//Bhavesh Patel
//Section B
//bhaveshp@andrew.cmu.edu
//Project-05 - Abstract Art as Wallpaper
function setup() {
createCanvas(480, 500);
background(251, 244, 225);
noLoop();
}
function draw() {
noStroke();
noLoop();
for (var b = 50; b < height; b += 100) {
for (var a = 30; a < width-20; a += 50) {
circle(a, b, 45); //red circles
fill(200, 0, 54, 170)
}
}
for (var b = 40; b < height; b += 100) {
for (var a = 27; a < width-20; a += 50) {
rect(a, b, 20, 30); //green rectangle
fill(0, 200, 54, 170)
}
}
for (var b = 40; b < height; b += 100) {
for (var a = 27; a < width-20; a += 50) {
circle(a, b, 20); //blue circle
fill(0, 54, 200, 170)
}
}
for (var b = 55; b < height; b += 100) {
for (var a = 20; a < width-20; a += 50) {
rect(a, b, 20, 10); //purple rectangle
fill(100, 100, 200, 200)
}
}
noLoop();
}Category: Uncategorized
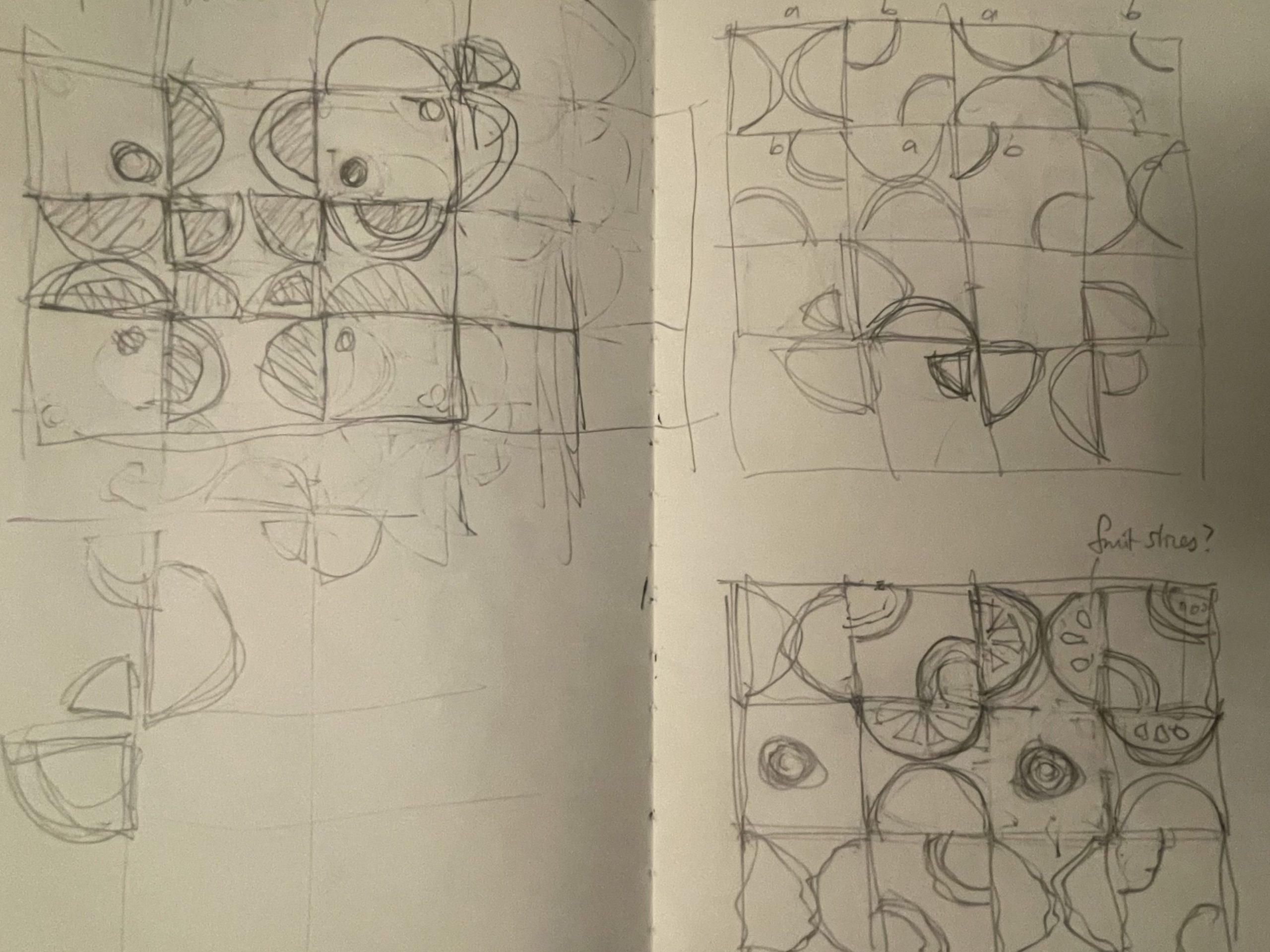
Project 5 – Wallpaper
I was inspired by fruit slices and the cute illustrator aesthetic of fun summery-y wallpapers. There are 4 main types of types, when combined with various colors create a visually appealing pattern.

