var img;
var pickle;
var pickleX;
var pickleY;
var runDraw = false;
function preload() {
img = loadImage("https://i.imgur.com/ZZ3qlai.jpg");
pickle = loadImage("https://i.imgur.com/EHVwUGX.png");
}
function setup() {
createCanvas(480, 320);
imageMode(CENTER);
strokeWeight(5);
background(255);
img.loadPixels();
pickleX = width / 2;
pickleY = height / 2;
image(pickle, pickleX, pickleY);
}
function draw() {
if (runDraw) {
var x = floor(random(img.width));
var y = floor(random(img.height));
var col = img.get(x, y);
fill(col, 128);
text("pickle", x, y);
}
}
function mousePressed() {
if (dist(mouseX, mouseY, pickleX, pickleY) < 50) {
background(255);
runDraw = true;
}
}

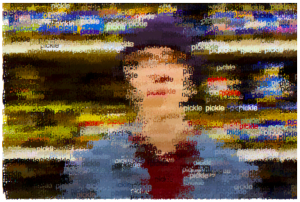
The original photo shows my friend Sebastian standing in front of the pickle shelf at Giant Eagle. I went off the pickle theme and implemented a pickle button to begin the rendering of the image in text “pickle”. Lot of pickles.
![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](https://courses.ideate.cmu.edu/15-104/f2018/wp-content/uploads/2020/08/stop-banner.png)