Premise
On most newer campus housing door are fitted with modern electronic access locks which use pin codes and HID’s – which allow identification using cards with embedded RFID systems. This means students do not need to carry around additional key and can access their rooms using their student ID. Additionally, these locks are also connected to the internet which means students can login on their phones and add request a temporary pin to access their room.
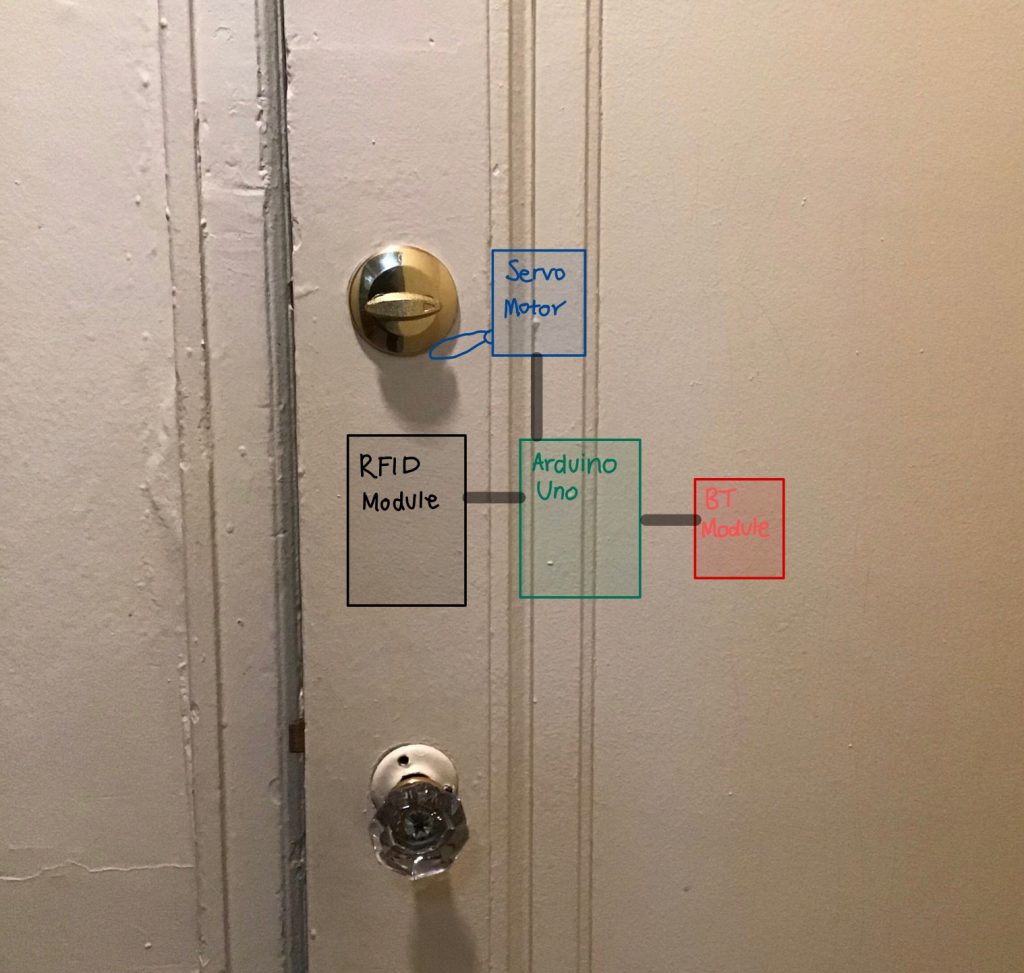
Unfortunately, the Fairfax community has a traditional locks (picture below). I wanted to make a project which could be retro-fitted onto my existing lock and have many of the features modern locks do. I also wanted to add some additional features which tells me more information about whether my door is locked and who is in the room.