// Tsz Wing Clover Chau
// Section E
function setup() {
createCanvas(600, 600);
background(255);
//text("p5.js vers 0.9.0 test.", 10, 15);
}
var nX;
var nY;
var n = 5;
var size;
var count1;
var count2 = 0;
var count3;
var swap = true;
let colors1 = [[230, 57, 70], [252, 213, 206], [255, 183, 3], [249, 220, 196], [231, 111, 81]];
let colors2 = [[254, 250, 224], [233, 237, 201],
[236, 248, 248], [250, 237, 205], [255, 255, 255]];
function draw() {
size = width/n;
strokeWeight(3);
ellipseMode(CENTER);
for (var j = 0; j < n; j++){
if (j %2 == 0){
swap = false;
count1 = 1;
countUp = true;
for (var i = 0; i < n; i++){
fill(colors2[count1]);
noStroke();
rect(i*size, j*size, (i+1)*size, (j+1)*size);
firstRow(i*size, j*size, size, i);
if (countUp){
count1 += 1;
} else {
count1 -= 1;
}
count1 = count1%5;
swap = !swap;
}
} else {
swap = true;
count1 = 4;
countUp = false;
for (var i = 0; i < n; i++){
fill(colors2[count1]);
noStroke();
rect(i*size, j*size, (i+1)*size, (j+1)*size);
count2 += 1;
count2 = count2%5;
count3 = count2;
secondRow(i*size, j*size, size, i, j);
if (countUp){
count1 += 1;
} else {
count1 -= 1;
}
count1 = count1%5;
swap = !swap;
}
}
noLoop();
}
}
function firstRow(x, y, r, i){
if (swap){
fill(colors1[count2]);
if (i == 3){
arc(x+r, y, r*(4/5), r*(4/5), HALF_PI, PI, PIE)
push();
noFill();
stroke(50);
arc(x+r, y, r, r, HALF_PI, PI, OPEN);
pop();
count2 += 1;
count2 = count2 % 5;
fill(colors1[count2]);
arc(x+(r*0.05), y+(r*0.95), r, r, -HALF_PI, 0, PIE);
} else {
arc(x+(r*0.95), y+(r*0.95), r*0.75, r*0.75, PI, -HALF_PI, PIE);
push();
noFill();
stroke(50)
arc(x, y, r, r, 0, HALF_PI, OPEN);
pop();
count2 += 1;
count2 = count2 % 5;
fill(colors1[count2]);
arc(x, y, r*(4/5), r*(4/5), 0, HALF_PI, PIE);
}
} else {
fill(colors1[count2]);
arc(x, y+r/2, r, r, -HALF_PI, HALF_PI, PIE);
count2 += 1;
count2 = count2 % 5;
fill(colors1[count2]);
arc(x+r, y+r/2, r*(4/5), r*(4/5), HALF_PI, -HALF_PI, PIE);
push();
noFill();
strokeWeight(3);
stroke(50);
arc(x+r, y+r/2, r, r, HALF_PI, -HALF_PI, OPEN);
pop();
}
}
function secondRow(x, y, r){
if (swap){
noFill();
stroke(50);
ellipse(x+r/2, y+r/2, r/3, r/3);
noStroke();
fill(colors2[count2]);
ellipse(x+r/2, y+r/2, r/5, r/5);
} else {
fill(colors1[count3]);
arc(x+r/2, y, r, r, 0, PI, PIE);
count3 += 1;
count3 = count3%5;
fill(colors1[count3]);
arc(x+r/2, y+r, r, r, PI, 0, PIE);
}
}Looking Outwards-05

This week, I am looking at the work of Eric Wong. Wong is an architect, designer, and illustrator. In 2021, Wong designed the digital world of U from the movie Belle. The architecture of the world is modular based. The images of the world were produced by arraying simple 3D sculptures or architectures. These elements are simple, but as they multiply, they produce an image of a world. I believe the work is completed with a 3D modeling software such as Rhino. The arraying could possibly be done with code using Grasshopper scripts. I really like Wong’s work as it shows other fields that architecture can start to fall into as well as the world building aspects of architecture.
