1. The media consideration from Tyler Hobb's article was very insightful because it provides concrete examples of how and where different pen types/ paper types can work with plotters. The painting example was really cool as well. 2. I also found the convex-hull algorithm from Matt Deslauriers to be quite interesting. I think probably what I found most useful from these skimmings is exposure to different kinds of plots and which ones feel generic and which seem original.
Author: gabagoo
gabagoo-LineExercises
Dashed Line - Living Line - Spicy Line - One Circle, Two Ways - Spiral - Parallel Polyline - Different Line Weights - Calligraphic Line - CODE
Unfortunately my SVG for the calligraphic line is too big of a file
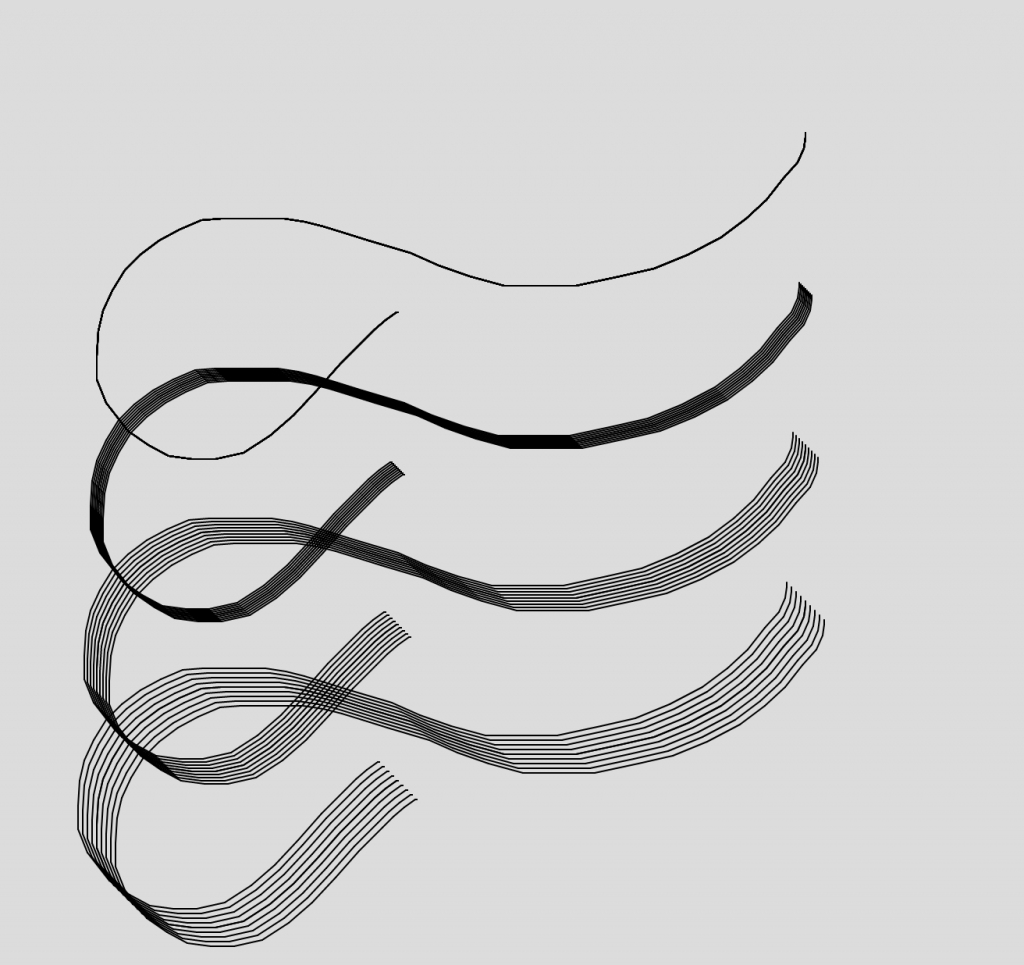
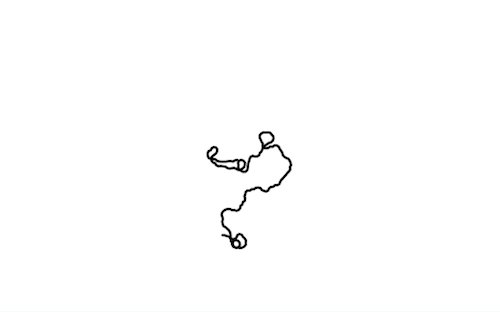
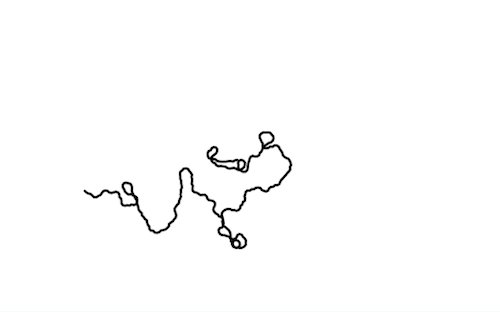
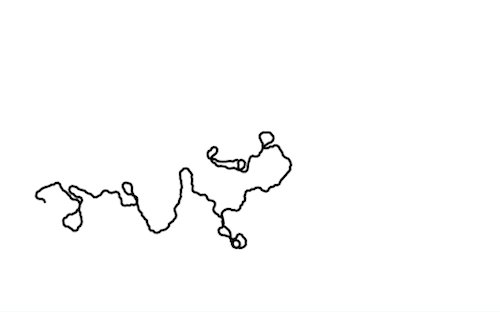
gabagoo-LineWalk
APPROACH: I really wanted to create a line that alternates between lines and curves. I got stuck with applying and reapplying matrix transformation with push() and pop(). I ended up using a stack of matrix transformations. I also wanted the animation of watching the line 'walk' be really satisfying so I used p5.func to use several different easing functions. I found that tuning various parameters in the way I transform the matrix between strokes was incredible sensitive and produced several interesting results. LIVE EXAMPLE + CODE
let FUNCS = ['quadraticIn', 'quadraticOut', 'quadraticInOut', 'doubleQuadraticBezier', 'doubleQuadraticSigmoid', 'quadraticBezier', 'quadraticBezierStaircase', 'cubicIn', 'cubicOut', 'cubicInOut', 'brycesCubic', 'cubicBezier', 'cubicBezierThrough2Points', 'doubleCubicOgee', 'doubleCubicOgeeSimplified', 'quarticIn', 'quarticOut', 'quarticInOut', 'generalizedQuartic', 'quinticIn', 'quinticOut', 'quinticInOut']
let MIN_SPEED = 5, MAX_SPEED = 15, UPDATE = 0.1
let context = {}
let transforms = []
let e = new p5.Ease()
function setup() {
createCanvas(windowWidth, windowHeight, SVG)
angleMode(DEGREES)
stroke(0)