Note: This project is an extension of my Kinetic Critique which you can find here
Solution
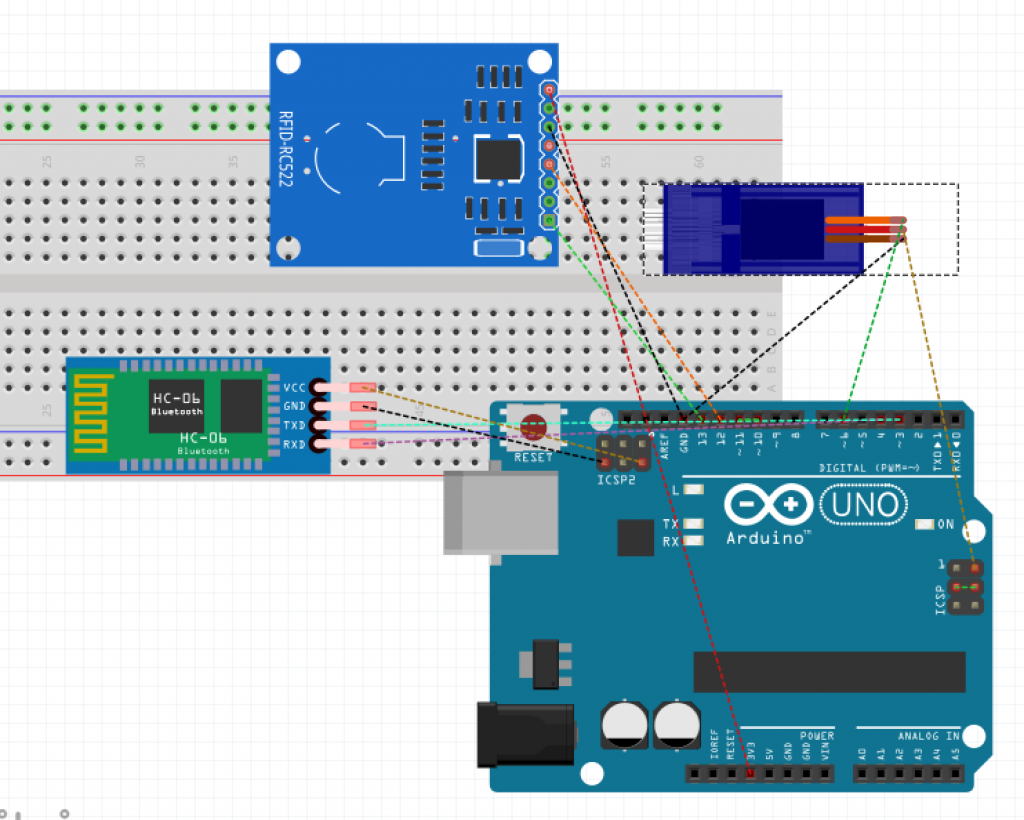
I used combination of servo motors, a bluetooth module and a RFID module to create a low-cost door lock which can be added to a mechanical lock. Since the project is bluetooth enabled I can connect my Android phone to it and send and receive data about my door lock. There are a few permanent users which can use their CMU university ID to unlock the door.
I created temporary card access feature. The owner of the door lock can send RFID codes via bluetooth to give someone temporary access to the door. The owner can also revoke access at any time by sending an ‘!’ over bluetooth. Additionally, the status of the door can be checked by sending a ‘+’. The user will receive a ‘y’ or ‘n’ back. The user can also lock the door at anytime by sending an ‘?’ .

