, 0, height/2);
} else if (quad == 2) {
// map points to second quadrant
qmx = map(mx, 0, width, width/2, width);
qmy = map(my, 0, height, 0, height/2);
} else if (quad == 3) {
// map points to third quadrant
qmx = map(mx, 0, width, 0, width/2);
qmy = map(my, 0, height, height/2, height);
} else if (quad == 4) {
// map points to fourth quadrant
qmx = map(mx, 0, width, width/2, width);
qmy = map(my, 0, height, height/2, height);
}
// set color of point
stroke(pc);
strokeWeight(.25);
// draw point
point(qmx, qmy);
}

Project-09-Portait
Project-09
//Brody Ploeger
//jploeger
//Project-09
//Section C
var img;
function preload() {
img=loadImage("https://i.imgur.com/nWRD4t6.jpg");
}
function setup() {
createCanvas(318, 480);
background(200);
img.resize(318,480)
}
function draw() {
//light sections of picture
for(var i = 0; i<=width; i+=5){
for(var j = 0; j<=height; j+=5){
var pixel = img.get(i,j)
if(pixel[1]>80){
strokeWeight(5);
stroke(color(pixel));
point(i,j)
}
}
}
//dark sections of picture
var x = random(width);
var y = random(height);
var pixel2 = img.get(x,y);
if(pixel2[1]<120){
noStroke();
fill(pixel2);
square(x,y,10);
}
}
//The project uses two strategies to break up the image.
//For the light parts, it uses dots that generate immediately.
//For the dark parts, it uses squares that generate over time.
LookingOutwards-09

Nathalie Miebach is an artist and musician who translates scientific data related to meteorology, ecology, and oceanography into sculptures and music scores. Her project, The Sandy Rides, is a woven sculpture. The project is inspired by Hurricane Sandy and the data from the storm. This data is used to build the amusement park rides in the sculpture. The project questions what living along the coast might look like in the future with climate change and how an amusement park ride might adapt to these new conditions. Miebach constructed a series of these sculptures that take influence from various ride destroyed during the storm. These sculptures are really interesting from an architectural perspective on how they build using data. While they use data, which can seem very methodical, they have a chaotic nature to them. They describe the storm in a visual and mathematical way.
LO 09: Focus on Women and Non-binary Practitioners
Allison Parish is a programmer, poet, and an Assistant Arts Professor at NYU. She creates projects that combine language with software and machine learning. She has written multiple books and articles, created a card game called Rewordable, and presented at Eyeo 2015. Her body of work spans writing multiple pieces of custom software that generate poetry or manipulate language. For example, she has written a Nonsense Laboratory tool which allows users to manipulate words in both how they are spelled and how they sound. The goal is to allow users to play with spelling the same way people play musical instruments or play with modeling clay. The project evokes linguistic creativity and explores machine learning.
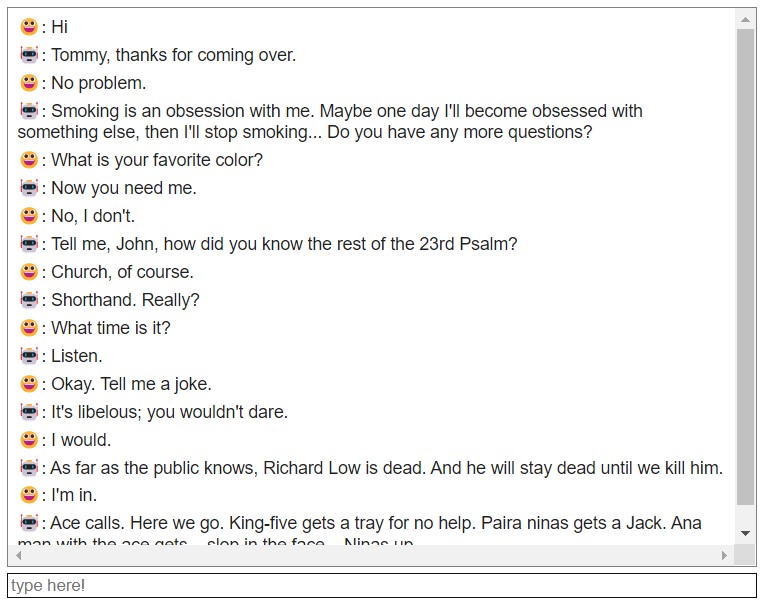
To create her projects, Parish accesses large language datasets found in the open source Gutenberg Project and in online movie databases. The project I enjoyed most was her Semantic Similarity Chatbot. This chatbot accesses several movie dialog datasets available through Google. The project is written in Python and uses the spaCy add-on library. It builds word vectors to generate a list of possible responses to a chat. The delivered response then is randomly chosen from the possible vectors. All of the code is available on github and there is a google colab page setup to download and run the chatbot. I had several conversations with the chatbot. The responses are somewhat random and don’t seem very relevant; however, the project remains very interesting and is important as a foundation for machine learning and future chatbots. One of my chats is included below. My entries are shown next to the happy face emoji. The chatbot responses are next to the robot emoji.

