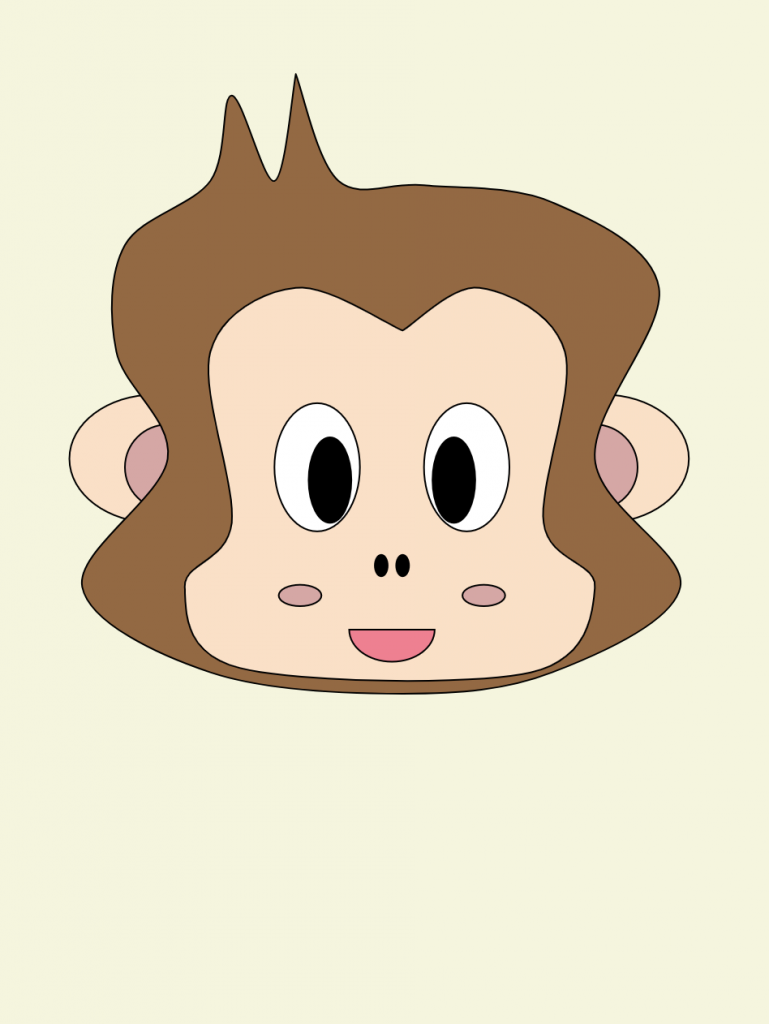
For our second project of the semester, I chose to edit the self-portrait from the first project, changing parts of the figure like the height of the face, shape of the mouth and eyebrows, and even added the ability to switch through some accessories. The self-portrait, after this process, feels much more lively due to the use of the mousePressed function.
