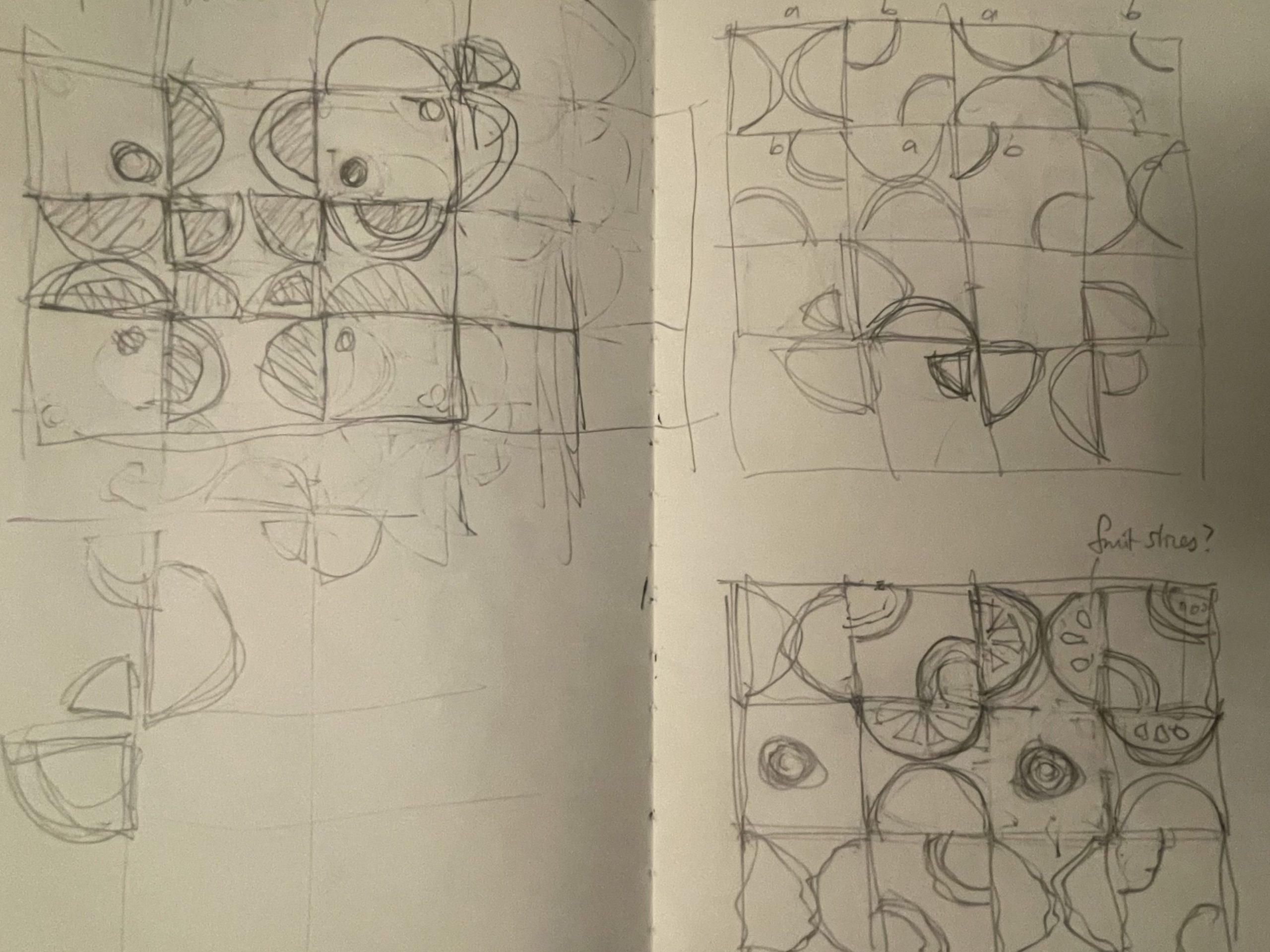
sketch// Theresa Ye
// Section E
// thye@andrew.cmu.edu
// Project-05
function setup() {
createCanvas(400, 600);
background(215,200,204);
}
function draw() {
for (var x = 0; x < 450; x += 25) {
for (var y = 0; y < 650; y += 30) {
drawLeavesSmall(x,y);
}
}
for (x = 25; x < 390; x += 50) {
for (y = 25; y < 600; y += 60) {
stroke(215,200,204)
fill(176,142,149);
ellipse(x,y,45)
}
}
for (x = 25; x < 390; x += 50) {
for (y = 25; y < 600; y += 60) {
drawLeaves(x,y);
drawFlower(x,y);
}
}
}
function drawFlower (x,y) {
push();
translate(x,y);
scale(0.5)
fill(188,164,170);
stroke(215,200,204);
strokeWeight(0.5);
beginShape();
curveVertex(0,0);
curveVertex(0,0);
curveVertex(-10,-16);
curveVertex(-15,-20);
curveVertex(0,-30);
curveVertex(25,-24);
curveVertex(30,-20);
curveVertex(28,-10);
curveVertex(0,0);
curveVertex(0,0);
endShape();
fill(161,127,136);
ellipse(4,-10,18,15);
fill(188,164,170);
rotate(radians(120));
beginShape();
curveVertex(0,0);
curveVertex(0,0);
curveVertex(-10,-16);
curveVertex(-15,-20);
curveVertex(0,-30);
curveVertex(25,-24);
curveVertex(30,-20);
curveVertex(28,-10);
curveVertex(0,0);
curveVertex(0,0);
endShape();
fill(161,127,136);
ellipse(4,-10,18,15);
fill(188,164,170);
rotate(radians(120));
beginShape();
curveVertex(0,0);
curveVertex(0,0);
curveVertex(-10,-16);
curveVertex(-15,-20);
curveVertex(0,-30);
curveVertex(25,-24);
curveVertex(30,-20);
curveVertex(28,-10);
curveVertex(0,0);
curveVertex(0,0);
endShape();
fill(161,127,136);
ellipse(4,-10,18,15);
fill(255);
stroke(255);
ellipse(0,0,10);
pop();
}
function drawLeaves(x,y) {
push();
translate(x,y);
scale(0.5);
stroke(215,200,204)
fill(176,142,149);
ellipse(0,0,45)
fill(141,99,110);
beginShape();
curveVertex(0,0);
