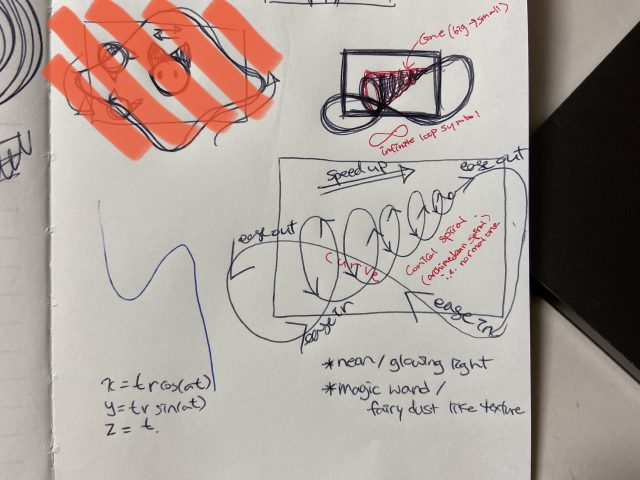
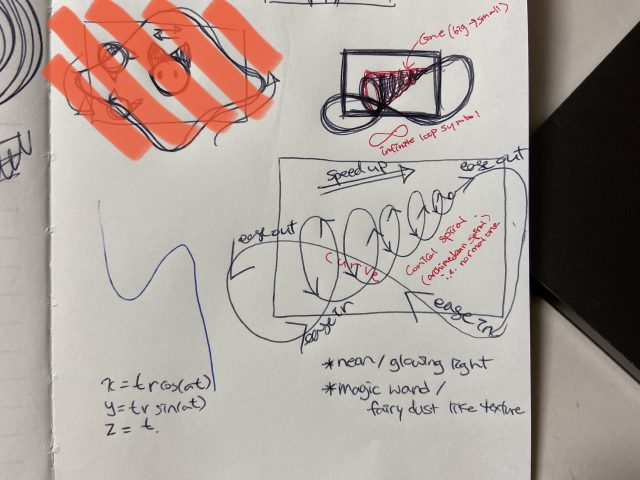
I initially designed and planned something totally different to what I end up making as the living wallpaper. My initial plan heavily leans on 3D parametric equation, as the main object of the wallpaper is the 3D curve, a conical spiral. I think I spent almost half of the total time I spend on project to figure out how to create a 3D curve in p5.js. Although I ended up barely making a use of the new functions in my final moving wallpaper, this project was a great opportunity for me learned a lot about creating 3D space/objects using translate(), rotateX/Y/Z(), and sin/cos functions in p5.js. Regarding the initial plan, I could only get my curve to a helix, which definitely didn’t satisfied me; However, in the future, I’d like to figure out the code and bring my initial plan to life.
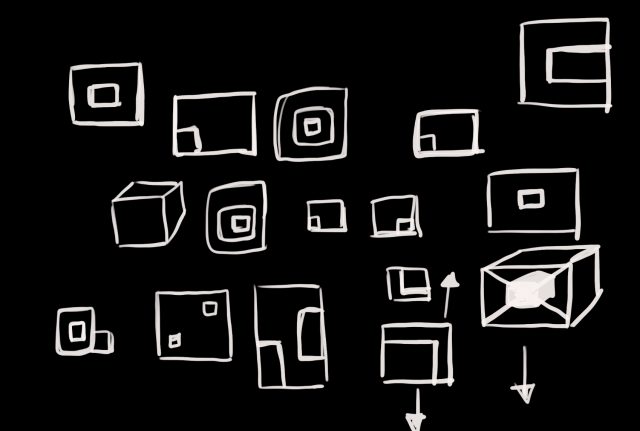
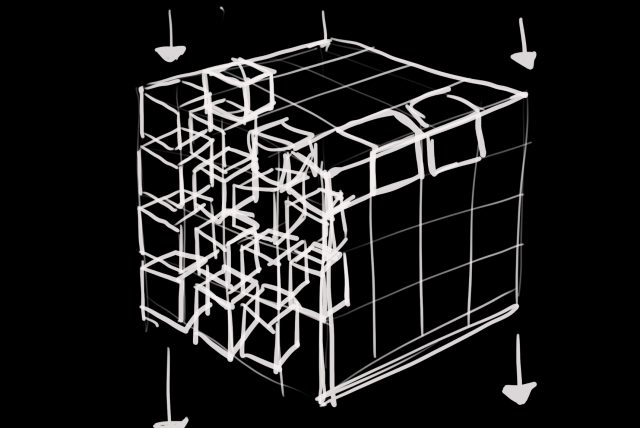
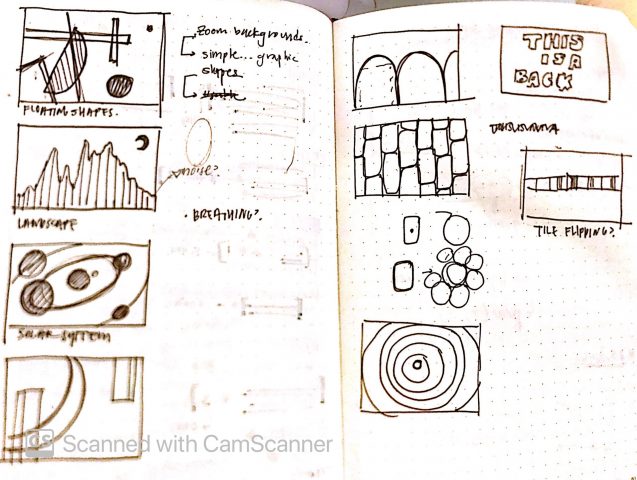
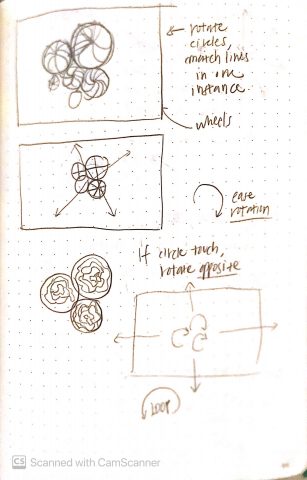
