Hannah Wyatt
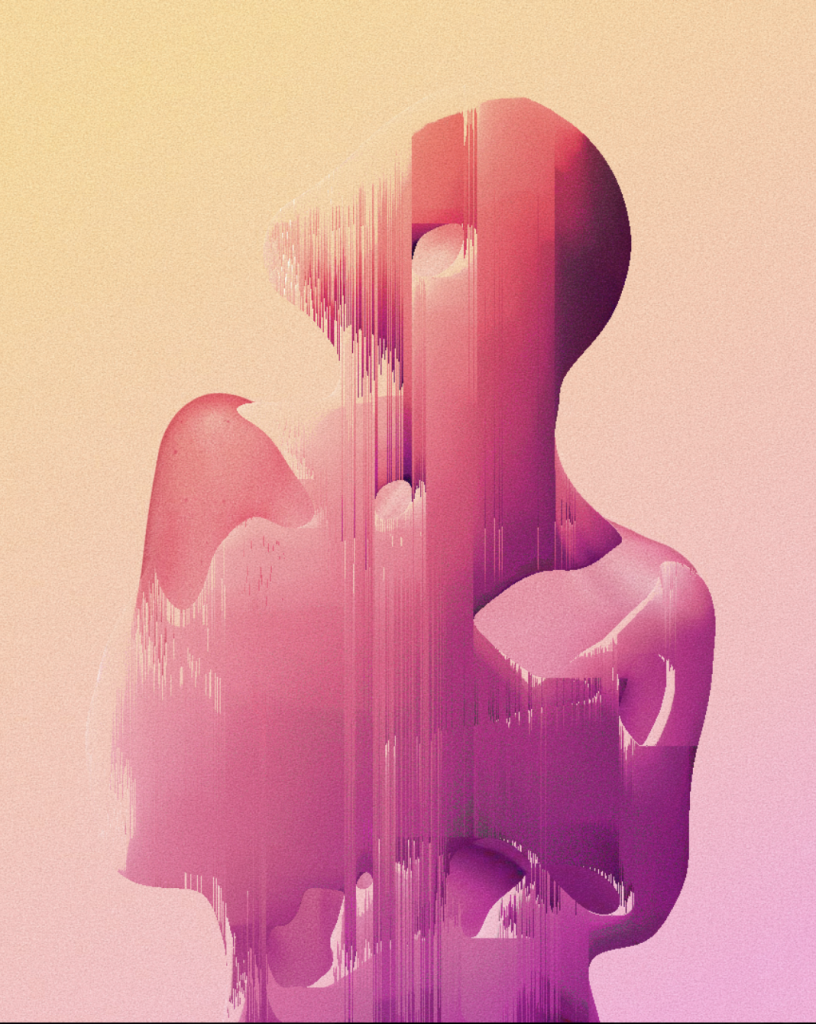
I admire Luluixixix’s art pieces because they exude a sense of humanity and beauty, yet are entirely Ai-generated. The color palettes are vibrant, and contrast well with the subject matter, creating an abstract human-like form/gesture. LuluxxX is a generative artist and software developer specializing in vibrant, feminine works and controversial statement pieces.


Luluixixix works as a CGI/3d artist in the Paris Visual Effects industry, and started experimenting with Artificial intelligence technology in 2015. Her art combines the “glitch and pixel sorting” aesthetics using optical flow analysis tools to capture motion and convert to moving footage.
The creator’s artistic sensibilities manifest through the use of several different algorithms with “infinite combinations” as she states on her website. She also notes her attention to color manipulation in this piece, applying the technique to her other projects. Luluixixix uses a cli workflow, final compositing with Gimp Linux, and lastly, she builds all her own tools using open-sourced and custom code
Link to her work and website
![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2023/09/stop-banner.png)