Project 09: Computational Portrait (Custom Pixel)
This process took me a while to figure out and understand. I wanted it to be interactive in some way and thought, what if you get to “paint” it?”. To my surprise, I was able to figure out the painting portion quite easily. I also wanted the pixels to be more than just squares or circles so I decided to use a phrase that I constantly need to be reminded of: “Believe in yourself”.
/*
Sandy Youssef;
section D;
syoussef@andrew.cmu.edu;
Project-09;
*/
// loads portrait of my face
function preload () {
face = loadImage ("https://i.imgur.com/47iZQND.jpeg");
}
function setup() {
createCanvas(480, 480);
background(220);
face.resize(480,480); // resizes image proportionally to the canvas
face.loadPixels(); // loads pixels data
}
function draw() {
// pixels appear at the position of the mouse
var ColorPixel = face.get(mouseX,mouseY); // returns text that corresponds to the color of the image at the location of the mouse
noStroke();
// Array that contains words of a phrase. This allows the individual words to
//be displayed on the canvas as opposed to the phrase as a whole to
//create shorter sized "pixels"
word = ["Believe", "In", "Yourself"];
// loop that continues to iterate over the words
for(var i = 0; i < 3; i ++) {
//draws text random size wherever your mouse is on the canvas
// allows you to paint the portrait!
fill(ColorPixel);
textSize(random(1,10));
text(word[floor(random(word.length))], mouseX,mouseY);
}
}
// This process took me a while to figure out and understand.
// I wanted it to be interactive in some way and I thought "what if you get to "paint" it?"
// To my surprise, I was able to figure out the painting portion quite easily. I also wanted the
// pixels to be more than just squares or circles so I decided to use a phrase that I constantly need to be reminded of: "Believe in yourself"


Blog – 09
The work of Phoenix Perry most inspires me. She is an indie game developer and educator who is based in the United Kingdom. She went to the University of Tennessee and later to NYU for her master’s. On her website, she describes herself as “an artist and activist who often uses culture as a medium.” She also loves experimenting with social engagement through graph theory, mesh networks, and emergent systems. One of her works that stood out to me was Bot Party, which is a game that explores intimacy through physical play using sound. Essentially, when the game is played the 3 bots use bot-to-skin, skin-to-skin, and skin-to-bot communication and send encoded secret messages to each other. These secret messages are then relayed to the player in the form of sounds. Perry created this game because she saw the social phobia that exists involving holding hands and being friendly with one another. Check it out below!
http://playbotparty.com/2018/01/24/WhatIsBotPartyl-prep/
By: Katie Makarska
Looking Outwards 09
For this week’s looking outwards, I would like to focus on Korean female artist Mimi Son. She is a creator of interactive artworks and displays. Together with Elliot Woods, they created a Seoul-based art collective called kimchi and chips. Their thoughtful works are mostly a combination of arts, sciences, and philosophy. Son has an obsession with geometry and Buddhist philosophy and that inspires her to document time and space in her own unique ways. She experiments frequently with her installations with the theme of art and technology, material and immaterial, real and virtual, presence and absence. The specific artwork I want to focus on is her 2018 project Halo. This project consists of 99 robotic mirrors that continuously move throughout the day to follow the sun like sunflowers. These mirrors reflect a beam of sunlight into a cloud of water mist and they are computationally aligned so that together they draw a bright circle in the air. I admire this project because she was able to capture something so intangible by combining technology with nature.