fom Project 02Download// Francesca Menendez, fom, Section C
var mouth = 1;
var faceHeight = 365;
var eyebrows = 1;
var accessory = 1;
function setup() {
createCanvas(480, 640);
background(252, 181, 104); // background orange
}
function draw() {
// background ornament
strokeWeight(3);
stroke(255);
fill(116, 203, 200); //teal stripe
rect(220, 0, 45, 500);
strokeWeight(3);
stroke(255);
fill(79, 141, 241); // blue stripe
rect(127, 0, 45, 500);
strokeWeight(3);
stroke(255);
fill(255, 190, 214); // pink stripe
rect(32, 0, 45, 700);
strokeWeight(3);
stroke(255);
fill(192, 226, 148); // green stripe
rect(315, 0, 45, 500);
strokeWeight(3);
stroke(255);
fill(255, 246, 140); // yellow stripe
rect(410, 0, 45, 700);
// hair
noStroke();
fill(40, 24, 15); // hair color
ellipse(240, 280, 380, 420); // furthest back ellipse
noStroke();
fill(40, 24, 15);
rect(51, 295, 378, 400); // extension rectangle
noStroke();
fill(40, 24, 15);
triangle(0, 640, 90, 640, 90, 540); // left triangle
noStroke();
fill(40, 24, 15);
triangle(480, 640, 390, 640, 390, 540); // right triangle
// ears
strokeWeight(5);
stroke(247, 150, 107);
fill(244, 218, 188);
ellipse(90, 340, 60, 80); // left ear
strokeWeight(5);
stroke(247, 150, 107);
fill(244, 218, 188);
ellipse(390, 340, 60, 80); // right ear
// neck
strokeWeight(5);
stroke(247, 150, 107); // shadow color edge
fill(244, 218, 188); // shadow color
rect(180, 365, 125, 300);
// body and shirt
strokeWeight(5);
stroke(247, 150, 107);
fill(244, 218, 188);
triangle(70, 650, 200, 650, 200, 550);
strokeWeight(5);
stroke(247, 150, 107);
fill(244, 218, 188);
triangle(410, 650, 280, 650, 280, 550);
noStroke();
fill(244, 218, 188);
rect(183, 500, 119, 200);
strokeWeight(7)
stroke(0);
line(150, 585, 150, 690); // left top strap
strokeWeight(7)
stroke(0);
line(335, 585, 335, 690); // right top strap
// face (between 310 and 375)
strokeWeight(5);
stroke(247, 150, 107); // skin color edge
fill(255, 237, 213); // skin color
ellipse(240, 320, 300, faceHeight); //EDIT OUT ellipse: (center x,y), width, height
// eyes
strokeWeight(3);
stroke(0, 34, 68); // eye color edge
fill(238, 239, 248); // eye color
ellipse(170, 280, 75, 55); // left eye
strokeWeight(3);
stroke(0, 34, 68);
fill(238, 239, 248);
ellipse(310, 280, 75, 55); // right eye
strokeWeight(3);
stroke(0, 34, 68);
fill(91, 32, 1); // iris color
circle(170, 275, 45); // left
strokeWeight(3);
stroke(0, 34, 68);
fill(91, 32, 1);
circle(310, 275, 45); // right
noStroke();
fill(0); // pupil color
circle(170, 275, 15); // left
noStroke();
fill(0);
circle(310, 275, 15); // right
strokeWeight(10);
stroke(255); // reflection color
point(175, 270);
strokeWeight(10);
stroke(255);
point(315, 270);
strokeWeight(7);
stroke(0, 34, 68); // eyelash color
line(170, 255, 170, 230);
strokeWeight(7);
stroke(0, 34, 68);
line(310, 255, 310, 230);
strokeWeight(7);
stroke(0, 34, 68);
line(155, 257, 155, 232);
strokeWeight(7);
stroke(0, 34, 68);
line(325, 257, 325, 232);
strokeWeight(7);
stroke(0, 34, 68);
line(185, 257, 185, 232);
strokeWeight(7);
stroke(0, 34, 68);
line(295, 257, 295, 232);
// glasses
strokeWeight(6);
stroke(82, 76, 69); // glasses color
noFill();
ellipse(165, 285, 123, 100);
strokeWeight(6);
stroke(82, 76, 69);
noFill();
ellipse(315, 285, 123, 100);
strokeWeight(6);
stroke(82, 76, 69);
line(230, 285, 254, 285);
// bangs
noStroke();
fill(40, 24, 15); // bang color