strokeWeight(5)
updateContext(width/2, height/2)
}
function draw() {
// apply transformations
push()
for (const [type, vec] of transforms) {
switch (type) {
case 'translate': translate(vec.x, vec.y); break;
case 'rotate': rotate(atan2(vec.y, vec.x)); break;
}
}
// draw line
line(...lineargs())
// exit condition
if (context.prog >= 1) updateContext(context.width, 0)
context.prog = min(1, context.prog + UPDATE * context.speed)
pop()
}
function lineargs() {
var val = e[context.easing](context.prog) * context.width
return [0, 0, val, 0]
}
function updateContext(x, y) {
context.start = createVector(x, y)
if (context.dir == undefined) context.dir = p5.Vector.random2D()
else context.dir = createVector(random(-.1, .1), random(1, 4))
// else context.dir = createVector(1, random(-1, 1))
context.speed = random(MIN_SPEED, MAX_SPEED)
context.easing = random(FUNCS)
context.width = random(random(0,10), random(10, 100))
// context.width = 5
context.prog = 0.
transforms.push(['translate', context.start])
transforms.push(['rotate', context.dir])
}
function keyPressed() {
if (key == 'd') {
noLoop()
save('plot.svg')
loop()
}
}
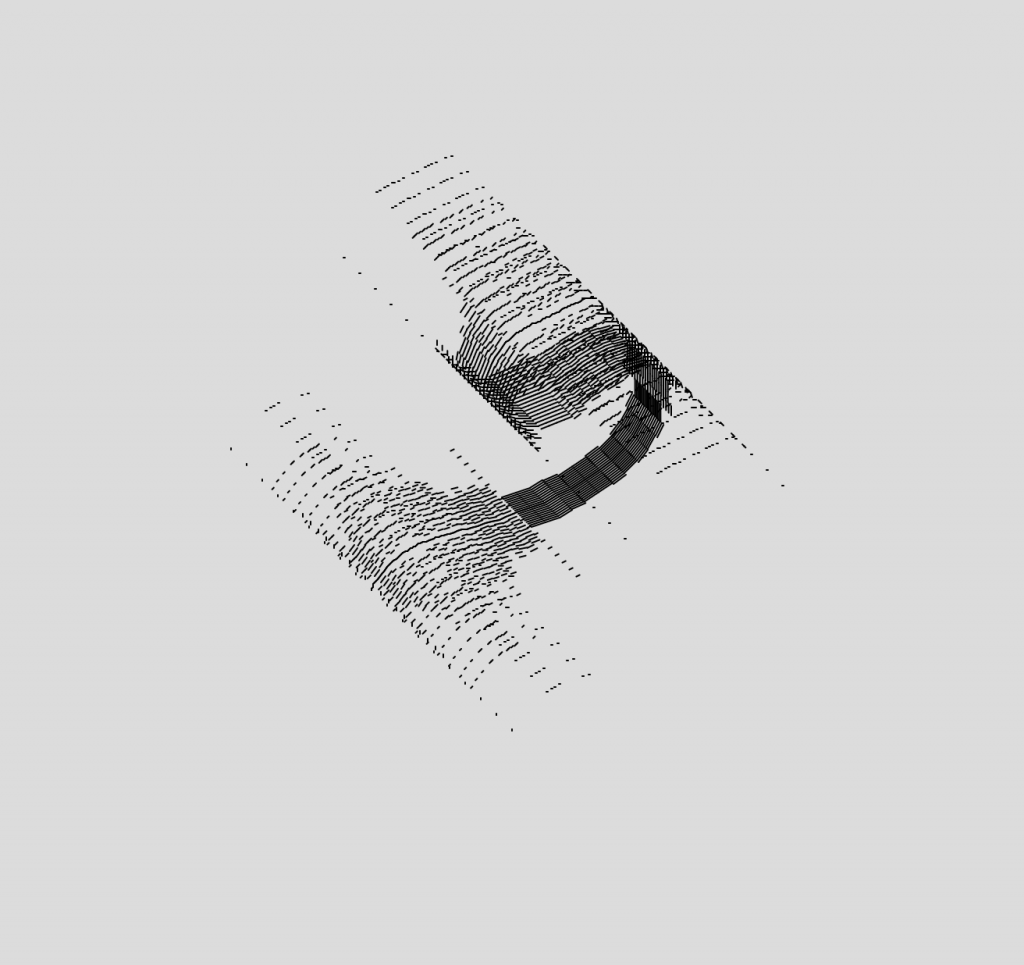
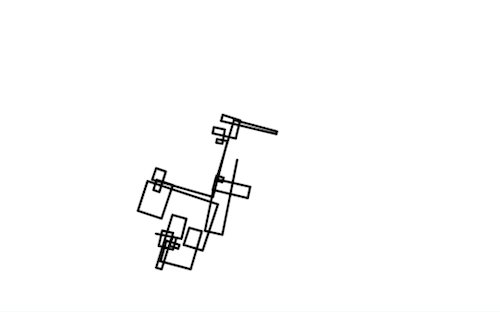
gabagoo-MolnarRecode
Observations: 1. grid of equally spaced squares 2. some squares are split 3. areas are shaded by 'hatching' 4. some areas are split into a triangle 5. the hatching concentration varies 6. sometimes there is no hatching (blank area) 7. hatched areas overlap into cross-hatches 8. there stroke color is black 9. there are some inconsistencies with the hatching 10. the hatching direction is variable^^ SVG ^^
^^ pixel image (from before I messed up the code) ^^
^^ I also experimented with color ^^ LIVE EXAMPLE + CODE
let rows, cols, grain = 15
let colors = ['#eb4034', '#3459eb', '#ffe019', '#404040']
function setup() {
var SQ_SIZE = min(windowWidth, windowHeight) * .75
createCanvas(SQ_SIZE, SQ_SIZE, SVG).position((windowWidth - width) / 2, (windowHeight - height) / 2)
rows = int(width / grain)
cols = int(height / grain)
