sketch
var eyeSize = 20;
var faceWidth = 300;
var faceHeight = 250;
var counter = 1;
var hatH = faceHeight/1.5;
var bodyR = 90;
var bodyG = 100;
var bodyB = 90;
var eyeY = 3;
var eyeX = 1;
var faceR = 90;
var faceG = 100;
var faceB = 90;
var hatR = 140;
var normFaceR = 255;
var normFaceG = 220;
function setup() {
createCanvas(480,640);
}
function draw() {
strokeWeight(1);
stroke(0);
background(20,160,190);
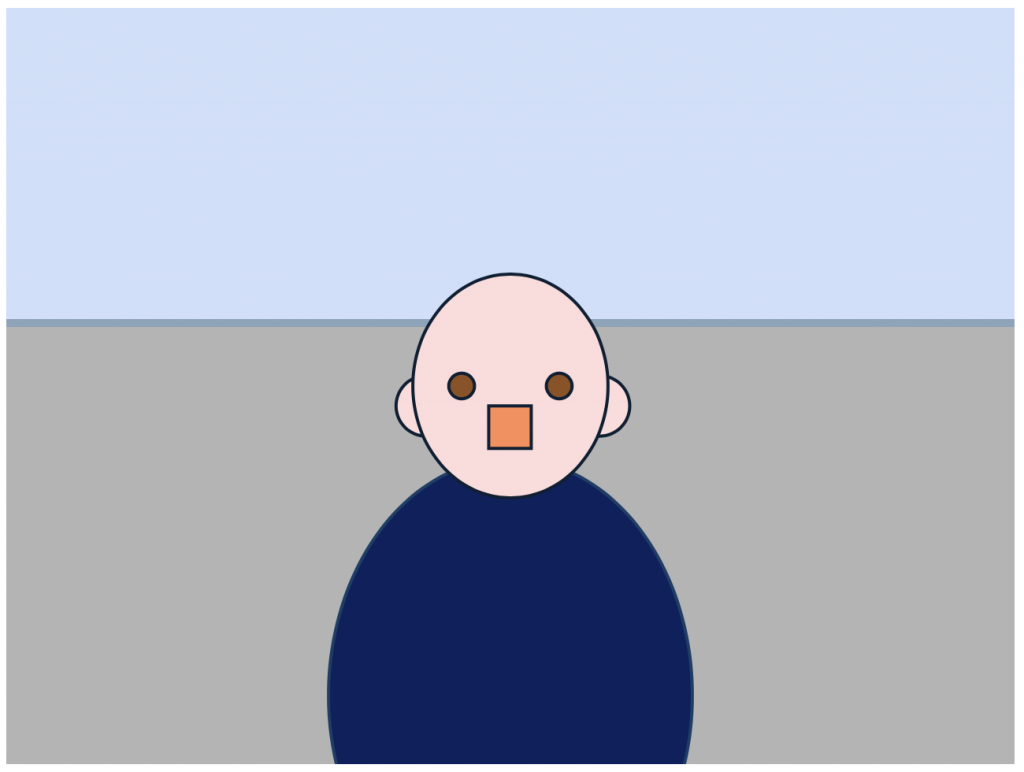
if(counter >= 1 & counter < 2){
//body
fill(bodyR,bodyG,bodyB);
circle(width/2,height-50,500);
}
//face
fill(normFaceR, normFaceG, 177);
ellipse(width / 2, height / 2, faceWidth, faceHeight);
var eyeLX = width / 2 - faceWidth * 0.3;
var eyeRX = width / 2 + faceWidth * 0.3;
strokeWeight(3);
fill(250,250,250);
//eye
ellipse(eyeLX, height / 2-10, eyeSize*2, eyeSize-5);
ellipse(eyeRX, height / 2-10, eyeSize*2, eyeSize-5);
fill(70,30,20);
circle(eyeLX, height / 2-10, eyeSize/2, eyeSize/3);
circle(eyeRX, height / 2-10, eyeSize/2, eyeSize/3);
//cowboy
if (counter >= 1 & counter < 2){
noStroke();
fill(hatR,75,0);
rect(width/2-60,height/2-faceHeight/2-hatH,120,hatH)
ellipse(width/2,height/2-faceHeight/2,faceWidth-50,40);
//facial hair
strokeWeight(5);
stroke(140,110,100);
noFill();
curve( width/2-faceWidth/2 + 30, height/2 -100,
width/2-faceWidth/2 + 50, height/2 -50,
width/2-faceWidth/2 + 80, height/2 -50,
width/2-faceWidth/2 + 110, height/2 -30);
curve( width/2+faceWidth/2 + 30, height/2 -100,
width/2+faceWidth/2 - 50, height/2 -50,
width/2+faceWidth/2 - 80, height/2 -50,
width/2+faceWidth/2 - 110, height/2 -30);
stroke(200,20,30);
fill(200,20,30);
//mouth
curve(width/2-faceWidth/2 + 110,height/2-70
,width/2-50,height/2+30
,width/2+50,height/2+30,
width/2+faceWidth/2 ,height/2-30);
//arms
fill(20);
stroke(10);
strokeWeight(5);
curve(width/2 - 150, height/2+100,
width/2-200,height/2+150,
width/2-100,height-20,
width/2-40, height-50);
curve(width/2 + 150, height/2+100,
width/2+200,height/2+150,
width/2+100,height-20,
width/2+40, height-50);
}
//alien
if (counter >= 2 & counter < 3){
strokeWeight(8);
stroke(50,210,150);
line(width/2,height/2-faceHeight/2, width/2, faceHeight/10+30);
fill(mouseX,mouseY,mouseX);
ellipse(width/2, faceHeight/10+30, faceWidth/5, faceHeight/3);
fill(faceR,faceG,faceB);
ellipse(width / 2, height / 2, faceWidth, faceHeight);
//eye
fill(0,50,10);
noStroke();
ellipse(eyeLX+30, height / 2-10, eyeSize*eyeX, eyeSize*eyeY);
ellipse(eyeRX-30, height / 2-10, eyeSize*eyeY, eyeSize*eyeX);
fill(0);
ellipse(eyeLX+30, height / 2-10, eyeSize*eyeX-5, eyeSize*eyeY-5);
ellipse(eyeRX-30, height / 2-10, eyeSize*eyeY-10, eyeSize*eyeX-10);
//body
stroke(0);
strokeWeight(1);
fill(0,faceG-80,faceB+50);
triangle(150,height/2+150,width-150,height/2+150,width/2,height-20);
//arms
fill(0,200,0);
stroke(0,200,0);
strokeWeight(1);
curve(width/2 - 60, height/2+100,