Proof Of Concept
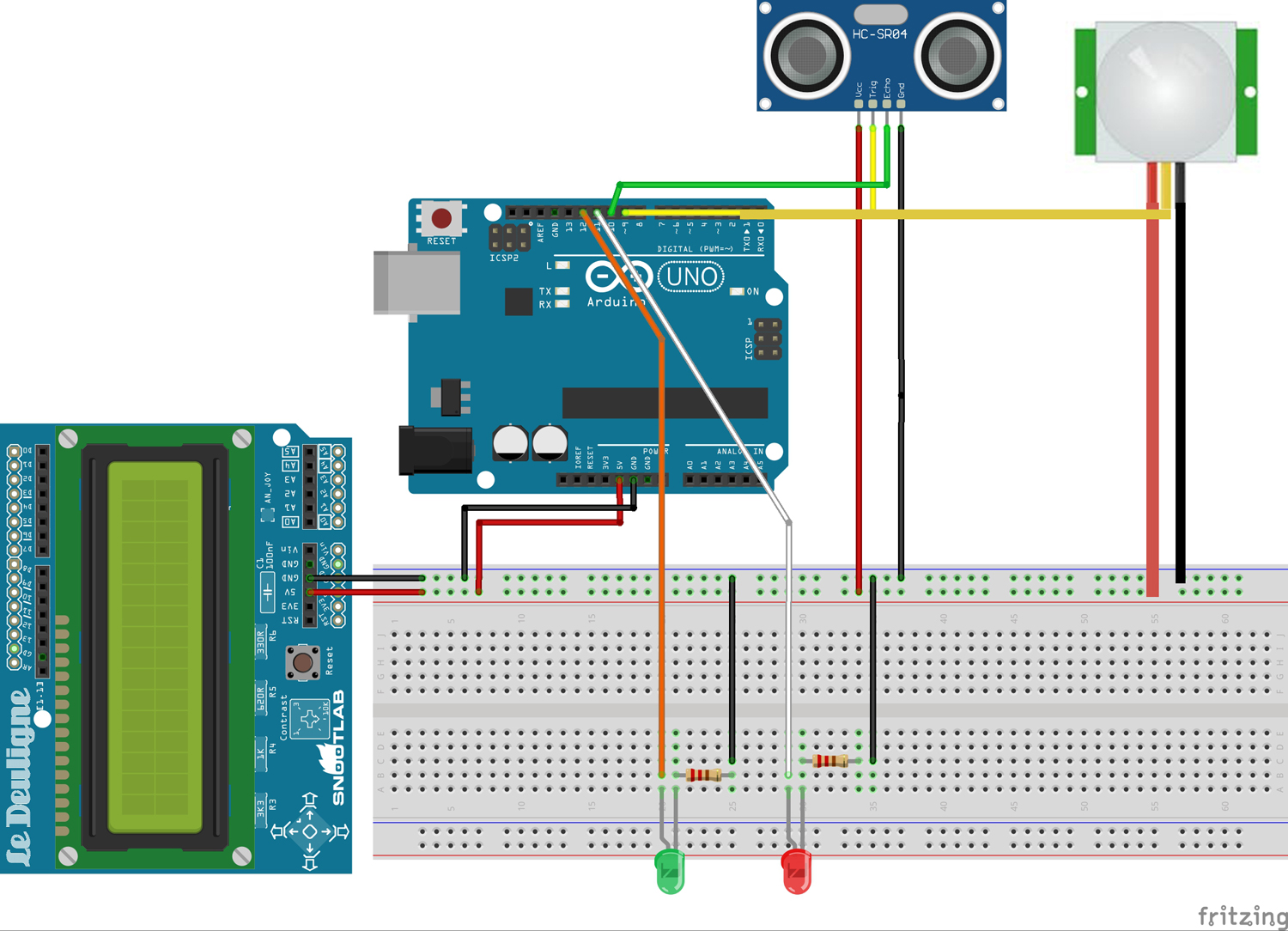
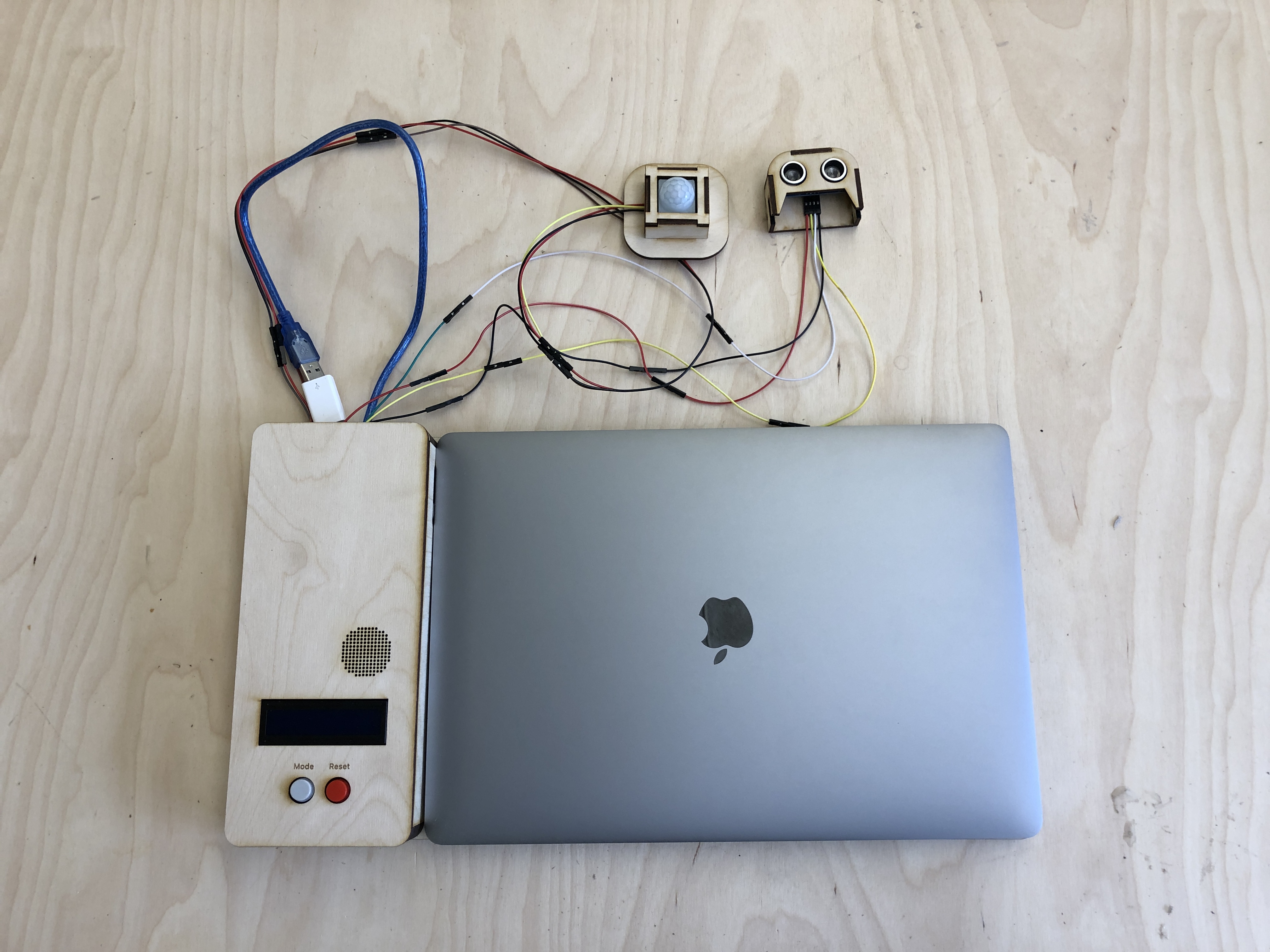
