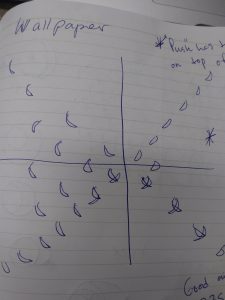
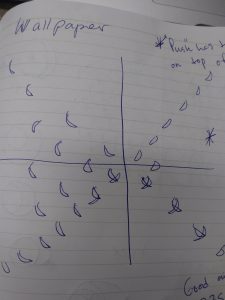
final wallpaper
function setup() {
createCanvas(600, 600);
strokeWeight(0.5);
}
function draw() {
background(247, 140, 142);
//center banana line starting left
for (i = 0; i < 13; i += 1) {
var startX = 25;
var startY = 25;
var bananaX = (startX * i * 2);
var bananaY = (startY * i * 2);
banana(bananaX, bananaY);
banana2(bananaX, bananaY);
}
//banana line below center line, starting left
for (i = 0; i < 7; i += 1) {
var startX3 = 25;
var startY3 = 25;
var bananaX3 = startX3 * i * 2;
var bananaY3 = (startY3 * i * 2) + 200;
banana(bananaX3, bananaY3);
banana2(bananaX3, bananaY3);
}
//2nd banana line below center line, starting left
for (i = 0; i < 5; i += 1) {
var startX4 = 25;
var startY4 = 25;
var bananaX4 = startX4 * i * 2;
var bananaY4 = (startY4 * i * 2) + 400;
banana(bananaX4, bananaY4);
banana2(bananaX4, bananaY4);
}
//banana line above center line, starting left
for (i = 0; i < 7; i += 1) {
var startX5 = 25;
var startY5 = 25;
var bananaX5 = (startX5 * i * 2) + 200;
var bananaY5 = (startY5 * i * 2);
banana(bananaX5, bananaY5);
banana2(bananaX5, bananaY5);
}
//2nd banana line above center line, starting left
for (i = 0; i < 3; i += 1) {
var startX6 = 25;
var startY6 = 25;
var bananaX6 = (startX6 * i * 2) + 400;
var bananaY6 = (startY6 * i * 2);
banana(bananaX6, bananaY6);
banana2(bananaX6, bananaY6);
}
//center banana line starting right
for (i = 0; i < 12; i += 1) {
var startX2 = width - 100;
var startY2 = 25;
var bananaX2 = startX2 - (i * 25 * 2);
var bananaY2 = startY2 * i * 2;
banana(bananaX2, bananaY2);
banana2(bananaX2, bananaY2);
}
//banana line below center line, starting right
for (i = 0; i < 9; i += 1) {
var startX7 = width - 100;
var startY7 = 25;
var bananaX7 = (startX7 - (i * 25 * 2)) + 100;
var bananaY7 = (startY7 * i * 2) + 100;
banana(bananaX7, bananaY7);
banana2(bananaX7, bananaY7);
}
//2nd banana line below center line, starting right
for (i = 0; i < 9; i += 1) {
var startX8 = width - 100;
var startY8 = 25;
var bananaX8 = (startX8 - (i * 25 * 2)) + 200;
var bananaY8 = (startY8 * i * 2) + 200;
banana(bananaX8, bananaY8);
banana2(bananaX8, bananaY8);
}
//banana line above center line, starting right
for (i = 0; i < 11; i += 1) {
var startX9 = width - 100;
var startY9 = 25;
var bananaX9 = (startX9 - (i * 25 * 2)) - 100;
var bananaY9 = (startY9 * i * 2) - 100;
banana(bananaX9, bananaY9);
banana2(bananaX9, bananaY9);
}
//2nd banana line above center line, starting right
for (i = 0; i < 11; i += 1) {
var startXa = width - 100;
var startYa = 25;
var bananaXa = (startXa - (i * 25 * 2)) - 300;
var bananaYa = (startYa * i * 2) - 100;
banana(bananaXa, bananaYa);
banana2(bananaXa, bananaYa);
}
//kiwi loop
for (x = 0; x < 7; x += 1) {
for (y = 0; y < 8; y += 1) {
var indent = 0;
if (y % 2 === 0) {
indent = 100;
} else {
indent = 0;
}
kiwi((x * 200) + indent, y * 100);
}
}
//additional bananas
banana(-50, -50);
banana2(-50, -50);
banana(width - 50, -50);
banana2(width - 50, -50);
}
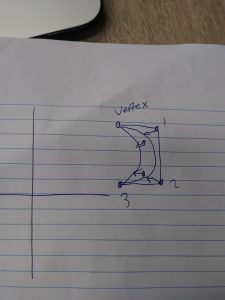
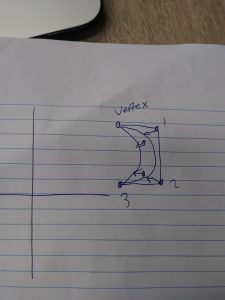
//banana part 1
function banana(x, y) {
strokeWeight(0.5);
push();
translate(x, y);
beginShape();
fill(247, 190, 0);
strokeWeight(.5);
vertex(30, 20);
bezierVertex(80, 20, 80, 75, 30, 75); //outer curve
bezierVertex(50, 80, 60, 25, 30, 20); //inner curve
endShape();
fill(99, 66, 29);
ellipse(30, 20, 10, 10); //banana tip
noFill();
strokeWeight(1);
stroke(99, 66, 29);
bezier(30, 20, 70, 25, 70, 65, 36, 75);//banana line
pop();
}
//banana part 2
function banana2(x, y) {
push();
translate(x, y);
beginShape();
fill(235, 150, 70);
vertex(30, 20);
bezierVertex(80, 20, 80, 75, 30, 75); //outer curve
bezierVertex(70, 70, 70, 25, 30, 20); //inner curve
endShape();
pop();
}
//kiwi
function kiwi(x, y) {
push();
translate(x, y);
fill(124, 83, 36);
bezier(101 - 100, 25 - 39.5, 71 - 100, 25 - 39.5, 71 - 100, 60 - 39.5, 101 - 100, 54.5 - 39.5); //brown
fill(120, 210, 0);
ellipse(0, 0, 26.5, 29.5); //green
fill(0);
ellipse(0, 0, 17, 14); // black
fill(255, 228, 148);
ellipse(1, 0, 15, 10); //beige
pop();
}


I really enjoyed doing this project because of the simple premise, but how rewarding it was to see the iteration of a simple design. I experimented more than I had in the past with making shapes look three dimensional (using different colors to indicate shadow for the bananas, using bezier to make the partial profile of the kiwi). I also enjoyed finding the colors that matched what I was seeing in my head. I was glad to have had a basic understanding of how modulus works in creating this project.


![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](../../wp-content/uploads/2020/08/stop-banner.png)