//Kade Stewart
//Section B
//kades
//Project-05
function setup() {
createCanvas(480, 480);
background(255);
noStroke();
}
var m;
var sec;
var hr;
var min;
function draw() {
background(255,255,153);
sec = second();
min = minute();
if ((min / 10) < 1) {
min = "0" + min;
}
hr = hour() % 12;
if (hr == 0) {
hr = 12;
}
noStroke();
fill(30,144,255);
textSize(45);
text(min, width/2 - 25, height - 5);
fill(255,255,153);
noStroke();
rect(width/2 - 30, height - 60 - ((height/60)*sec), 60, (hr * 20) + 40);
//draw the waterlines for each hour
for (y=0; y < hr; y++) {
//this draws the entire length of the window
for (i=0; i < width; i++) {
noStroke();
if (y % 2 == 0) {
fill(255); //draw in white and blue, alternating every line
} else {
fill(230, 230, 255);
}
//the line is composed of circles
ellipse(i, ((height + (y*20)) - (height/60)*sec) + sin(i/6), 6, 6);
}
}
//draw the lines of the face
noFill();
stroke(0);
strokeWeight(3);
arc(width/2, height/2 + 60, 30, 20, PI/2, (5/4) * PI);
arc(width/2, height/2 + 40, 30, 30, (3/4) * PI, PI);
line(width/2 - 8, height/2 + 52, width/2 + 2, height/2 + 56);
arc(width/2, height/2 + 64, 16, 16, (3/2) * PI, (7/4) * PI);
arc(width/2 - 15, height/2 + 25, 30, 30, 0, PI/2);
arc(width/2, height/2, 50, 50, PI/2, (3/2) * PI);
arc(width/2, height/2 - 55, 10, 60, (3/2) * PI, PI/2);
//draw the tear
push();
translate(width/2, height/2 - 25);
m = floor(millis()) % 1000;
m = map(m, 0, 1000, 0, height - (height/2 - 25));
fill(30,144,255);
ellipse(0, m, 12, 12 + m * .025);
pop();
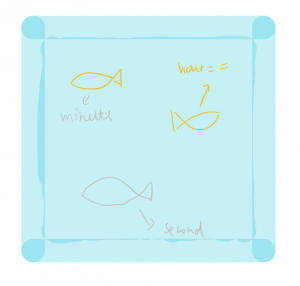
}I was listening to my sad song playlist, and to me it seemed that tears were pretty rhythmic. I used them to create the second “hand”, while creating the illusion that the tears were filling up the page with the waterlines. Each line (technically a sine wave) represents an hour on the clock. The minutes are simply show, but only when the water rises above the bottom of the page.
![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](../../wp-content/uploads/2020/08/stop-banner.png)