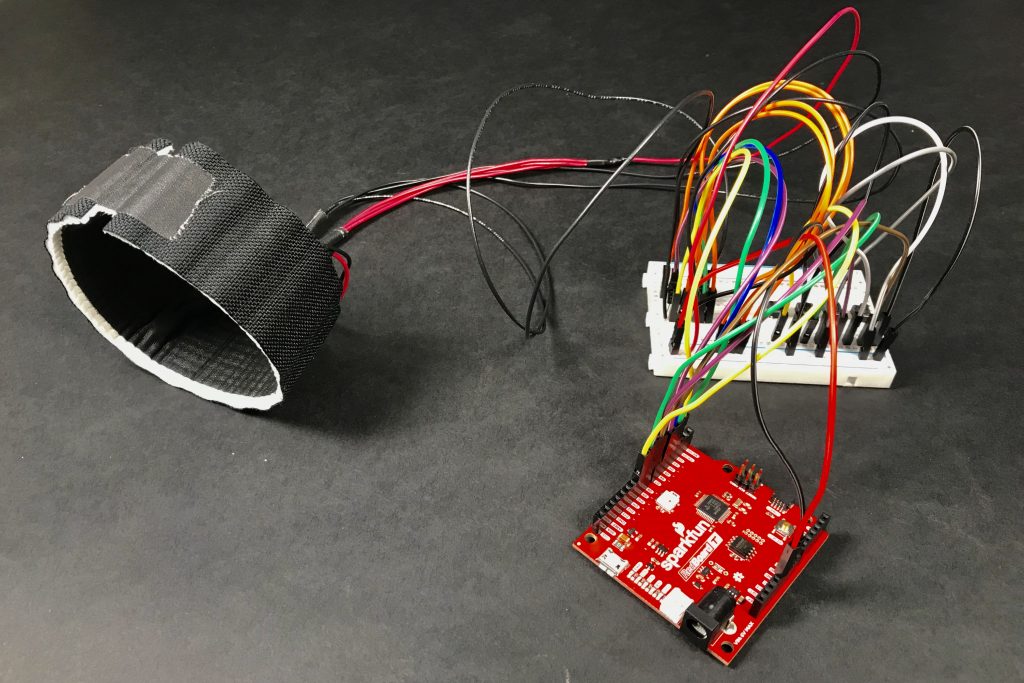
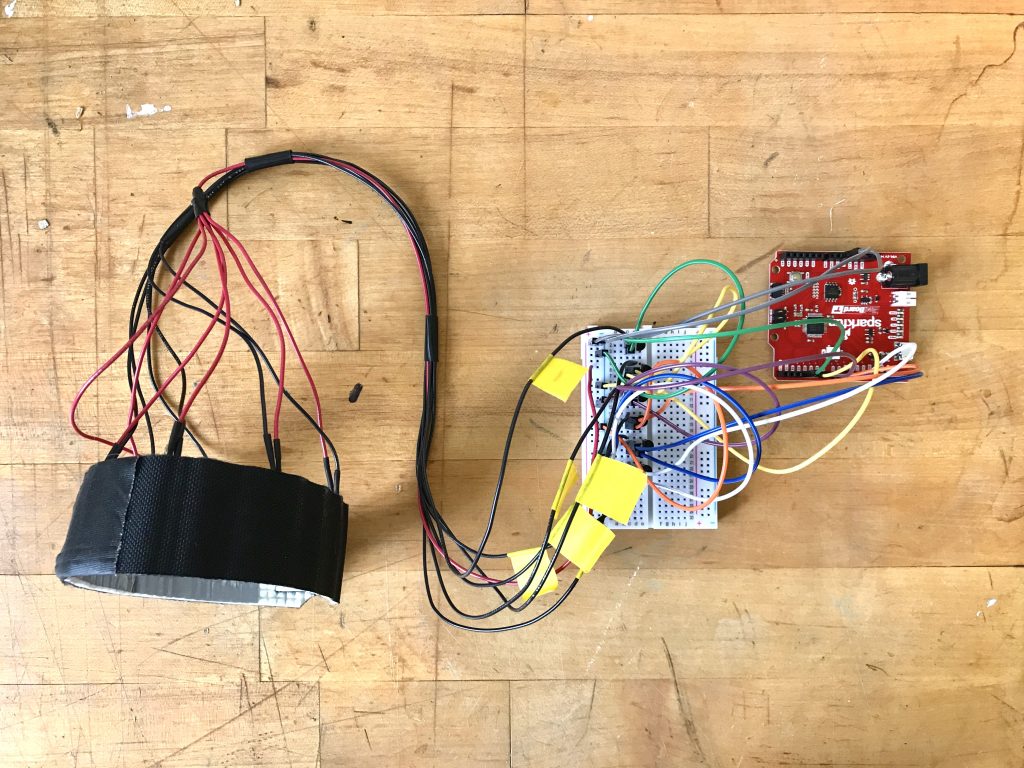
I used an Arduino Uno, RFID MFRCC522 Reader, HC05-Bluetooth Module and an Android Phone with the Bluetooth Terminal App.