square(200, 110, 100, 15); // center
noStroke();
fill(40, 24, 15);
square(125, 130, 80, 15); // left
noStroke();
fill(40, 24, 15);
square(275, 130, 80, 15); // right
noStroke();
fill(40, 24, 15);
rect(155, 105, 190, 60);
// normal brow
if (eyebrows == 1) {
noStroke();
fill(0); // eyebrow color
triangle(200, 230, 200, 200, 110, 230);
noStroke();
fill(0);
triangle(280, 230, 280, 200, 365, 230);
// angry brow
} else if (eyebrows == 2) {
noStroke();
fill(0);
circle(210, 215, 20); // left angled brow
noStroke();
fill(0);
triangle(204, 223, 150, 195, 221, 209);
noStroke();
fill(0);
circle(270, 215, 20); // right angled brow
noStroke();
fill(0);
triangle(276, 223, 330, 195, 259, 209);
// suspicious brow
} else if (eyebrows == 3) {
noStroke();
fill(0);
circle(210, 215, 20); // left curved brow
noStroke();
fill(0);
triangle(204, 223, 170, 190, 221, 209);
noStroke();
fill(0);
triangle(170, 190, 130, 210, 190, 200);
noStroke();
fill(0);
circle(270, 215, 20); // right angled brow
noStroke();
fill(0);
triangle(276, 223, 330, 195, 259, 209);
}
//nose
strokeWeight(4);
stroke(247, 150, 107);
fill(244, 218, 188);
circle(220, 355, 24);
strokeWeight(4);
stroke(247, 150, 107);
fill(244, 218, 188);
circle(260, 355, 24);
strokeWeight(5);
stroke(247, 150, 107);
fill(255, 237, 213);
circle(240, 355, 27);
noStroke();
fill(255, 237, 213);
ellipse(240, 345, 30, 40);
// happy mouth
if (mouth == 1) {
strokeWeight(8);
stroke(229, 162, 153); // lip color
fill(255); // teeth color
arc(240, 395, 155, 100, 0, HALF_PI)
strokeWeight(8);
stroke(229, 162, 153);
fill(255);
arc(240, 395, 155, 100, HALF_PI, PI);
strokeWeight(8);
stroke(229, 162, 153);
line(165, 395, 319, 395);
// surprised mouth
} else if (mouth == 2) {
strokeWeight(8);
stroke(229, 162, 153); // lip color
fill(255); // teeth color
arc (240, 430, 125, 90, 0, 0, 0);
// nervous mouth
} else if (mouth == 3) {
strokeWeight(8);
stroke(229, 162, 153); // lip color
fill(255);
rect(167, 400, 150, 45, 10);
}
// earrings
strokeWeight(3);
stroke(224, 135, 73); // earrings edge color
fill(232, 190, 64); // earrings color
rect(70, 350, 25, 60, 20); // left earring
strokeWeight(3);
stroke(224, 135, 73);
fill(232, 190, 64);
rect(385, 350, 25, 60, 20); // right earring
strokeWeight(4);
stroke(255); // earrings reflection color
fill(255);
rect(77, 360, 2, 32, 10); // left
strokeWeight(4);
stroke(255);
fill(255);
rect(392, 360, 2, 32, 10); // right
// accessories
// collar
if (accessory == 1) {
noStroke();
fill(0); // collar color
rect(170, 520, 145, 50);
// bow
} else if (accessory == 2) {
strokeWeight(4);
stroke(10, 44, 84); // bow stroke color
fill(30, 45, 110); // bow color
triangle(295, 160, 245, 110, 230, 150);
strokeWeight(4);
stroke(16, 44, 84); // bow stroke color
fill(30, 45, 110); // bow color
triangle(295, 160, 373, 200, 320, 220);
strokeWeight(4);
stroke(16, 44, 84); // bow stroke color
fill(30, 45, 110); // bow color
circle (295, 160, 35);
// pearl earring addition
} else if (accessory == 3) {
strokeWeight(3);
stroke(202, 196, 176);
fill(255);
circle(83, 410, 30); // left pearl
strokeWeight(3);
stroke(202, 196, 176);
fill(255);
circle(397, 410, 30); // right pearl
}
}
function mousePressed() {
faceHeight = random (310, 375);
mouth = round(random (1, 3));
eyebrows = round(random (1, 3));
accessory = round(random (1, 3));
}

![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2023/09/stop-banner.png)