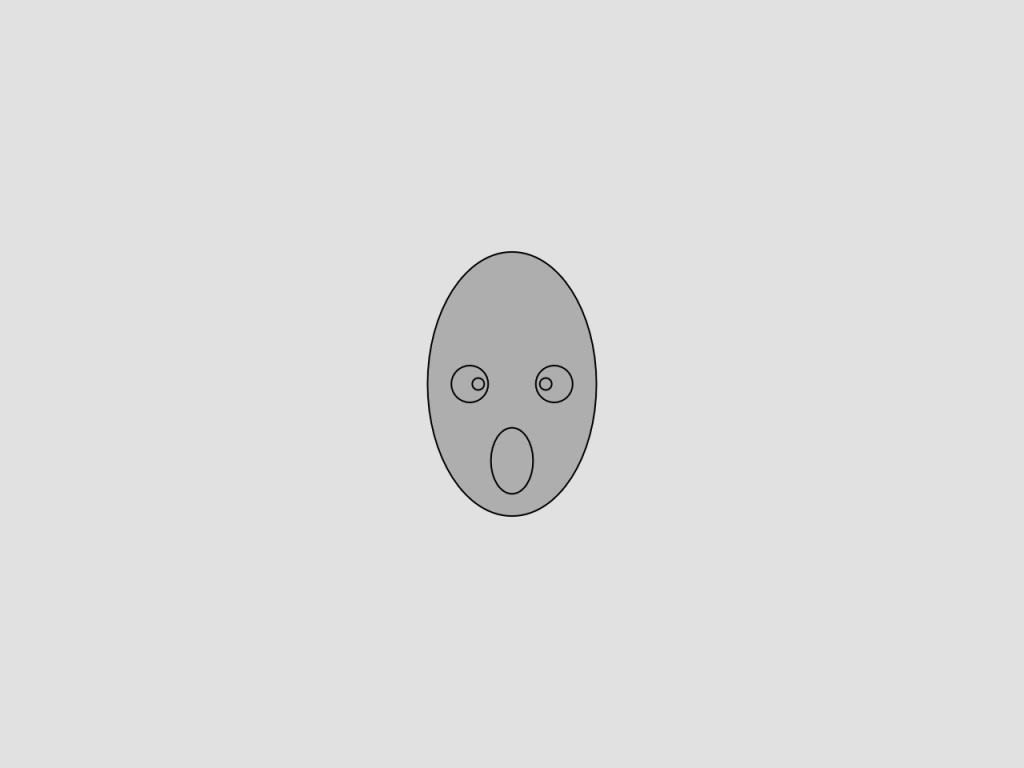
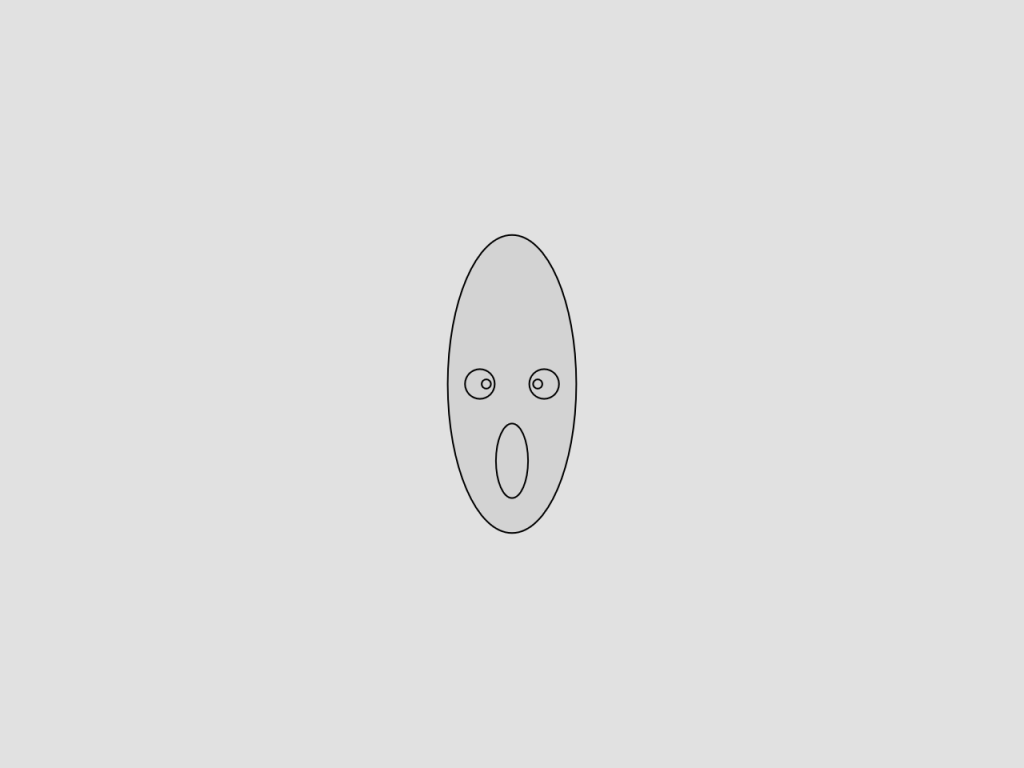
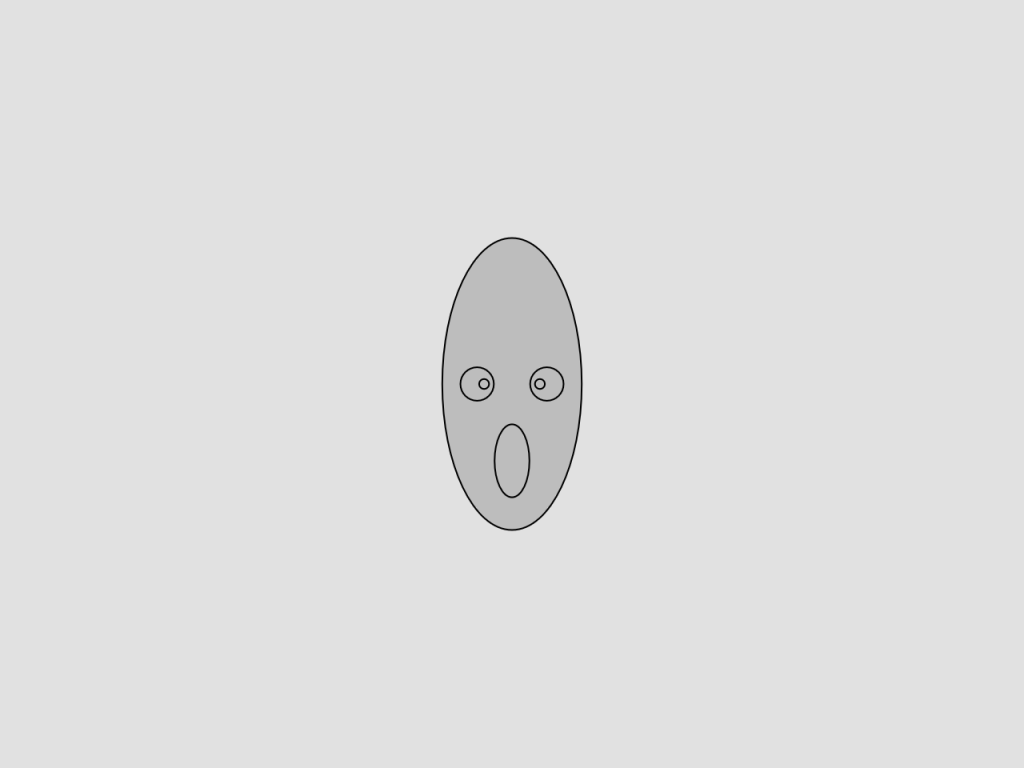
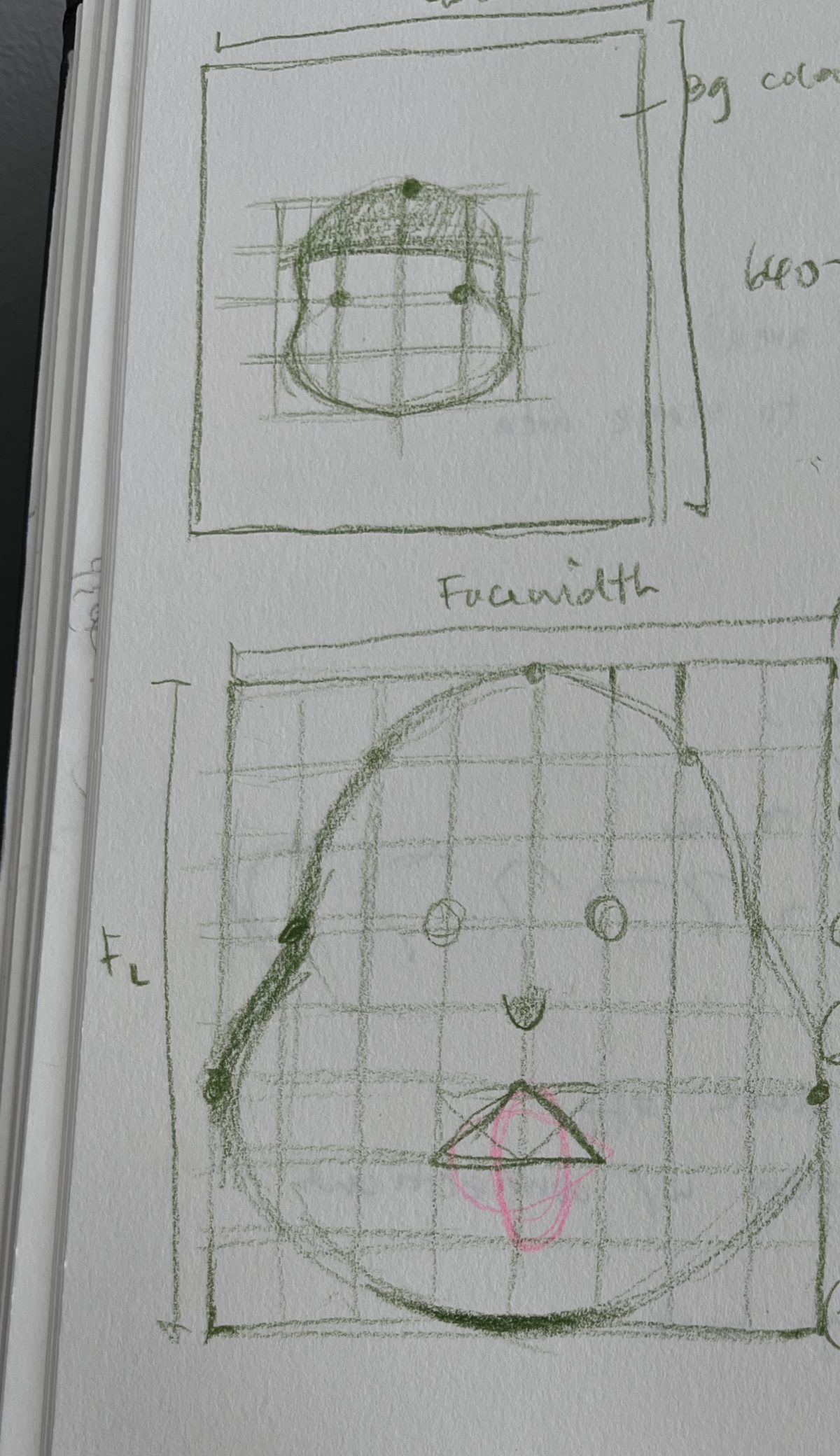
For this project, I wanted to make something cuter than last week’s face, so I mapped everything out in illustrator and then translated the shapes to js. This workflow was much more efficient and allowed me to create cartoon facial expressions since I wasn’t focused on generating the coordinates or RGB codes for every shape. Unfortunately wordpress cuts a bit of the right side off 🙁
sketch// hfroling Hazel Froling Section C *\
var r=170;
var g=204;
var b=170;
var x= 300;
var dir= 1;
var speed= 5;
var mouth= 1;
function setup() {
createCanvas(640, 480);
text("p5.js vers 0.9.0 test.", 10, 15);
}
function mousePressed() {
mouth += 1;
if ( mouth > 3) {
mouth = 1;
}
}
function draw() {
if (mouth == 1) {
background(r, g, b);
fill(107,77,38); //hair color
strokeWeight(0);
rect(111,168,374,329,45); //hair back
fill(57,91,63); //green shirt
rect(94,509,411,168,100); //shirt rect
fill(244,212,189); //skin color
stroke(168,125,80) // neck line color
strokeWeight(2); //neck stroke
rect(244,422,120,127,50); //neck
ellipse(478,286,60); //right ear
ellipse(120,286,60); //left ear
rect(130,130,340,340,150); //face
fill(182,95,65); //mouth fill
ellipse(300,394,104,85); //mouth
strokeWeight(0);
fill(244,212,189); //skin color
rect(220,334,160,52) //above mouth cover
stroke(168,125,80) //skin line color
strokeWeight(2); //2pt stroke
fill(255); //white
rect(248,386,104,11); //teeth
fill(244,212,189); //skin color
ellipse(303,335,41,26); //nose
strokeWeight(0);
rect(254,307,52,63); //nose cover
fill(96,57,19); //eye liner brown
ellipse(218,279,91,83); //eye liner shape left
