For my midsemester project, inspiration came from many places. First, the concept of manipulating concentric circles came to mind after a failed hatch pattern. This concept was furthered by seeing Madeline Gannon’s circular truchet pattern . Upon seeing her plot, my mind immediately connected her arcs to the style of clouds drawn in traditional Korean art. With that initial interest, another aspect that struck me about this plot was how the contrast between how organic the repeated arcs looked against each other versus how structured and rigid tiling can look. I recreated a version of this in my tiling project, so for MidSemester I revamped that plot by making it a multiscale Truchet pattern that used Perlin noise to influence the scale of the size of each tile. A previous iteration of this project used Perlin noise to influence the placement of specific tiles. One way I interacted with this piece more personally was that I also made the choice to stop the plotter before it finished drawing in an attempt to attain an organic feel as well. Another was the use of color-the way I had originally intended to use it was a failure, as the paint marker “ran out” of paint midway through the plots. To work around this, I ended up collaging the successful parts of the plots together.
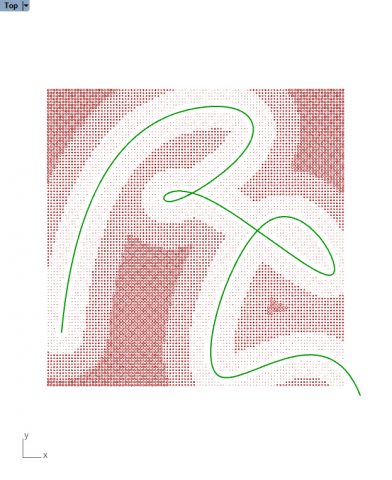
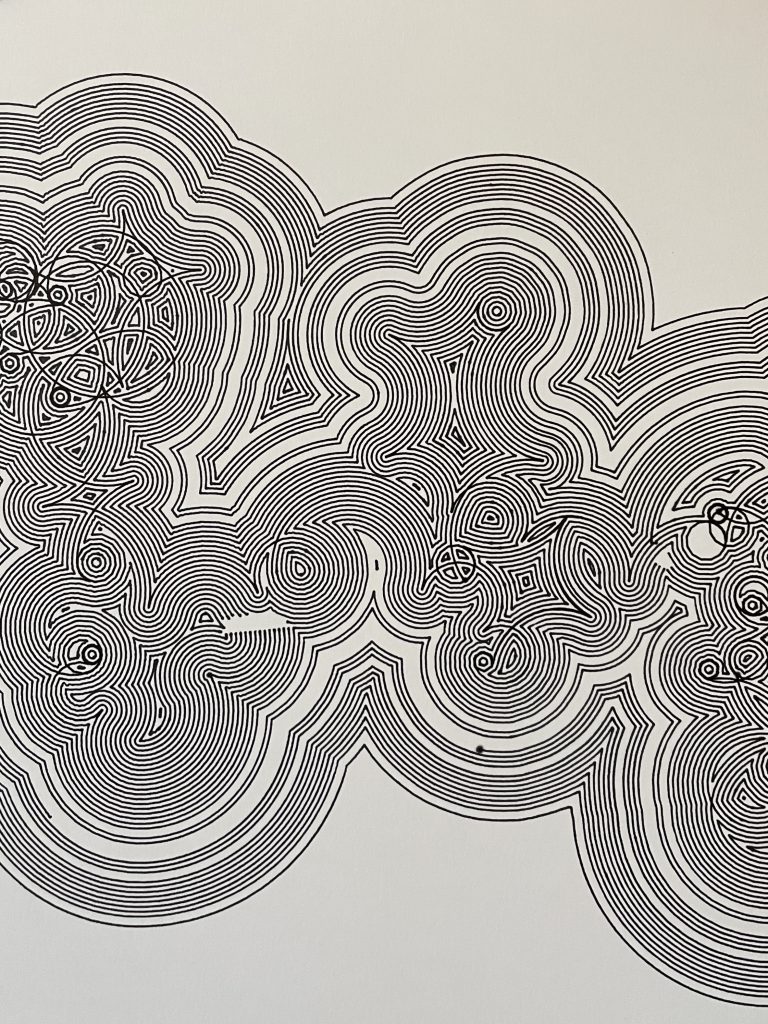
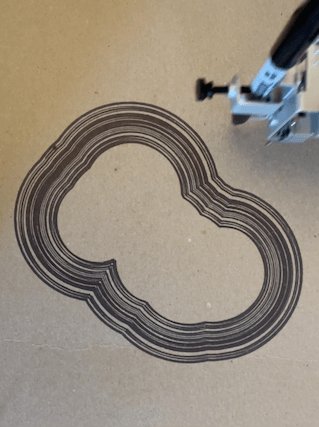
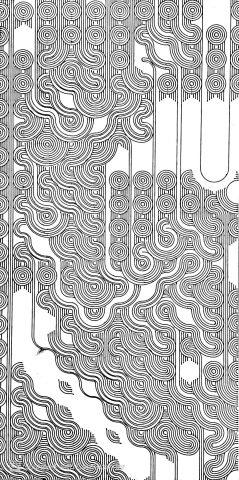
Initial iteration:

- black micron pen on Bristol
- the pen was not calibrated correctly or some other error was happening with the machine which resulted in wobbly, sometimes intersecting lines (seen best in the waves near the bottom)