https://deadline.com/2021/12/eric-wong-belle-gkids-art-of-craft-concept-artist-animation-1234887044/#comments
http://www.ericwong.co.uk/
https://www.instagram.com/ericwong_folio/?hl=en
Project 5: Wallpaper, Section B
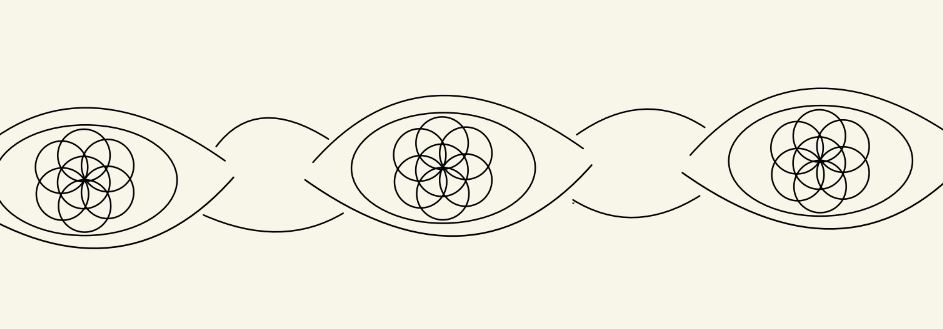
Flower of Life Wallpaper

/* Evan Stuhlfire
** estuhlfi@andrew.cmu.edu, section B
** Project 05: Wallpaper */
var dot = 5;
var bigDot = 10;
function setup() {
createCanvas(600, 400);
background(224, 223, 214);
rectMode(CENTER);
}
function draw() {
var rowHeight = 150;
var colCount = 1;
var circleDiam = 50;
var circleOffset = 10;
var cosAmplitude = 40; // height of cos wave
var sinAmplitude = 60; // height of sin wave
var sinInc = 5; // increase for sin offset
// Iterate over row to create rows of sin and cos waves
for(var row = 0; row < height + rowHeight; row += rowHeight) {
var colCounter = 0; // reset column counter for new row
// iterate over theta to draw cos waves in background
for(var theta = 0; theta < width; theta++) {
stroke(49, 54, 56, 45);
circle(theta, row + cosAmplitude * cos(radians(theta)), .2);
circle(theta, row + cosAmplitude * -cos(radians(theta)), .2);
}
// iterate over theta to draw sin waves
for(var theta = 0; theta < width + circleDiam; theta++) {
stroke(49, 54, 56, 70);
fill(49, 54, 56, 70);
// draw sin waves as circles as theta moves across canvas
// increment the sinAmplitude to create layered affect
// decrease diam of circles to decrease line weight
circle(theta, row + sinAmplitude * sin(radians(theta)), 2);
circle(theta, row + (sinAmplitude + sinInc) *
sin(radians(theta)), 1);
circle(theta, row + (sinAmplitude + 2 * sinInc) *
sin(radians(theta)), .2);
circle(theta, row + sinAmplitude * -sin(radians(theta)), 2);
circle(theta, row + (sinAmplitude + sinInc) *
-sin(radians(theta)), 1);
circle(theta, row + (sinAmplitude + 2 * sinInc) *
-sin(radians(theta)), .2);
// every 90 degrees draw a design
if(theta % 90 == 0) {
colCounter++;
// when inside the sin waves draw circle of life
if(colCounter % 2 == 0) {
stroke(49, 54, 56, 175);
fill(224, 223, 214);
drawLife(theta, row);
} else {
// draw ellipses at intersection of sin waves
stroke(49, 54, 56, 50);
fill(224, 223, 214);
// draws concentric ellipses
for(var i = circleDiam; i >= 15; i -= 15){
ellipse(theta, row, i + circleOffset, i);
}
fill(49, 54, 56, 140);
ellipse(theta, row, bigDot); // draw dots at intersections
// draw little flowers
drawLittleFlowers(theta, row);
}
}
}
}
noLoop();
}
function drawLife(theta, row) {
// draw the circle of life
// set variable for circle dimensions and offset angles
var bigDiam = 110;
var diam = 30; // set smaller circle diameter
var ellipseOffset = 20;
var rad = diam/2;
var angle1 = 30;
var angle2 = 5 * angle1;
var angle3 = 45;
var oneEighty = 180;
var angleOffset = 2;
var diamOffset = 5;
push(); // save settings
translate(theta, row); // reposition origin
stroke(49, 54, 56, 90); // lighten inner circles
// draw larger ellipse
ellipse(0, 0, bigDiam, bigDiam - ellipseOffset);
// draw center circle
circle(0, 0, diam);
noFill();
// draw layers of circles with drawMoreCircles with
// distance from center, diameter, and angle of offset