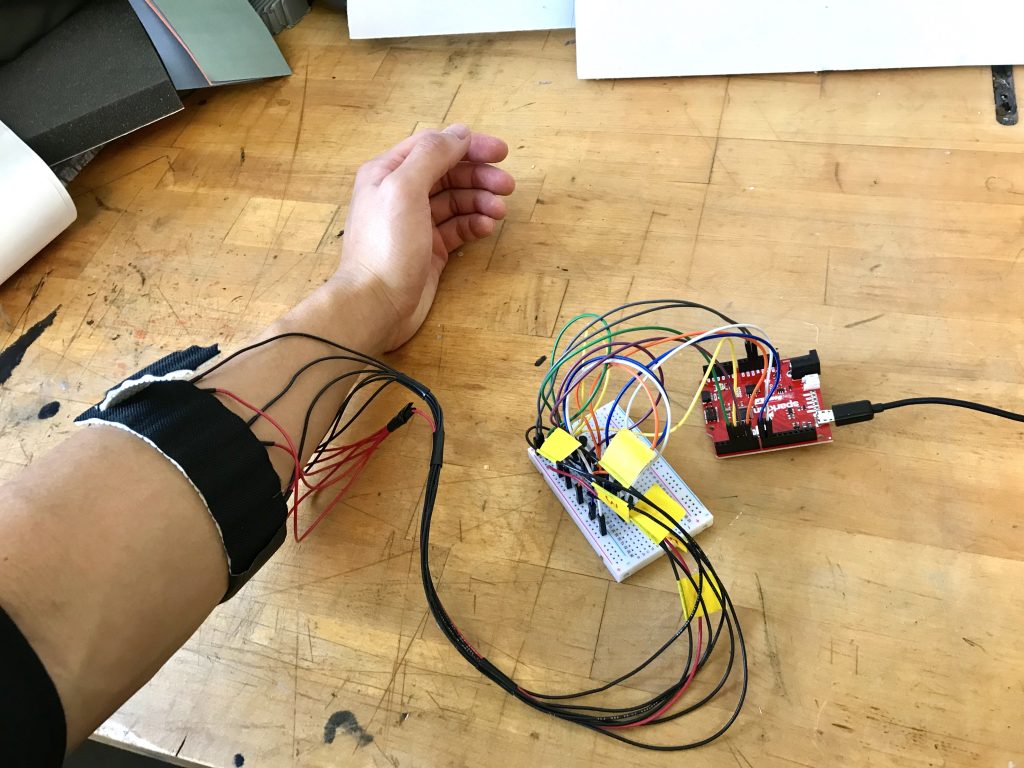
Below is a video of me testing out a few of the features from my lock.
Notes
I wanted to discuss write a little not section so that if someone wanted to recreate this project – they would be able to understand the limitations in terms of modifying my current code and hardware.
- Software Serial and SPI cannot be used together as they interfere with each other. I believe that this might be because both libraries are trying to interrupt – possibly at the same time – causing garbled signals from the interrupt with lower priority. In this case, Software Serial has lower priority than SPI. The alternative is to use AltSoftwareSerial – a library that also emulates an additional serial port. Another important thing to note is that there is an alternative to AltSoftwareSerial specifically for Arduino Uno’s which use pins 3 and 4 and timer 2.
- HC06 module can only be used a slave bluetooth module and not as a master. If you require a master bluetooth module, you must use a HC05 module.
- Depending on your bluetooth module you may need to create a voltage divider for the RX/TX pins as sometimes data needs to be sent and received at 3.3V. Additionally, check what baud rate your bluetooth module should be used at as it differs from model-to-model.
If I was to extend my project, I would try to add a capacitive fingerprint reader or use a Raspberry Pi and a Pi Camera Module for face recognition. Additionally, I would replace my bluetooth module with a wifi module.