Using color:


- orange and blue microns, yellow paint pen on Bristol
- the blue and orange one was mistakenly lined up incorrectly, which to me makes it look like the colors are fighting
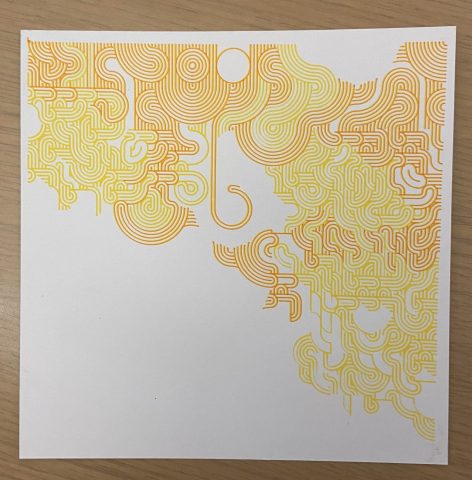
Collage:

- blue micron on Bristol and yellow paint pen on construction paper
- Different colored papers were attached to the white plot with a glue stick. The placement intentionally hides errors in each one’s original plot
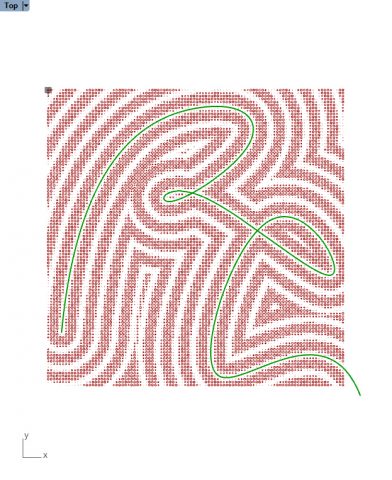
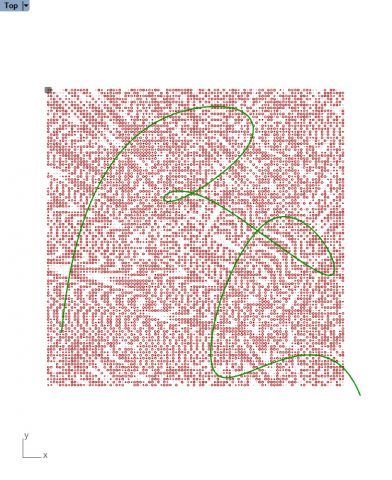
