The readings, assignments, and projects below constitute the Week 01 Deliverables and are due by 11:59pm EDT on Friday, August 31st:
- Looking Outwards 01 [Blog]
- Optional: About JavaScript and Processing
- Assignment-01 (Mondrian) [Autolab]
- Project-01: (Self-Portrait Face) [Blog]
Enrollment Questionnaire & FERPA Waiver
Please read and complete the Enrollment Questionnaire and Waiver.
Reading: Course Syllabus documents
We’d like to make sure that you have a clear understanding of our course policies. Please read the following documents carefully.
- Course Schedule (class, exam, and project dates and deadlines)
- Administrata (Credits, Pre-requisites, etc.)
- Course Policies (Attendance, etc.)
- Academic Integrity in this Course
- Rubrics for Evaluation of Student Work (i.e., Grading)
- Instructions (for authoring WordPress, using Autolab, using p5.js, etc. You can skip the last three topics on Style, Text Output, and Turtles until later.)
Reading: First Word Art, Last Word Art
Please read the one-page essay, “First Word Art / Last Word Art” by Michael Naimark, a new-media artist who has been active in experimental cinema and virtual reality since the mid-1970s.
Contemplate technical novelty in relation to the arts. Naimark’s opposition is one attempt to understand how culture accommodates new technologies, delineating a spectrum from the well-understood to the utterly novel.
- Where do you locate your interests along this spectrum?
- What are some ways in which new technologies shape culture?
- What are some ways in which culture shapes technological development?
There is no submission due for this reading, but you may be called upon to discuss this article in recitation or class.
Looking Outwards 01
Topic: Some Technological Art or Design that has Inspired You
This deliverable is your first Looking Outwards report. (To better understand the expectations for Looking Outwards reports, which you will be posting to this WordPress web site, please refer to this document.)
Think about an interactive and/or computational project (from anywhere, by anyone except yourself) that you knew about before starting this course, and which you find inspirational. In a blog post of about 100-200 words,
Please discuss the project. What do you admire about it, and why do you admire these aspects of it?
- How many people were involved in making it, and how did they organize themselves to achieve it? (Any idea how long it took her/him/them to create it?
- To the best of your knowledge, did creating this project require the development of custom software/scripts, or did the authors create the project using “off-the-shelf” (commercial) software?
- What prior works might the project’s creators have been inspired by?
- To what opportunities or futures does the project point, if any?
- Provide a link (if possible) to the work, and a full author and title reference.
- Embed an image and a YouTube/Vimeo video of the project.
- Label your blog post with the Category, LookingOutwards-01. (You can find these Categories already made for you in the “Categories” section of the WordPress editor.)
Please refer to these instructions for information on the mechanics of publishing to this WordPress blog.
Optional (but recommended!) Reading About JavaScript and Processing
- Developing p5js Programs Using an Editor and Browser. (Recommendation: Read only sections 1 through 5.)
- Important: This is great material, but ignore Download and File Setup on this page. Read p5.js Getting Started
- Find “rect()” on this page and read about it. Any time you need to know how to do something, e.g. draw a line or use a color, go back to the p5.js reference page to get help. It’s too much to absorb in one sitting, but you will be reading a lot here.
(Find these topics at w3schools.com.)
- JS Introduction
- JS Output
- JS Syntax
- JS Statements
- JS Comments
Assignment-01 (Mondrian)
In this assignment, which will be uploaded to Autolab, you will use code to create a static image (in this instance: copying a Mondrian painting). Our objectives are to refine our control of the use of graphical primitives in p5.js.
Perhaps you are wondering why artists copy paintings in museums, as I am doing. The answer is to study, to learn, and to find inspiration from the great masters of the past. Copying directly from works of art gives the artists insight into the creative process — insights which cannot be learned from any other source. [From Gerald King]
Requirements:
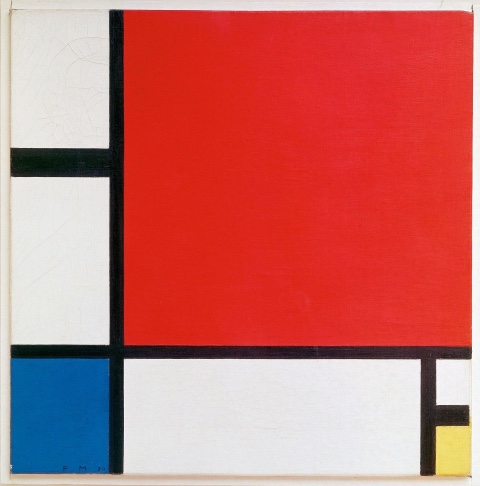
- Using p5.js code and simple visual primitives, reproduce the painting shown below by Piet Mondrian (1872-1944), Composition II, in Red, Blue, and Yellow, 1930 (oil on canvas, 46 cm (18.1 in) x 46 cm (18.1 in)). [from Wikimedia Commons]
- Note: Your code must use synthetic graphical primitives such as rect(), fill(), etc. and not not simply load a JPG/PNG/GIF image file of the Mondrian image.
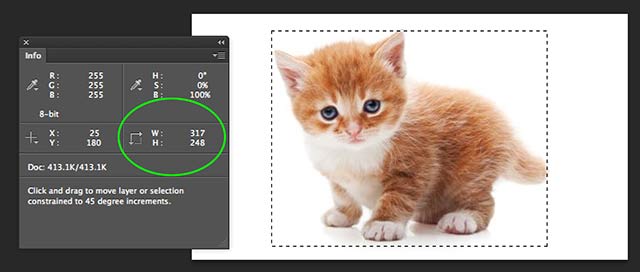
- Tip: You can measure the size and color of the painting’s components using Photoshop* or another image editor, such as GIMP or Pixlr. In Mac OSX, a built-in utility called “DigitalColor Meter” may also be helpful. The result should visually match the photo above, but need not be exact, e.g. you may use white for the “white” portions of the painting.
- Put the following information as comments at the top of your program:
- Your name.
- Your class section or time.
- Your email address including @andrew.cmu.edu
- Assignment-01
- Your reproduction should fill the canvas, and your canvas size should be 600 x 600 pixels.
- Your reproduction should visually match the proportions of the original, which is to say you do not need an exact numerical match in any dimension, and you may assume lines are straight and either horizontal or verical.
- Name your project folder (aka directory) UserID-01, e.g. if your Andrew ID is
placebo, then your project name should beplacebo-01. You can simply rename the project folder toplacebo-01. - Your project folder should be inside your “handin” folder which you will make into a zip file. See provided instructions for details.
- Zip (compress) and upload your code to our course Autolab tool, using the provided instructions. Once again, your folder hierarchy should have
handincontainingplacebo-01, which containssketch.jsandindex.html. Your zip file will probably be named something like handin-01.zip, but this name is not important. The folder name inside the zip file is important, so rename that folder to, e.g.,placebo-01if necessary before you ziphandin.