width/2-200,height/2+150,
width/2-30,height-80,
width/2-40, height-50);
line(width/2-30,height-80,width/2-50,height-60);
curve(width/2 + 60, height/2+100,
width/2+200,height/2+150,
width/2+30,height-80,
width/2+40, height-50);
line(width/2+30,height-80,width/2+50,height-60);
//mouth
fill(20,200,200);
strokeWeight(2);
stroke(30,100,500);
rect(width/2-faceWidth/6,height/2+faceHeight/6,faceWidth/3,faceHeight/20);
}
//crazy
if(counter < 1){
background(200,50,50);
fill(200,50,90);
ellipse(width / 2, height / 2, faceWidth+random(20,50), faceHeight+random(20,50));
fill(255);
//body
stroke(0);
strokeWeight(1);
fill(0,faceG-80,faceB+50);
//
fill(255);
//eye
ellipse(width / 2, height / 2, faceWidth, faceHeight);
ellipse(eyeLX+30, height / 2-10, random(30,50),random(40,80));
ellipse(eyeRX-30, height / 2-10, random(30,50),random(20,80));
fill(random(10,80),random(100,255),random(150,255));
ellipse(eyeLX+30, height / 2-10, random(30,50)-10,random(40,80)-10);
fill(random(150,255),random(10,80),random(150,205));
ellipse(eyeRX-30, height / 2-10, random(30,50)-10,random(20,80)-10);
fill(random(30));
ellipse(eyeLX+30, height / 2-10, 10,10);
ellipse(eyeRX-30, height / 2-10, 10,10);
//brows
line(width/2-80,height/2-random(60,100),width/2-random(20,40),height/2-20);
line(width/2-80,height/2-random(60,100),width/2-random(20,40),height/2-20);
line(width/2+80,height/2-random(60,100),width/2+random(20,40),height/2-20);
line(width/2+80,height/2-random(60,90),width/2+random(10,50),height/2-20);
//nose
fill(random(100,255),50,50);
ellipse(width/2-10,height/2+30,10,20);
ellipse(width/2+10,height/2+30,10,20);
//mouth
curve(width/2-faceWidth/2 + random(90,120),height/2+100
,width/2-50,height/2+random(60,80)
,width/2+50,height/2+random(60,70),
width/2+faceWidth/2 ,height/2+random(90,120));
//body
fill(20,20,20);
triangle(width/2,height/2+130, random(50,100),random(height-50,height),width-random(50,100),random(height-50,height));
//arms
curve(width/2 - 150, height/2-100,
width/2-random(190,210),height/2-150,
width/2-100,height-30,
width/2-40, height-50);
curve(width/2 + 150, height/2-100,
width/2+200,height/2-150,
width/2+random(90,110),height-30,
width/2+40, height-50);
}
}
function mousePressed() {
// when the user clicks, these variables are reassigned
// to random values within specified ranges. For example,
// 'faceWidth' gets a random value between 75 and 150.
faceWidth = random(300, 400);
faceHeight = random(190,270);
eyeSize = random(15, 30);
counter = random(0,3);
bodyR = random(100,110);
bodyG = random(100,160);
bodyB = random(30,150);
faceR = random(20,80);
faceG = random(100,250);
faceB = random(100,110);
eyeY = random(1,6);
eyeX = random(0.5,2);
hatR = random(100,255);
normFaceR = random(210,255);
normFaceG = random(190,220);
}
![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2023/09/stop-banner.png)