//Erin Fuller
//SectionA
//efuller@andrew.cmu.edu
//Project 10
var terrainSpeed1 = 0.00009; //background mountain speed
var terrainDetail1 = 0.006; //background mountain detail
var terrainSpeed2 = 0.00025; //foreground mountain speed
var terrainDetail2 = 0.005; //foreground mountain detail
var terrainSpeed3 = 0.00025; //foreground plane speed
var terrainDetail3 = 0.0015; //foreground plane detail
var img;
var gFrameCount = 0;
function preload() {
img = loadImage("https://i.imgur.com/mO1FDPJ.png"); //preload image
}
function setup() {
createCanvas(480, 480);
frameRate(10);
}
function draw() {
//sky
colorMode(HSB);
var s = 55; // saturation 55
var b = 100; //brightness 100
gFrameCount = gFrameCount + 1;
if (gFrameCount > 600) {
gFrameCount = 0;
} //add frame count, restart after 600
if (gFrameCount > 300) {
var s = map(gFrameCount, 300, 600, 85, 55);
var b = map(gFrameCount, 300, 600, 25, 100);
var m = map(gFrameCount, 300, 600, 25, 65);
} else {
var s = map(gFrameCount, 0, 300, 55, 85);
var b = map(gFrameCount, 0, 300, 100, 25);
var m = map(gFrameCount, 0, 300, 65, 25);
} //changes sky background + mountains to night
background(214, s, b);
//sun & moon
var centerx = width / 2;
var centery = 170;
var radius = 120;
var d = 45 + random(-2, 2); //makes sun and moon more fun
var rAngle = map(frameCount, 0, 600, 0, 360) + 45; //
noStroke();
line(centerx, centery, centerx + x, centery - y); //rotating line w circles at end
var sX = cos(radians(rAngle)) * radius;
var sY = sin(radians(rAngle)) * radius;
ellipseMode(CENTER);
fill('yellow');
ellipse(centerx + sX, centery - sY, d, d); //sun
var mX = cos(radians(-rAngle)) * radius; //neagtive to go in opposite of sun
var mY = sin(radians(-rAngle)) * radius;
fill('white');
ellipse(centerx + mX, centery - mY, d, d); //moon
//background-mountain
noStroke();
fill(32, 60, m - 5);
beginShape();
vertex(0, height);
for (var x = 0; x < width; x++) {
var t = (x * terrainDetail1) + (millis() * terrainSpeed1);
var y = map(noise(t), 0, 1, height / 12, height / 3);
vertex(x, y);
}
vertex(width, height);
endShape();
//foreground-mountain
fill(32, 45, m);
beginShape();
vertex(0, height);
for (var z = 0; z < width; z++) {
var f = (z * terrainDetail2) + (millis() * terrainSpeed2);
var y = map(noise(f), 0, 1, height / 12, height / 2);
vertex(z, y);
}
vertex(width, height);
endShape();
//foreground-plane
fill(32, 30, m + 20);
beginShape();
vertex(0, height);
for (var z = 0; z < width; z++) {
var p = (z * terrainDetail3) + (millis() * terrainSpeed3);
var y = map(noise(p), 0, 1, height / 2, height * .75);
vertex(z, y);
}
vertex(width, height);
endShape();
//foreground-train
fill(10);
beginShape(); // clockwise
vertex(0, 480);
vertex(0, 0);
vertex(480, 0);
vertex(480, 480);
var a = 20;
var b = 40;
var c = 60
beginContour(); // counter clockwise
vertex(b, a); //left-up
bezierVertex(a, a, a, a, a, b);
vertex(a, height - b - c); //left-down
bezierVertex(a, height - a - c, a, height - a - c, b, height - a - c);
vertex(width - b, height - a - c); //right-down
bezierVertex(width - a, height - a - c, width - a, height - a - c, width - a, height - b - c);
vertex(width - a, b); //right up
bezierVertex(width - a, a, width - a, a, width - b, a);
endContour();
endShape(CLOSE);
rect(0, 115, width, 5);
rect(0, 210, width, 5);
rect(0, 305, width, 5);
noFill();
colorMode(RGB, 225);
stroke(139, 186, 213, 130);
strokeWeight(10);
line(60, 100, 120, 40); //"window glares"
line(62, 73, 93, 42);
line(95, 95, 130, 59);
line(426, 322, 387, 361); //"window glares"
line(443, 328, 390, 381);
line(451, 344, 412, 382);
//foreground cowboy
image(img, -90, 140, img.width * .25, img.height * .25);
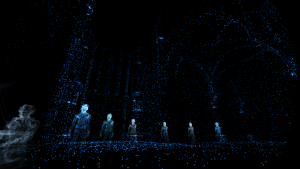
}I generated a landscape that both travels through space and time. The cowboy is watching the desert pass by from the train, as well as the day change to night and back.
![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](../../wp-content/uploads/2020/08/stop-banner.png)