// inner layer of circles
drawMoreCircles(rad, diam, oneEighty/2);
drawMoreCircles(rad, diam, angle1);
drawMoreCircles(rad, diam, angle2);
// second layer of circles
drawMoreCircles(diam, diam, oneEighty/2);
drawMoreCircles(diam, diam, angle1);
drawMoreCircles(diam, diam, angle2);
drawMoreCircles(diam - diamOffset, diam, oneEighty);
drawMoreCircles(diam - diamOffset, diam, 0);
drawMoreCircles(diam - diamOffset, diam, angleOffset * angle1);
drawMoreCircles(diam - diamOffset, diam, 2 * angleOffset * angle1);
// third layer of circles
// adjustments to offset diam and angle
drawMoreCircles(diam + rad - diamOffset, diam, oneEighty -
(5 * angleOffset));
drawMoreCircles(diam + rad - diamOffset, diam, -5 * angleOffset)
pop(); // retore settings
fill(120); // solid grey
// draw center flower dot
ellipse(theta, row, dot);
}
function drawMoreCircles(expand, diam, angle) {
// draw two circles at opposite angles defines by the
// distance from the center, diameter, and offset angle
circle(expand * cos(radians(angle)), expand * sin(radians(angle)), diam);
if(angle != 180 & angle != 0){
circle(expand * cos(radians(-angle)), expand *
sin(radians(-angle)), diam);
}
}
function drawLittleFlowers(theta, row) {
var rowOffset = 75;
var petalLength = 15;
var petalWidth = 4;
var petals = 6;
var angle = 30;
var angleIncrease = 60;
var diam = 30;
var accentOffset1 = 7;
var accentOffset2 = 10;
var ellipseOffset = 10;
// set color for flower petals
stroke(49, 54, 56, 100);
fill(224, 223, 214);
// draw circle to contain flower
ellipse(theta, row + rowOffset, diam + ellipseOffset, diam);
circle(theta, row + rowOffset, diam);
// draw the petals
for(var i = 0; i < petals; i++){
push(); // save settings
translate(theta, row + rowOffset);
rotate(radians(angle));
ellipse(petalLength/2, 0, petalLength, petalWidth);
// draw accent lines with offsets
line(petalLength + accentOffset1, 0, petalLength + accentOffset2, 0);
pop(); // restore settings
angle += angleIncrease;
}
// draw the center dot
fill(120); // solid grey
ellipse(theta, row + rowOffset, dot);
}
Looking Outwards 05: 3D Computer Graphics, Section B
Mikael Hvidtfeldt Christensen is a generative artist with a background in physics and computational chemistry. He generates 3D images in a project called Syntopia. His works are varied and experimental. He keeps a blog and a Flickr account of his finished works and his experiments. I admire his sharing the results of his experiments with the world. Even though they are not completed works they are inspiring and show the iterative process that goes into creating a project.
Most of Christensen’s images are geometric renderings of complex shapes and building designs; however he has also created color swapping algorithms and texturizing art. The images from these projects take existing images and sort the colors into layers or add disturbing textures, such as lizard scales to lettuce.
Christensen is passionate about complex systems and has written his own software to generate and render his images. His software, Structure Synth, is available for download and can be found here. It is written in C++, OpenGL, and Qt 4.