Initial design:

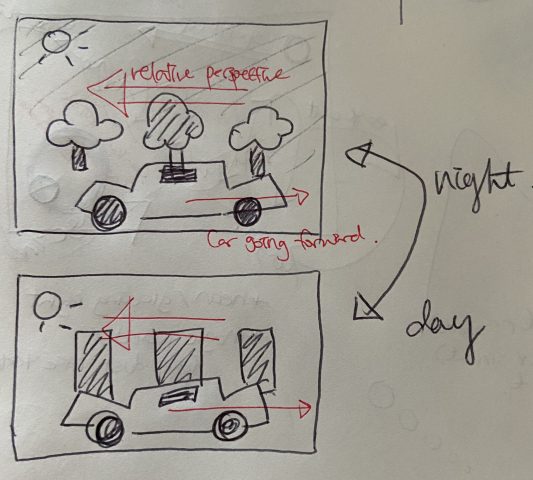
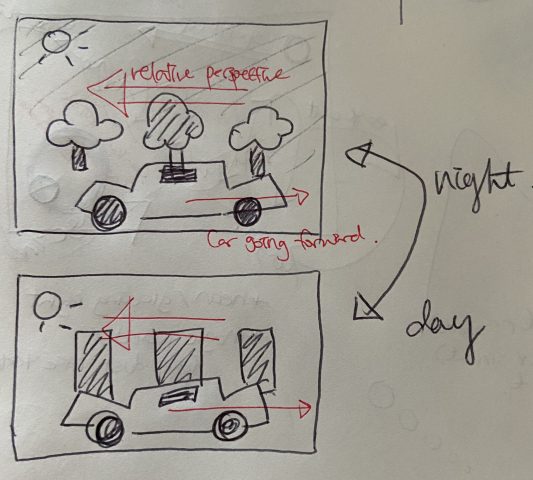
In exchange, I’ve decided to go with the alternative that describes my current lifestyle. Due to the time difference between school and home, my class schedule begins late evening and continues overnight to the following morning. I wanted to create a motion where day and night flips, yet things continue to function without a rest. Since I’m currently in a bustling city that never goes to sleep, I decided to have a car as my main object that continues to run. It’d pass the trees and the buildings at the different time of the day: The trees overnight to depict nature around the school campus, and the buildings throughout the day to describe the busy city where I live.
Here’s the sketch I made:

To give an impression that the car is moving constantly, I made the trees and buildings behind the car to move past the car, while the car itself would have a small motion of moving up and down as if it’s driving past those trees and buildings.