Composition II, in Red, Blue, and Yellow, one of Mondrian’s best known works, a product of his De Stijl period [Wikimedia Commons].
* One way to measure the sizes of shapes in Photoshop is to create rectangular selections with your mouse; the dimensions of these regions are displayed in the “Info” window, which you can access from Photoshop’s “Window” menu. For example, the kitten in this picture is reported as 317 pixels wide:

Project-01: Self-Portrait (Face)
In this Project, which you will upload to this WordPress blog, you’ll use p5.js to draw a face: a simplified (cartooned?) self-portrait. Our objectives are to deepen our familiarity with graphical primitives in p5.js, and to acquaint ourselves with the pipeline of authoring and publishing p5.js executables online.
The face is the most intimate, yet most public, of all our features. A significant portion of our brain is dedicated to processing and interpreting the faces of those around us. The face is one of the few visual patterns which, it is believed, is innately understood by newborn infants.

Kyle McDonald writes:
“One of the most salient objects in our day-to-day life is the human face. Faces are so important that the impairment of our face-processing ability is seen as a disorder, called prosopagnosia, while unconsciously seeing faces where there are none is an almost universal kind of pareidolia.”
Requirements:
- Using p5.js, draw a self-portrait using approximately 10 graphic elements, such as lines, quads, ellipses, etc. You may use any graphical primitives you please, with the exception that you may not use drawing functions that require the loading of external assets (e.g. images, fonts). Experiment with the use of at least 2 colors in addition to the background color.
- When you’re done, embed your p5.js sketch in a blog post on this site, using the instructions here. Make sure that your p5.js code is visible and attractively formatted in the post.
- In your blog post, write a sentence or two reflecting on your process and product.
- Categorize your blog post, Project-01-Face.
![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)