Project 05
this is my wallpaper:
var x
var y
function setup() {
createCanvas(600, 600);
background(236, 233, 216);
}
function draw() {
//background
backgroundLine();
//blue triangle
for (var y = 50; y < height-20; y += 100) {
for (var x = 50; x < width-20; x += 50) {
BlineTriangle(x, y)
}
}
//pink triangle
for (var y = 50; y < height-20; y += 100) {
for (var x = 50; x < width-20; x += 50) {
PlineTriangle(x, y)
}
}
//brown circles
noStroke();
for (var b = 50; b < height-20; b += 100) {
for (var a = 50; a < width-20; a += 50) {
circle(a, b, 7);
fill(167, 105, 54, 170)
}
}
}
function BlineTriangle(x, y) {
var dist = 4
for (var i = 0; i<=20; i += 2) {
stroke(90, 135, 145);
strokeWeight(0.75)
dist += 4*sqrt(3)/2;
line((x-i), (y+dist), (x+i), (y+dist))
}
}
function PlineTriangle(x, y) {
var dist = 4
for (var i = 0; i<=20; i += 2) {
stroke(232, 163, 147);
strokeWeight(0.75)
dist += 4*sqrt(3)/2;
line((x+i), (y-dist), (x-i), (y-dist))
}
}
function backgroundLine() {
noStroke();
fill(240, 70);
for(var i = 0; i <= 750; i += 50) {
rect(0, i, 750, 10);
}
}
Project 5: Wallpaper
A wall paper of metacircles!!!
/*
* Andrew J Wang
* ajw2@andrew.cmu.edu
* Section A
* Project-05
*
* This program draws wallpapaer
*/
//set circle sizes
var sizeCircle=50;
function setup() {
createCanvas(600,600);
background(255);
}
function draw() {
//array for the metacircles (both directions)
for (var x=0; x<=width; x+=sizeCircle*2)
{
for (var y=0; y<=height; y+=sizeCircle*2)
{
metaCircle(x,y,sizeCircle);
metaCircle2(x+sizeCircle,y+sizeCircle,sizeCircle);
}
}
//filling cirlces that cover the gap between shapes
for (var x=sizeCircle; x<=width+sizeCircle; x+=sizeCircle*2)
{
for (var y=0; y<=height; y+=sizeCircle*2)
{
//change color of strokes and fills
fill(0);
stroke(0);
strokeWeight(sizeCircle/8);
circle(x,y,sizeCircle/3);
circle(x-sizeCircle,y+sizeCircle,sizeCircle/3);
}
}
//noLoop() to prevent refreshing as the patterns is all ramdom
noLoop();
}
// first type of metacircle
function metaCircle(x,y,size,c) {
//set random values from 0 to 2 to get 3 different colors for the shape
var guess = Math.floor(Math.random()*3);
if (guess==0)
{
fill (255,125,125,255);
}
else if (guess==1)
{
fill (125,255,125,255);
}
else if (guess==2)
{
fill (125,125,255,255);
}
//two circles as base
strokeWeight(0);
circle(x+size/2,y-size/2,size);
circle(x-size/2,y+size/2,size);
//one rotated square fill the middle part
rectMode(CENTER);
push();
translate(x,y);
rotate(1/4*Math.PI)
rect(0,0,size/2,size/2);
pop();
//drawing the outline with 4 arcs
stroke(0);
strokeWeight(size/8);
noFill();
arc(x-size/2, y-size/2, size, size, 0, HALF_PI);
arc(x+size/2, y+size/2, size, size, PI, PI+HALF_PI);
arc(x+size/2, y-size/2, size, size, -PI, HALF_PI);
arc(x-size/2, y+size/2, size, size, 0, PI+HALF_PI);
//patterns
stroke(25);
strokeWeight(size/16);
arc(x-size/2, y+size/2, size/3*2, size/3*2, 0, PI+HALF_PI);
arc(x+size/2, y-size/2, size/3*2, size/3*2, -PI, HALF_PI);
arc(x-size/2, y+size/2, size/3, size/3, 0, PI+HALF_PI);
arc(x+size/2, y-size/2, size/3, size/3, -PI, HALF_PI);
}
//second type of metacircle same as above (no further explanations)
function metaCircle2 (x,y,size,c) {
var guess = Math.floor(Math.random()*3);
if (guess==0)
{
fill (255,125,125,255);
}
else if (guess==1)
{