ellipse(381,279,91,83); //eye liner shape right
fill(255); //white
ellipse(222,280,88,83); //left eye white
fill(119,119,75); // green iris
ellipse(222,280,52,49); //left eye iris
fill(0); //black pupil
ellipse(222,280,31,29); //left eye pupil
fill(255); //white glint
ellipse(232,272,10,17); //left glint
fill(255); //white
ellipse(377,280,88,83); //right eye white
fill(119,119,75); // green iris
ellipse(377,280,52,49); //right eye iris
fill(0); //black pupil
ellipse(377,280,31,29); //right eye pupil
fill(255); //white glint
ellipse(387,272,10,17); //right glint
fill(244,212,189); //skin color
ellipse(201,324,133,83); // left cheek cover
ellipse(402,324,133,83); // right cheek cover
fill(242,200,189); //cheek color
ellipse(203,338,107,83); //left cheek
ellipse(396,338,107,83); //right cheek
fill(96,57,19); //eye liner brown
triangle(165,280,174,279,173,286); //left lower lash
triangle(168,273,175,273,174,278); //left upper lash
triangle(435,280,426,279,426,285); //right lower lash
triangle(425,273,425,278,431,273); //right upper lash
fill(107,77,38); //hair color
ellipse(300,140,300,83); //top of hair
ellipse(139,202,57,115); //left of hair
ellipse(459,202,57,115); //right of hair
ellipse(213,165,180,105); //left bangs
ellipse(385,165,180,105); //right bangs
}
if (mouth == 2) {
background(221,168,181);
fill(107,77,38); //hair color
strokeWeight(0);
rect(111,168,374,329,45); //hair back
fill(57,91,63); //green shirt
rect(94,509,411,168,100); //shirt rect
fill(244,212,189); //skin color
stroke(168,125,80) // neck line color
strokeWeight(2); //neck stroke
rect(244,422,120,127,50); //neck
ellipse(478,286,60); //right ear
ellipse(120,286,60); //left ear
rect(130,130,340,340,150); //face
fill(182,95,65); //mouth fill
ellipse(300,394,104,85); //mouth