I used Double-Exponential Sigmoid easing function to give speed to the trees and the buildings passing by, and BoundInOut easing function to create the body of the car moving up and down as it drives. All the trees and the buildings are drawn in the position with respect to the first tree using translate().
link2code
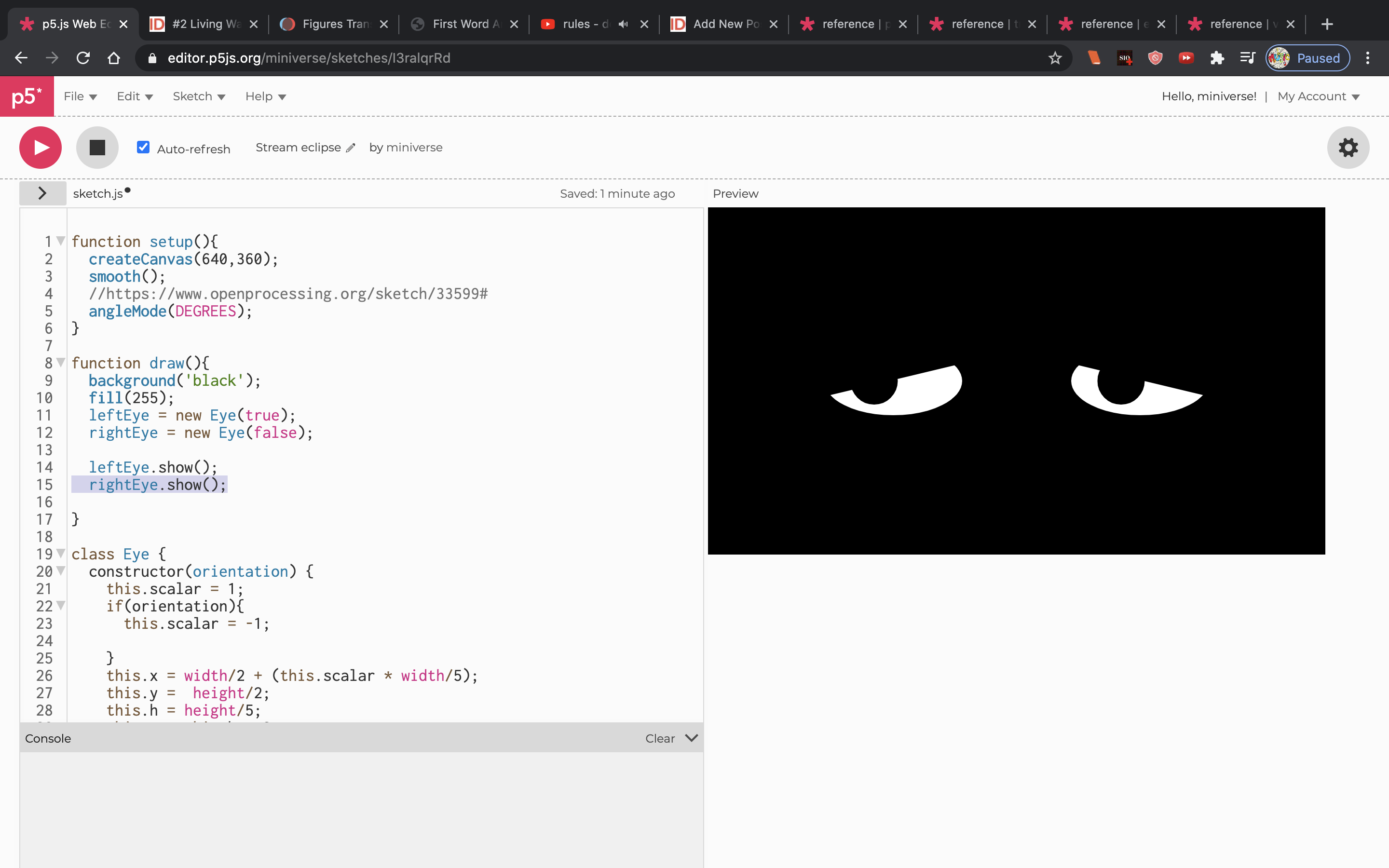
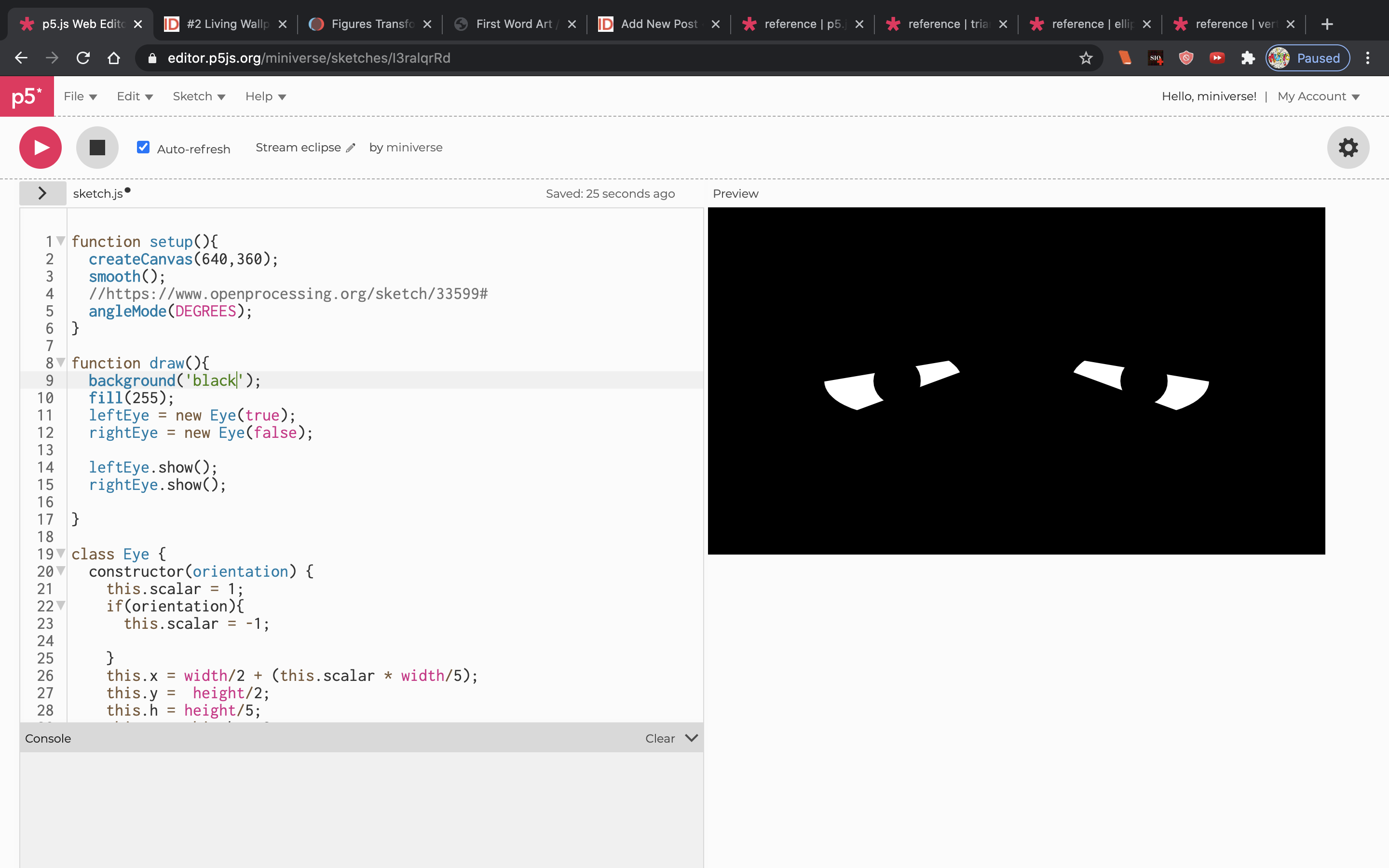