curveVertex(0,0);
curveVertex(-2,-35);
curveVertex(-16,-50);
curveVertex(-30, -55);
curveVertex(-50,-60);
curveVertex(-50,-60);
curveVertex(-40,-28);
curveVertex(-20,-8);
curveVertex(0,0);
curveVertex(0,0);
endShape();
rotate(radians(90));
beginShape();
curveVertex(0,0);
curveVertex(0,0);
curveVertex(-2,-35);
curveVertex(-16,-50);
curveVertex(-30, -55);
curveVertex(-50,-60);
curveVertex(-50,-60);
curveVertex(-40,-28);
curveVertex(-20,-8);
curveVertex(0,0);
curveVertex(0,0);
endShape();
rotate(radians(145));
beginShape();
curveVertex(0,0);
curveVertex(0,0);
curveVertex(-2,-35);
curveVertex(-16,-50);
curveVertex(-30, -55);
curveVertex(-50,-60);
curveVertex(-50,-60);
curveVertex(-40,-28);
curveVertex(-20,-8);
curveVertex(0,0);
curveVertex(0,0);
endShape();
pop();
}
function drawLeavesSmall(x,y) {
push();
translate(x,y);
scale(0.25);
stroke(215,200,204)
fill(239,233,235);
beginShape();
curveVertex(0,0);
curveVertex(0,0);
curveVertex(-2,-35);
curveVertex(-16,-50);
curveVertex(-30, -55);
curveVertex(-50,-60);
curveVertex(-50,-60);
curveVertex(-40,-28);
curveVertex(-20,-8);
curveVertex(0,0);
curveVertex(0,0);
endShape();
rotate(radians(90));
beginShape();
curveVertex(0,0);
curveVertex(0,0);
curveVertex(-2,-35);
curveVertex(-16,-50);
curveVertex(-30, -55);
curveVertex(-50,-60);
curveVertex(-50,-60);
curveVertex(-40,-28);
curveVertex(-20,-8);
curveVertex(0,0);
curveVertex(0,0);
endShape();
rotate(radians(145));
beginShape();
curveVertex(0,0);
curveVertex(0,0);
curveVertex(-2,-35);
curveVertex(-16,-50);
curveVertex(-30, -55);
curveVertex(-50,-60);
curveVertex(-50,-60);
curveVertex(-40,-28);
curveVertex(-20,-8);
curveVertex(0,0);
curveVertex(0,0);
endShape();
pop();
}

![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2023/09/stop-banner.png)