stroke(0)
strokeWeight(map(grain, 10, 100, .1, 5))
strokeCap(ROUND)
noLoop()
}
function draw() {
background(255)
for (var i = 0; i < rows; i++) {
for (var j = 0; j < cols; j++) {
if (random(0, 1) < .2) {
drawHatchedRect(i * grain, j * grain, 2 * grain, 2 * grain)
}
else {
if (random(0, 1) < .5) drawHatchedRect(i * grain, j * grain, grain, 2 * grain)
if (random(0, 1) < .5) drawHatchedRect(i * grain, j * grain, 2 * grain, grain)
}
}
}
}
function drawHatchedRect(x, y, w, h) {
let divisions = int(random(-3, 10))
let hatch_dir = random(0, 1) < 0.5
let sided = random(0, 1) < 0.5
push()
translate(x, y)
if (hatch_dir) {
rotate(PI/2)
var temp = w
w = h
h = temp
translate(0, -h)
}
// define points
var top = new p5.Vector(0, 0)
var bot = new p5.Vector(w, h)
var rand = random(0, 1) < 0.5
// stroke(color(random(colors)))
for (var i = 0; i < divisions; i++) {
var x_off = i * (w / divisions)
var y_off = i * (h / divisions)
if (sided) {
if (rand) line(top.x, top.y + y_off, bot.x - x_off, bot.y)
else line(top.x + x_off, top.y, bot.x, bot.y - y_off)
}
else {
line(top.x, top.y + y_off, bot.x - x_off, bot.y)
line(top.x + x_off, top.y, bot.x, bot.y - y_off)
}
}
pop()
}
function reDraw() {
grain = int(random(10, 50))
setup()
redraw()
}
function mousePressed() {reDraw()}
function keyPressed() {
if (key == 'd') {
save('plot.svg')
}
}
function windowResized() {
setup()
reDraw()
}
gabagoo-PlotterTwitter
Neon City Sunset 🌇 #generativeart #plottertwitter pic.twitter.com/vFiIwZYt7c
— Brandon Dail (@aweary) September 5, 2021
The works from PlotterTwitter were pretty interesting to me. I thought the there were many creative and unconventional uses of color, pen media, and form. It got kind of redundant with the line patterns, but I found the mixing of colors, particularly in the work linked above to be incredible. What I like about Brandon Dail’s Neon City Sunset (above) is the complexity of the layering. None of the layers have particularly complex elements, mostly circles and squiggles, but the layering of colors creates incredible visual textures.