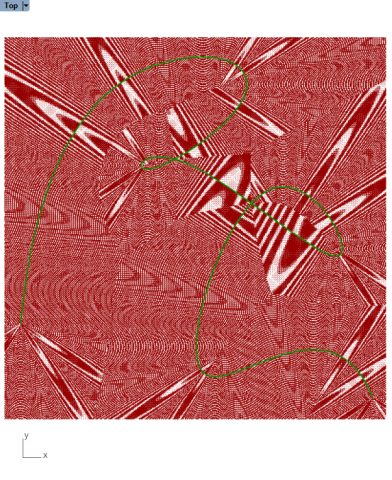
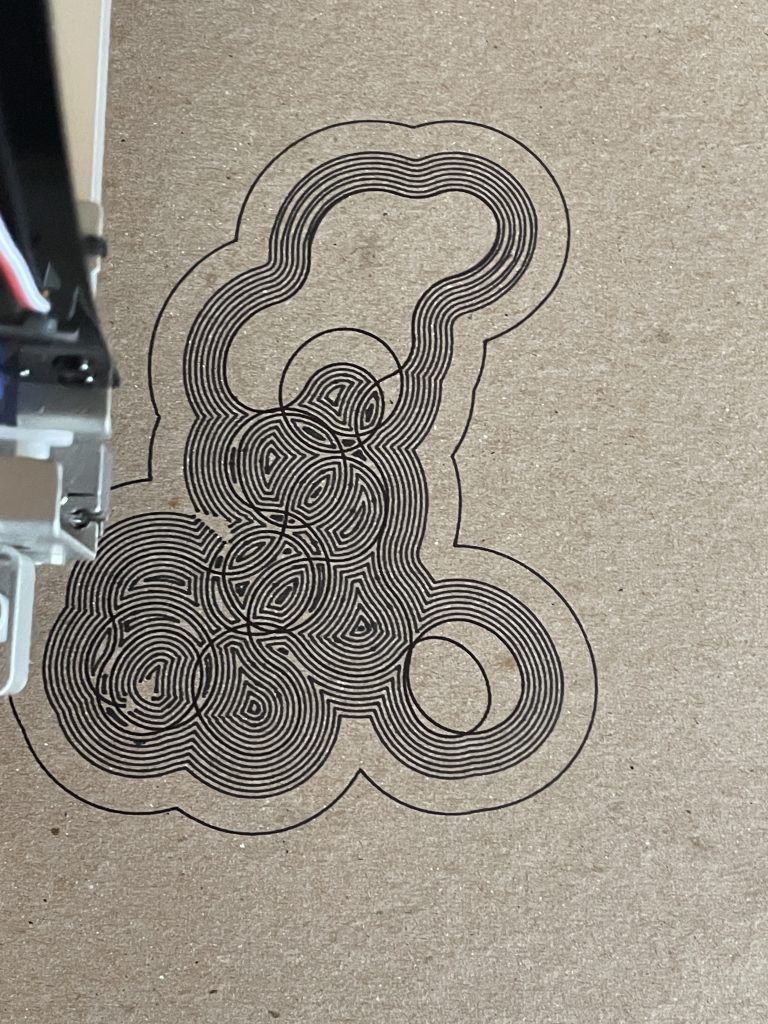
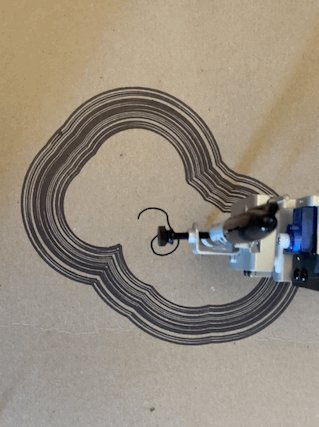
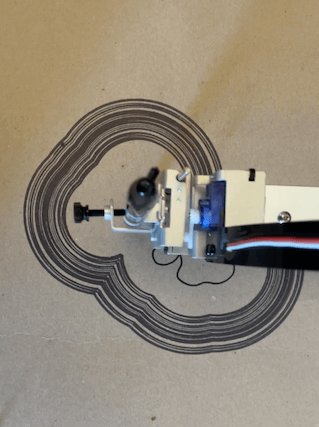
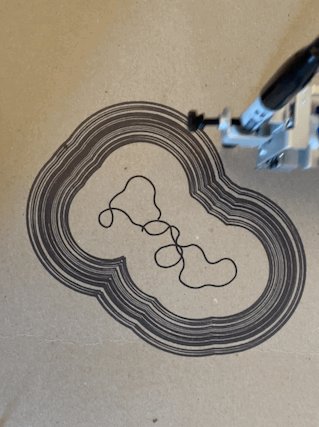
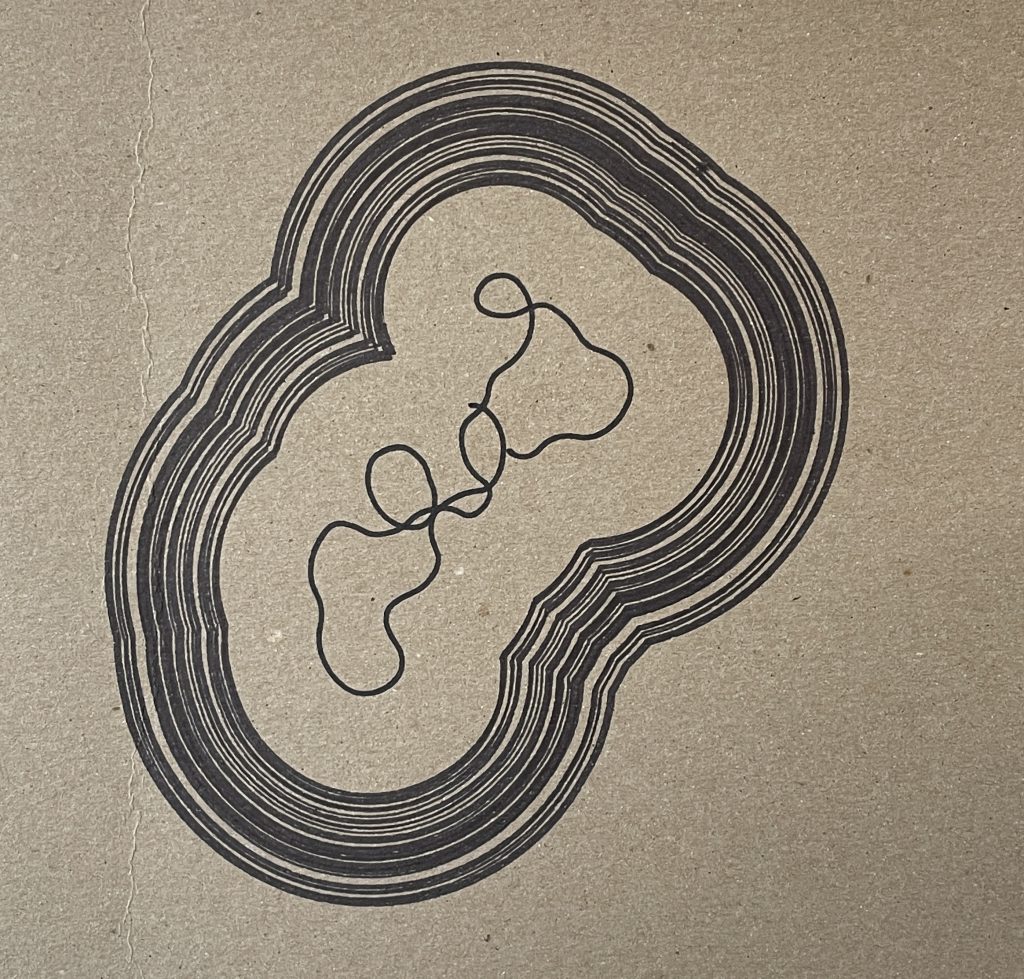
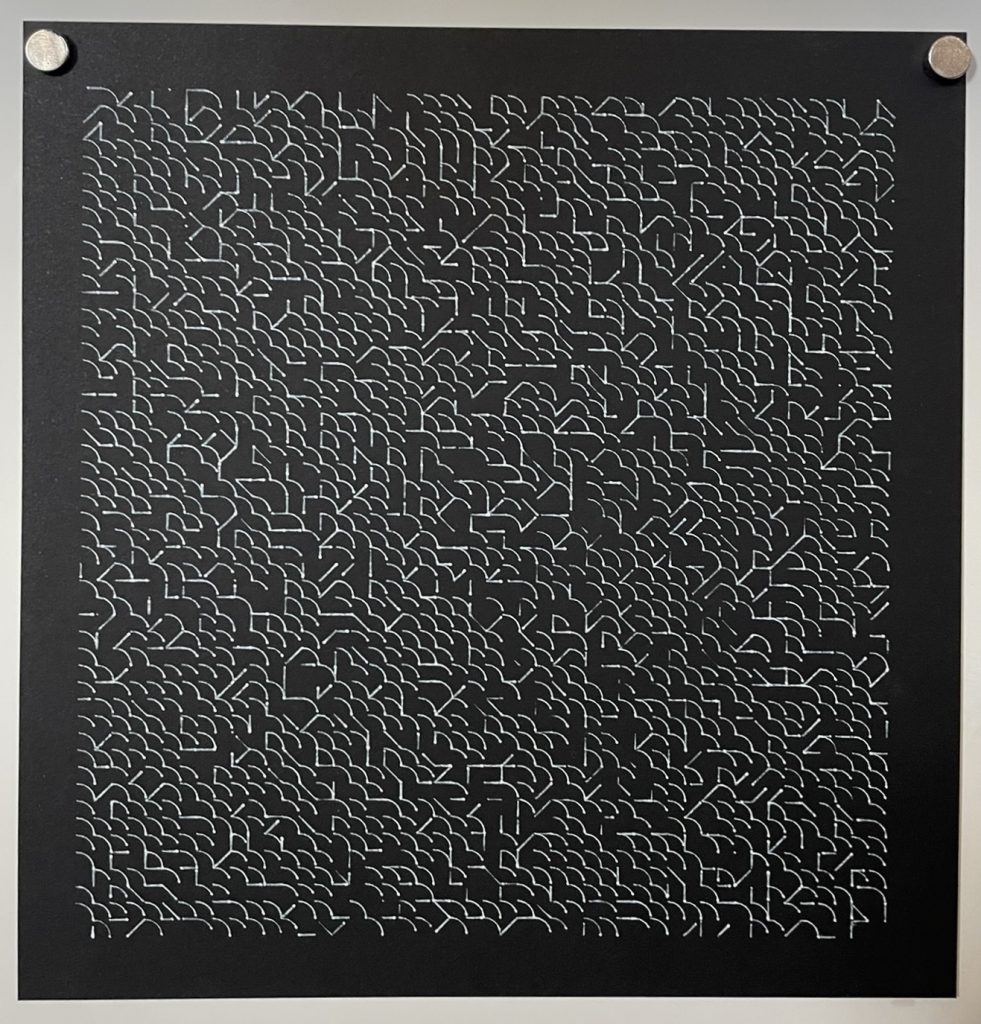
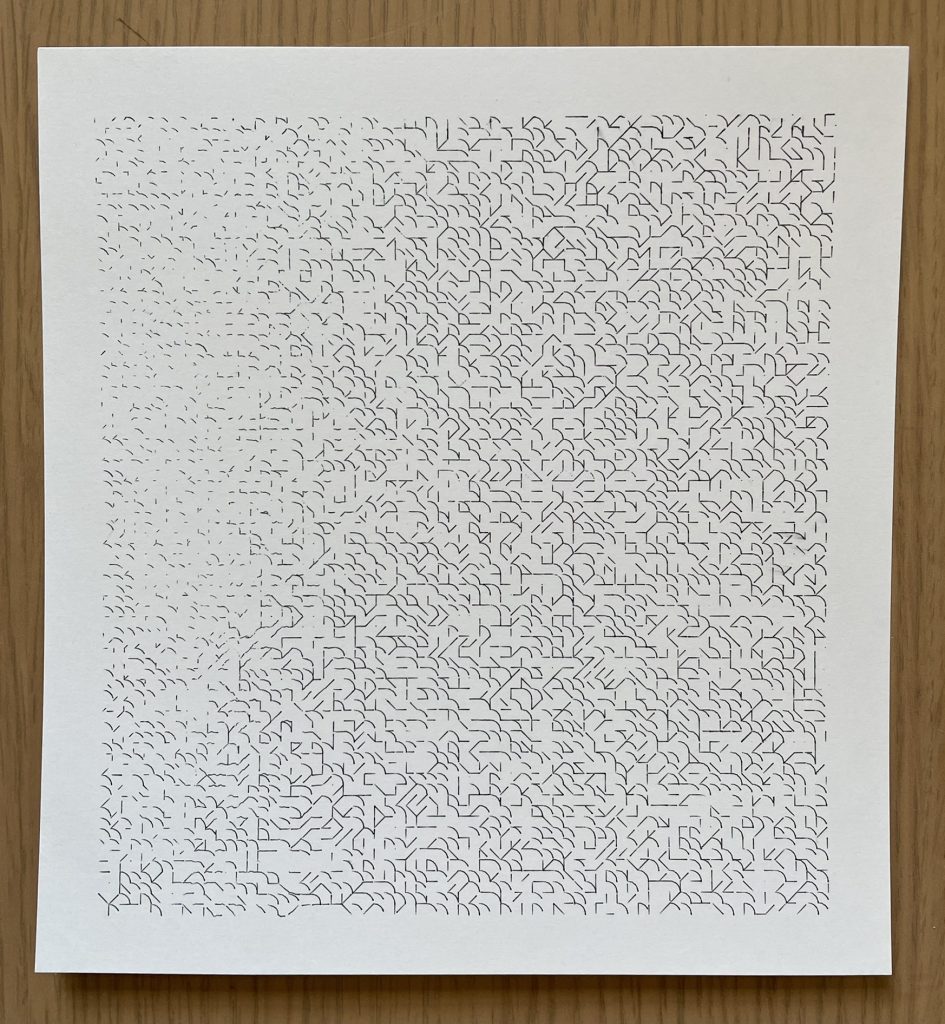
Final project:
- black thin sharpie on drawing paper
- The plot was interrupted last minute, resulting in less whitespace than the others. this as well as it being monochromatic worked to give this final piece a much different vibe.