fill (125,255,125,255);
}
else if (guess==2)
{
fill (125,125,255,255);
}
strokeWeight(0);
circle(x+size/2,y+size/2,size);
circle(x-size/2,y-size/2,size);
rectMode(CENTER);
push();
translate(x,y);
rotate(1/4*Math.PI)
rect(0,0,size/2,size/2);
pop();
stroke(0);
strokeWeight(size/8);
noFill();
arc(x-size/2, y+size/2, size, size, -HALF_PI, 0);
arc(x+size/2, y-size/2, size, size, HALF_PI, PI);
arc(x+size/2, y+size/2, size, size, -HALF_PI, PI);
arc(x-size/2, y-size/2, size, size, HALF_PI, 2*PI);
stroke(220);
strokeWeight(size/16);
arc(x+size/2, y+size/2, size/3*2, size/3*2, -HALF_PI, PI);
arc(x-size/2, y-size/2, size/3*2, size/3*2, HALF_PI, 2*PI);
arc(x+size/2, y+size/2, size/3, size/3, 0, -HALF_PI, PI);
arc(x-size/2, y-size/2, size/3, size/3, HALF_PI, 2*PI);
}Looking Outwards – 05: 3D Computer Graphics
I love how Santi Zoraidez is able to use 3D computer graphics to render materials of multiple different objects with different textures, creating a surreal visual effect. Also, the collision of the hyper-realistic object, perfectly smooth texture, and the unrealistic physics of the items create a scene that viewers might believe is too real that it is not real at all. The ability to change textures at will and render them with perfect real-life physics (light and shadows), creates such a new type of art style, a style in between realism and surrealism, a purely imaginative discussion of space (artists goal) formed by realistic materials, textures and shapes (3D computer graphics).
Link:
https://www.instagram.com/p/CX_tYgmNwn3/

Looking Outwards 05: 3D Computer Graphics
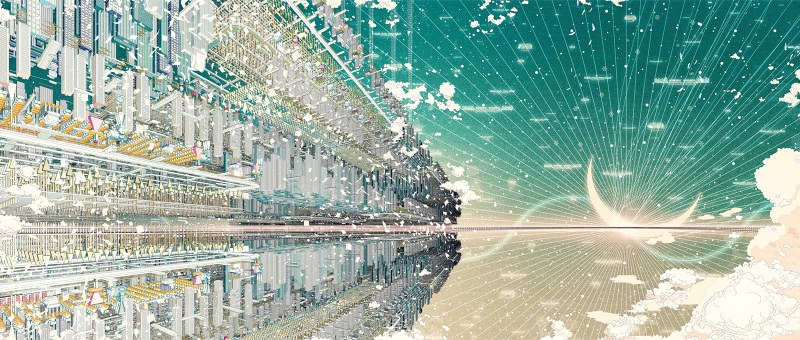
This project explores the infinite out of the finite, and is composed of differing, abstract shapes that change shape and form and travel from left to right, panel to panel in a 5×5 grid. The shapes never repeat themselves, and whenever they pass a panel grid line, they change their look and behavior in a larger form. The shapes in each vertical panel are different, but they hold some similarity because their parameters that control their growth are the same. I admire how it resembles a grid lithographic printing, with multiple shapes, textures, and compositions. I feel as though it shows how applicable and universal the options are with 3D computer graphics, even without the use of complex systems. The algorithm that generated this work is a closed loop.
Brian Knep: Drift Grid 1 (2005), 80 in x 80 in
LOOPLEX
Section B
Blog Post: 04 | Sound Art
LOOPLEX is a physical user interface prototype for live sound interaction. It uses software like
reacTIVision, MaxMSP, Ableton Live and Arduino.
The user can move the hexagons mounted on the prototype. These hexagons have fiducial markers
underneath them, and their movement is traced by DV-Cam, which generates notes based on the
direction of the hexagons. This data is mapped by supporting software and turns into audio loops.
In addition to the interactive aspect of sound, the prototype also supports color processing, which
enhances the overall experience. I particularly like this prototype because it stimulates experience
engaging the sense of touch, vision and touch simultaneously.
https://vimeo.com/3546180
![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2023/09/stop-banner.png)