Link to Project: https://kimchiandchips.com/works/halo/
Link to Kimchi and chips: https://kimchiandchips.com/works/
Looking Outwards 09: A Focus on Women and Non-binary Practitioners in Computational Art
Creator’s Name: Toni Dove
Title of Work: The Dress That Eats Souls
Year of Creation: Feb 2018
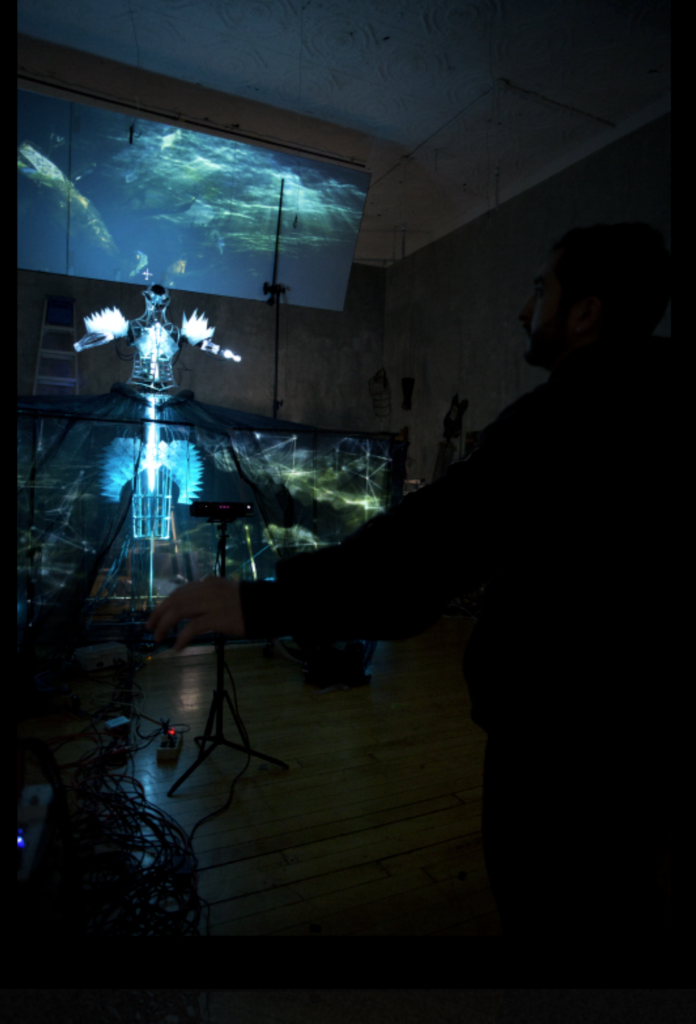
This eerie yet beautiful piece of art is incredible to look at and the experience of interacting with it seems to be quite as impressive. While many concepts are spoken about through this dress with a robotic bodice, it explores our interaction with technology, so powerful, it has the potential to consume us and our experiences. When an individual stands in front of this dress, it mimics their motion, and POV video allows the person to watch through the eyes of those who have worn the dress and hear their inner thoughts. To create this dress it must not only be built physically to make certain movements but programmed to replicate the movements of others which is quite impressive.
Toni Dove works in New York to make interface technologies that create interactive performances. She has worked on many installations and she describes The Dress That Eats Souls as “an interactive cinema and robotics installation”
https://tonidove.com/the-dress-that-eats-souls/text/


project 9: computational portrait
i made a computational portrait using perlin noise to randomly draw lines until an image emerges. source image below
// isis berymon section D
//using perlin noise to randomly generate lines
//that over time create an image of my face
var isis; // portrait
var xstep = 0.0; //noise step vars
var ystep = 0.0;
var x1 = 200; //line vars
var y1 = 200;
var x2;
var y2;
//preload image
function preload(){
isis = loadImage("https://i.imgur.com/gspKB1I.jpg");
}
function drawLine(){ //draws continuous line over canvas
//randomly generate line path
x2 = map(noise(xstep), 0, 1, -200, 600);
y2 = map(noise(ystep), 0, 1, -200, 600);
xstep += .08;
ystep += .06;
//use colors from portrait
strokeWeight(2);
stroke(isis.get(x2,y2));
line(x1, y1, x2, y2);
//make 2nd point 1st point and repeat
x1 = x2;
y1 = y2;
}
function setup(){
createCanvas(400, 400);
background(50);
frameRate(60);
}
function draw(){
drawLine();
}

![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2023/09/stop-banner.png)