strokeWeight(0);
fill(244,212,189); //skin color
rect(220,344,160,57); //above mouth cover
stroke(168,125,80); //skin line color
strokeWeight(2); //2pt stroke
line(249,400,351,400); //top lip
fill(244,212,189); //skin color
ellipse(303,335,41,26); //nose
strokeWeight(0);
rect(254,307,52,63); //nose cover
fill(96,57,19); //eye liner brown
ellipse(218,279,91,83); //eye liner shape left
ellipse(381,279,91,83); //eye liner shape right
fill(255); //white
ellipse(224,280,82,83); //left eye white
fill(119,119,75); // green iris
ellipse(222,275,52,49); //left eye iris
fill(0); //black pupil
ellipse(222,275,31,29); //left eye pupil
fill(255); //white glint
ellipse(232,272,10,17); //left glint
fill(255); //white
ellipse(375,280,82,83); //right eye white
fill(119,119,75); // green iris
ellipse(377,275,52,49); //right eye iris
fill(0); //black pupil
ellipse(377,275,31,29); //right eye pupil
fill(255); //white glint
ellipse(387,272,10,17); //right glint
fill(244,212,189); //skin color
ellipse(210,320,133,83); // left cheek cover
ellipse(393,320,133,83); // right cheek cover
fill(250,200,189); //cheek color
ellipse(203,338,107,83); //left cheek
ellipse(396,338,107,83); //right cheek
fill(96,57,19); //eye liner brown
triangle(165,280,174,279,173,286); //left lower lash
triangle(168,273,175,273,174,278); //left upper lash
triangle(435,280,426,279,426,285); //right lower lash
triangle(425,273,425,278,431,273); //right upper lash
fill(107,77,38); //hair color
ellipse(300,140,300,83); //top of hair
ellipse(139,202,57,115); //left of hair
ellipse(459,202,57,115); //right of hair
ellipse(213,165,180,105); //left bangs
ellipse(385,165,180,105); //right bangs
fill(221,168,181); // tounge color
ellipse(300,450,44,39); //tounge shape
fill(182,95,65); // mouth fill