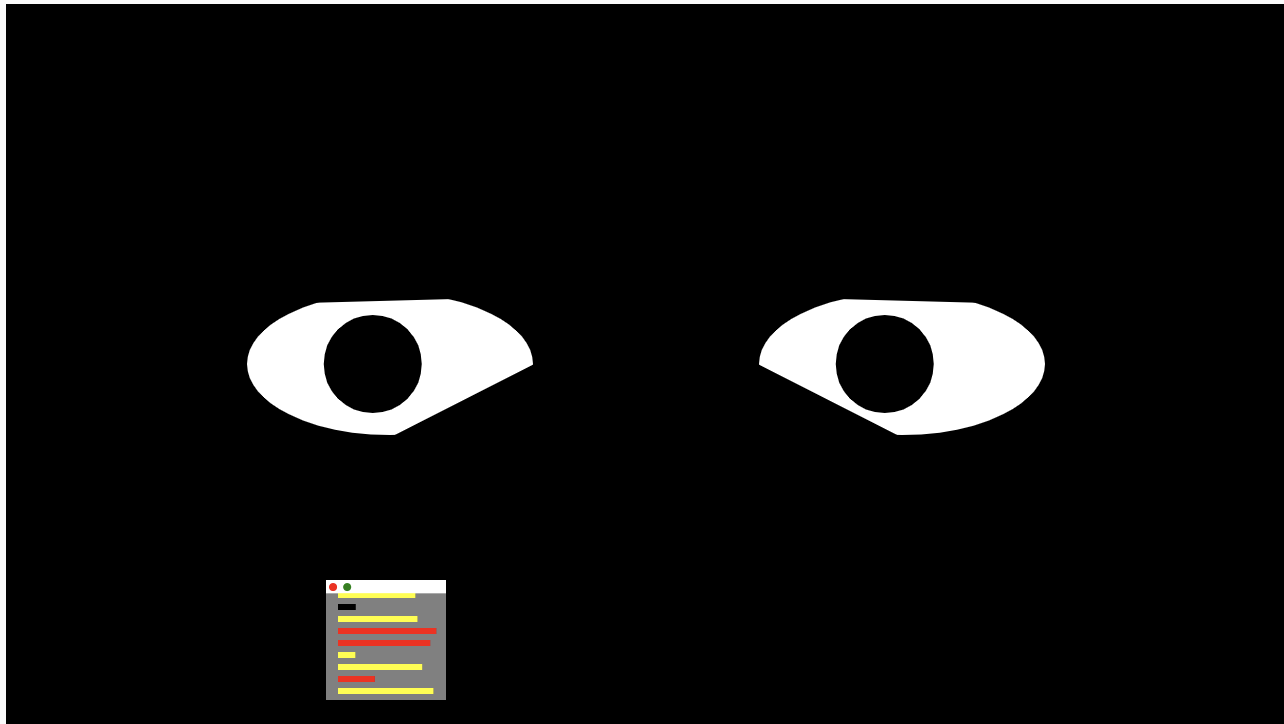
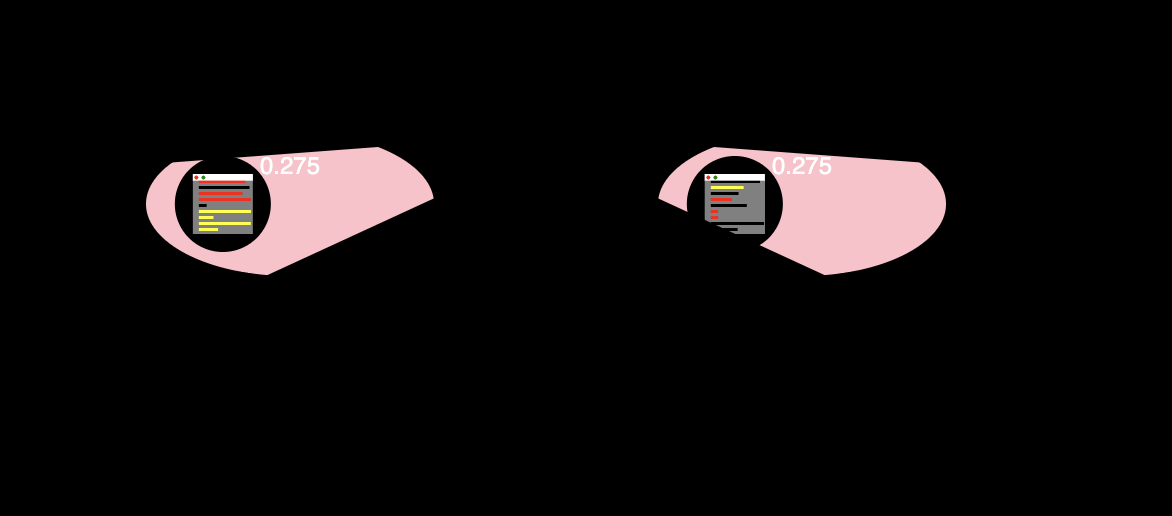
 I made the wallpaper to be my mental state during this pandemic. I spend most days on a wonky sleep scheduale trying to make 5:00 AM EST lectures. When I’m not, I’m staring at my computer doing work: writing code, talking to classmates online, working psets, rewatching lectures. I’ve become the virtual and I’ve been doing this in the darkness of my own room, bloodshot eyes.
I made the wallpaper to be my mental state during this pandemic. I spend most days on a wonky sleep scheduale trying to make 5:00 AM EST lectures. When I’m not, I’m staring at my computer doing work: writing code, talking to classmates online, working psets, rewatching lectures. I’ve become the virtual and I’ve been doing this in the darkness of my own room, bloodshot eyes.