
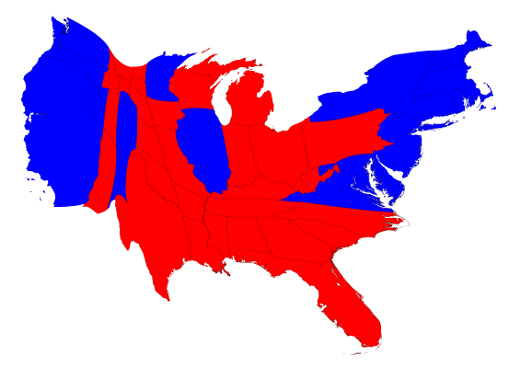
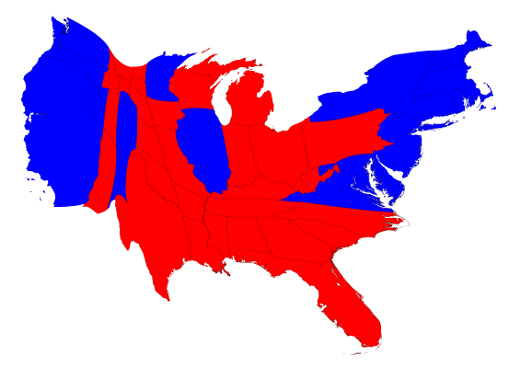
This is an example of a visualization of the 2016 electoral map. I find these fascinating for a variety of reasons, not only because it makes clear what the population distribution in the US is, but it also shows which states had the most influence over the result.
http://www-personal.umich.edu/~mejn/election/2016/
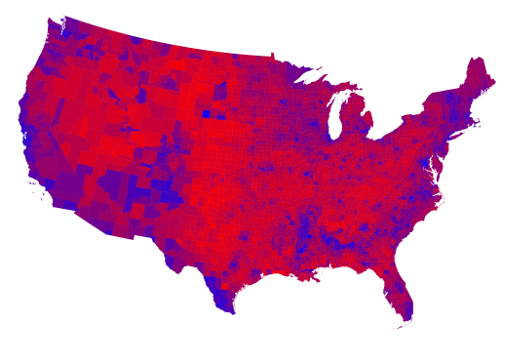
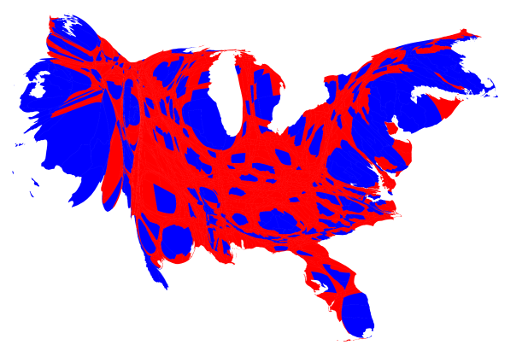
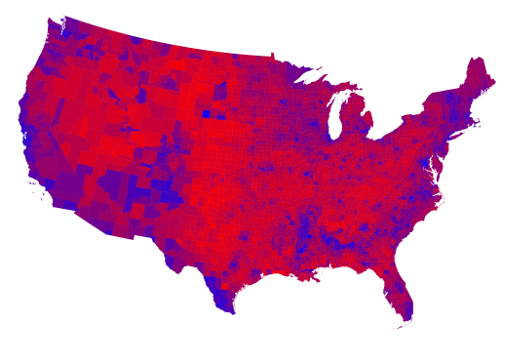
This site has a variety of population based maps that represent the spread in different fashions, by county and percentages of the vote and such. In looking at the county maps, especially the one shaped normally, I find it fascinating how this representation shows the widespread red and how compacted the blue is.

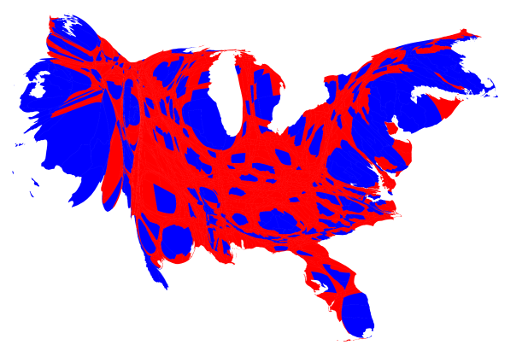
If you look at this map adjusted for population density, you can see this clearly because of how much larger the blue areas become.

The implications of one voterbase being so widespread and the other being so condensed are many, but I’m not here to discuss politics other than remarking on these being interesting.



![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](../../wp-content/uploads/2020/08/stop-banner.png)