ellipse(300,418,63,33); //tounge cover
strokeWeight(0);
fill(124,54,36); //tonsil color
ellipse(306,431,12,24) //right tonsil
ellipse(294,431,12,24) //left tonsil
fill(221,168,181); // tounge color
rect(287,433,26,14); // tonsil cover
strokeWeight(3);
stroke(182,95,65); //tounge line color
line(300,434,300,458) //tounge groove
} else if (mouth == 3){
background(200,200,255); //light blue
fill(107,77,38); //hair color
strokeWeight(0);
rect(111,168,374,329,45); //hair back
fill(57,91,63); //green shirt
rect(94,509,411,168,100); //shirt rect
fill(244,212,189); //skin color
stroke(168,125,80) // neck line color
strokeWeight(2); //neck stroke
rect(244,422,120,127,50); //neck
ellipse(478,286,60); //right ear
ellipse(120,286,60); //left ear
rect(130,130,340,340,150); //face
fill(244,212,189); //skin color
ellipse(303,335,41,26); //nose
strokeWeight(0);
rect(254,307,52,63); //nose cover
fill(96,57,19); //eye liner brown
ellipse(218,279,91,83); //eye liner shape left
ellipse(381,279,91,83); //eye liner shape right
fill(255); //white
ellipse(222,280,92,87); //left eye white
fill(119,119,75); // green iris
ellipse(222,280,52,49); //left eye iris
fill(0); //black pupil
ellipse(222,280,31,29); //left eye pupil
fill(255); //white glint
ellipse(232,272,10,17); //left glint
fill(255); //white
ellipse(377,280,92,87); //right eye white
fill(119,119,75); // green iris
ellipse(377,280,52,49); //right eye iris
fill(0); //black pupil
ellipse(377,280,31,29); //right eye pupil
fill(255); //white glint
ellipse(387,272,10,17); //right glint
fill(244,212,189); //skin color
ellipse(201,330,133,83); // left cheek cover
ellipse(402,330,133,83); // right cheek cover
fill(242,200,189); //cheek color
ellipse(203,338,107,83); //left cheek