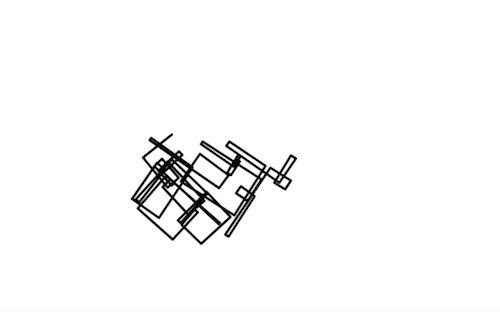
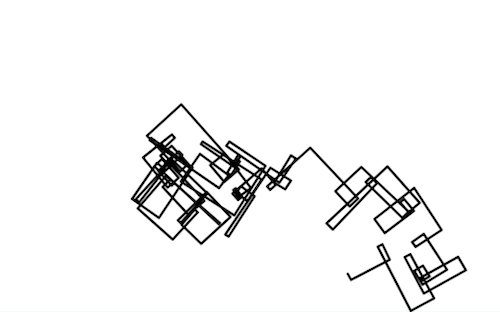
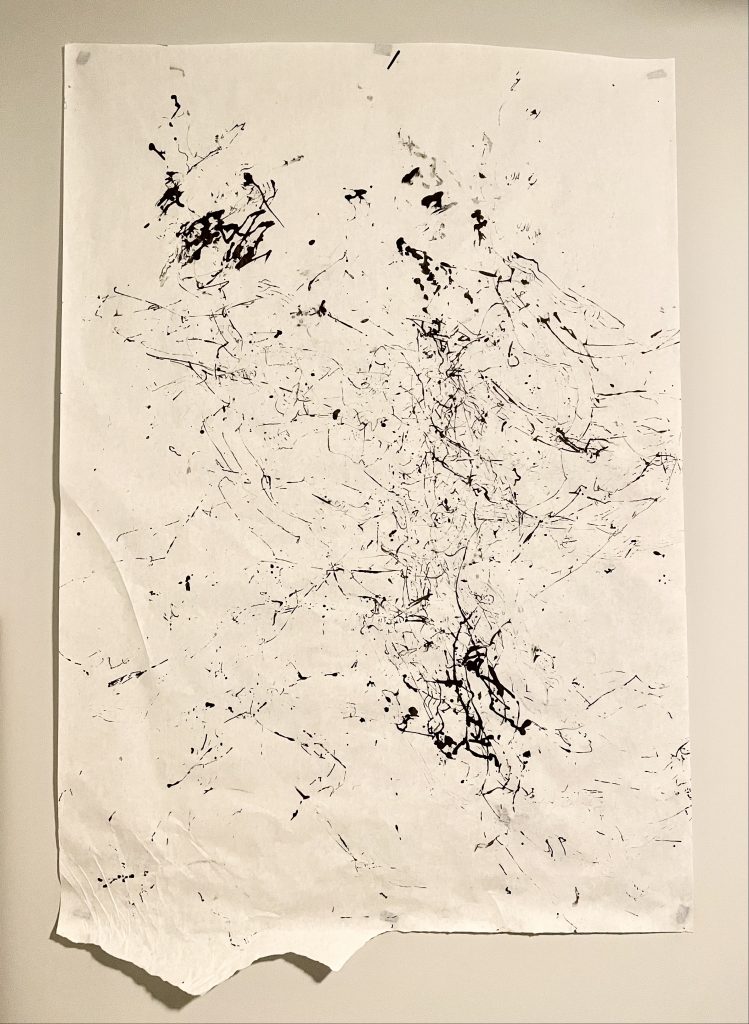
gabagoo-DrawingMachine