Vera Molnar is a pioneer in computational and generative art work. She began writing computer code that introduced randomness to her art in the mid to late 1960s. Even earlier she was creating manual rules and algorithms to generate computational art by hand. She began writing code in Fortran back at a time when they used punch cards to feed a program into the computer. The randomness, she explained, gives her ideas and allows her to try out endless variations of her work. This enables her to create works that she may never have thought of on her own. She explains that the computer is not taking the place of the artist; it is simply a tool.
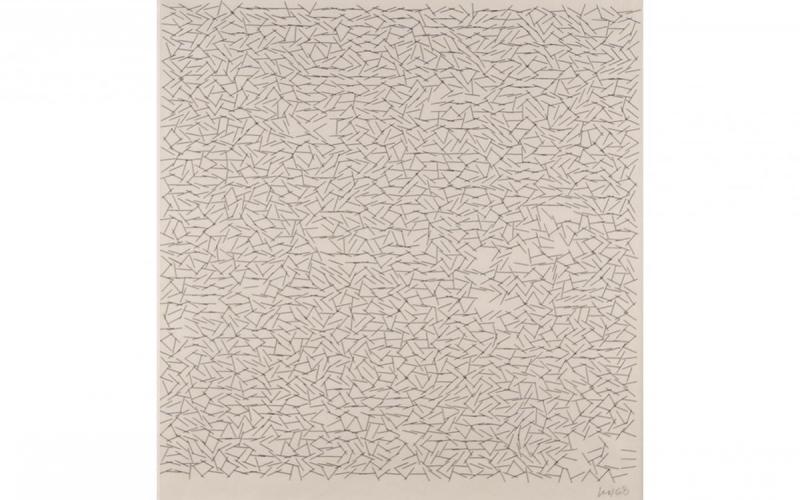
For this project I became intrigued with her Variations exposition at the Beall Center at the University of California in Irvine. The art works presented are generative both through computer programming and also from her manual algorithms. The piece that resonated with me most is called Interruptions and is presented below. This work is a series of short random lines. She worked with this program and introduced the removal of lines in the randomness algorithm as well. The gaps give the work its name, Interruptions. I really enjoy that she plays with the removal of what is already there. Each iteration of the program creates a unique image. It is compelling to see what gets left behind in the empty spaces.

![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2023/09/stop-banner.png)