ellipse(396,338,107,83); //right cheek
fill(96,57,19); //eye liner brown
triangle(165,280,174,279,173,286); //left lower lash
triangle(168,273,175,273,174,278); //left upper lash
triangle(435,280,426,279,426,285); //right lower lash
triangle(425,273,425,278,431,273); //right upper lash
fill(107,77,38); //hair color
ellipse(300,140,300,83); //top of hair
ellipse(139,202,57,115); //left of hair
ellipse(459,202,57,115); //right of hair
ellipse(213,165,180,105); //left bangs
ellipse(385,165,180,105); //right bangs
stroke(168,125,80); // neck line color
strokeWeight(2);
fill(182,95,65); //mouth fill
ellipse(300,412,40,53); //round mouth
}
if (mouseX > width/2 & mouseY > height/2){
strokeWeight(4);
stroke(119,119,75); //stem green
line(583,300,583,350); //stem
fill(57,91,63); //dark green
strokeWeight(0);
rect(548,411,69,138,20); //arm
fill(244,212,189); //skin color
stroke(168,125,80); // skin line color
strokeWeight(2); //neck stroke
rect(584,335,21,60,20); //thumb
rect(552,349,60,21,20); //top finger
rect(552,369,60,21,20); //middle finger
rect(552,390,60,21,20); //bottom finger
strokeWeight(0);
rect(583,350,21,60,20); //knuckle cover
fill('white'); //petal color
rect(583,292,19,19,19); //petal
rect(564,292,19,19,19); //petal
rect(559,275,19,19,19); //petal
rect(573,266,19,19,19); //petal
rect(588,275,19,19,19); //petal
fill(255,206,0); //yellow color
rect(573,281,19,19,19); //center petal
}
if( mouseX > width/2 & mouseY < height/2){
strokeWeight(4);
stroke(119,119,75); //stem green
line(583,300,583,350); //stem
fill(57,91,63); //dark green
strokeWeight(0);
rect(548,411,69,138,20); //arm
fill(244,212,189); //skin color
stroke(168,125,80); // skin line color
strokeWeight(2); //neck stroke
rect(584,335,21,60,20); //thumb
rect(552,349,60,21,20); //top finger
