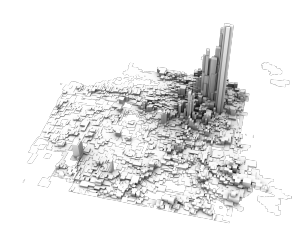
In architecture, we often have to use brushes in Photoshop. A good brush often makes a drawing very successful. Thus for this project, I decided to render a brush with cubes rotating at different angles with a change in gradient depending on the number of cubes that are drawn. Since WebGL does not support text, I could not explain the direction on the canvas. But ways the users can interact with the brush are: “h” = erase the canvas, “j” = turn off the randomness in size, after pressing j, the user can press “l” to make the cubes bigger, or “k” to make the cubes smaller. The user can also press a to increase the speed of rotation.
/*
Yingying Yan
Final Project_ Cube Brush
Section E
*/
var cube = []; // the array that stores all the cubes;
var count = 1; // keeps track of the number of cubes
var rr; //color 1
var bb; //color 2
//parameters that are controlled by the keys
var angle = 0; // the rotation of the cubes
var cSize; // the size of the cubes
var bigger = 10; // using key to make the size bigger
var turn = 0.01;
var randomm = true;// use key to turn off randomness of the size
function setup() {
createCanvas(400,400, WEBGL);
rr = color(204, 102, 0);
bb = color(0, 102, 153);
}
function draw() {
background(220);
//the orgin for WEBGL is center, move it back to the p5js orgin
translate(-width / 2, -height / 2);
//space between the cubes
var f = frameCount % 2 == 0
//the size of each cube
if (randomm) {
cSize = random(5, 20);
} else {
cSize = bigger;
}
for (var i = 0; i < cube.length; i++) {
cube[i].draw()
}
//users drawing the cubes
if (mouseIsPressed) {
if (f) {
var ccube = makeCube( cSize, cSize, cSize, mouseX, mouseY, turn);
count += 1;
cube.push(ccube);
}
}
}
//how the users can interact with the brush by pressing different keys
function keyPressed() {
//erasing everything
if (key == "h") {
cube = [];
count = 0;
randomm == true;
turn = 0.01;
}
//turn off randomness in sizes
if (key == "j") {
randomm = !randomm;
}
//make the cubes bigger after turning off the randomness
if (key == "l") {
bigger += 10;
}
//make the cubes smaller after turning off the randomness
if (key == "k") {
bigger -= 5;
}
//make the cubes spin faster
if (key == "a") {
turn += 0.1
}
}
function makeCube (x, y, d, px, py, turn) {
//use a color gradient depending on the number of cubes that are drawn
var r = lerpColor(rr, bb ,sin(count / 30));
//make the color more transparent
var color_trans = (color(red(r), green(r), blue(r),120));
return{ x: x,
y: y,
d: d,
px: px,
py:py,
ang: random(0,90),
tturn:turn,
c: color_trans,
draw: drawCube
}
}
function drawCube() {
//rotate around the corner
rectMode(CORNER);
noStroke();
fill (this.c);
//drawing the cube with rotation
push();
translate(this.px, this.py)
rotateX(this.ang);
rotateY(this.ang * 0.2);
rotateZ(this.ang* 1.5);
box(this.x, this.y, this.d);
this.ang += this.tturn;
pop();
}![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](../../wp-content/uploads/2020/08/stop-banner.png)