rect(552,369,60,21,20); //middle finger
rect(552,390,60,21,20); //bottom finger
strokeWeight(0);
rect(583,350,21,60,20); //knuckle cover
fill(240,230,255); //petal color
rect(583,292,19,19,19); //petal
rect(564,292,19,19,19); //petal
rect(559,275,19,19,19); //petal
rect(573,266,19,19,19); //petal
rect(588,275,19,19,19); //petal
fill('white'); //white
rect(573,281,19,19,19); //center petal
}
if( mouseX < width/2 & mouseY > height/2){
fill(57,91,63); //dark green
strokeWeight(0);
rect(548,411,69,138,20); //arm
fill(244,212,189); //skin color
stroke(168,125,80); // skin line color
strokeWeight(2); //neck stroke
rect(584,315,21,60,20); //thumb
rect(552,349,60,21,20); //top finger
rect(552,369,60,21,20); //middle finger
rect(552,390,60,21,20); //bottom finger
strokeWeight(0);
rect(583,350,21,60,20); //knuckle cover
}
else if (mouseX < width/2 & mouseY < height/2){
strokeWeight(0);
fill(57,91,63); //dark green
rect(548,411,69,138,20); //arm
fill(244,212,189); //skin color
stroke(168,125,80); // skin line color
strokeWeight(2); //neck stroke
rect(584,335,21,60,20); //thumb
rect(552,349,60,21,20); //top finger
rect(552,369,60,21,20); //middle finger
rect(552,390,60,21,20); //bottom finger
strokeWeight(0);
rect(583,350,21,60,20); //knuckle cover
fill('white'); //petal color
rect(547,259,63,90,30); //bunny body
rect(556,217,12,58,30); //bunny ear L
rect(588,217,12,58,30); //buny ear r
strokeWeight(4);
stroke(0);
fill(0);
point(563,282); //bunny eyes
point(592,282); //bunny eyes
triangle(577,290,580,299,574,299); //bunny nose
strokeWeight(2);
line(577,299,577,308); //bun mouth
line(577,308,583,312); //bun mouth
line(577,308,569,312); //bun mouth
}
}
![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2023/09/stop-banner.png)