Color Grids and Gradients
Learning Objectives:
- Practice using nested loops.
- Practice making image properties (location, color) depend on loop variables.
For Loop Exercise
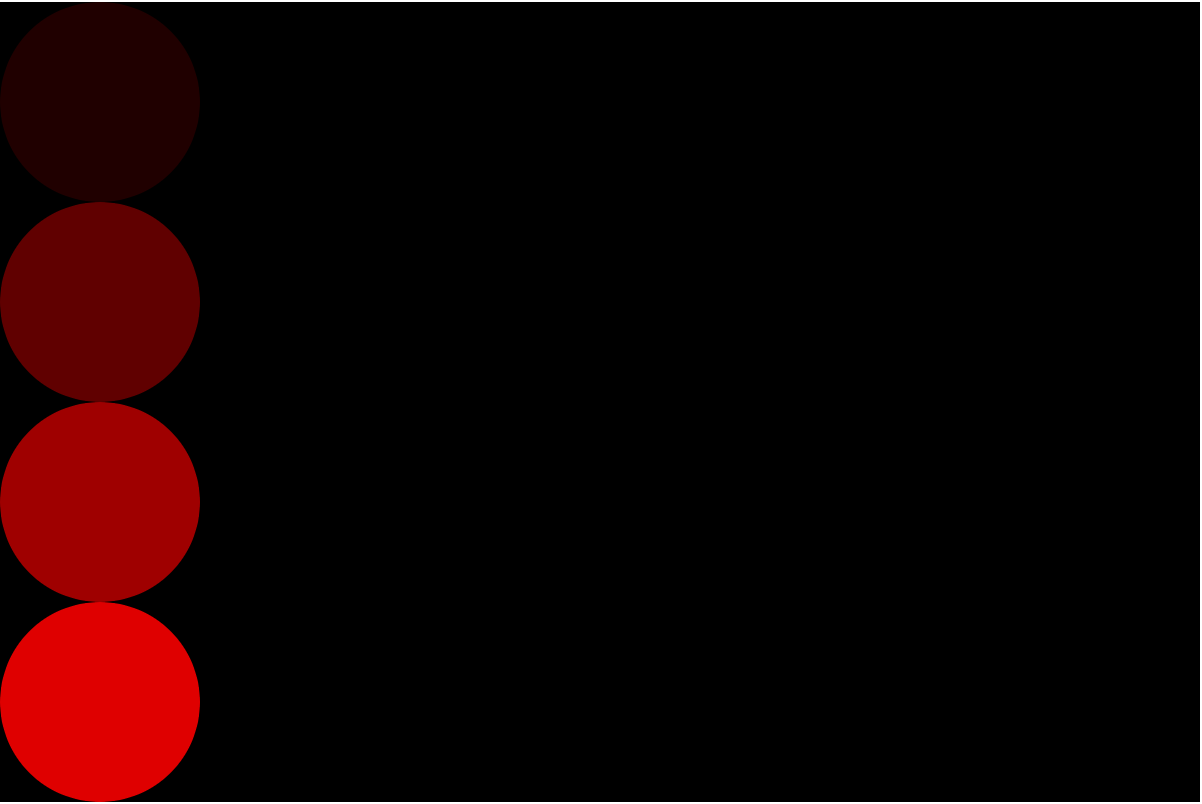
Write a p5.js sketch that draws this picture using a for loop. Canvas is 600×400, circle width (and height, it’s a circle after all) is 100. Color is roughly black at the top and 255 at the bottom, but you can see in this picture that the color is not full black at the top, in this case because the center of the circle is at 50, not 0.

Nested Loops
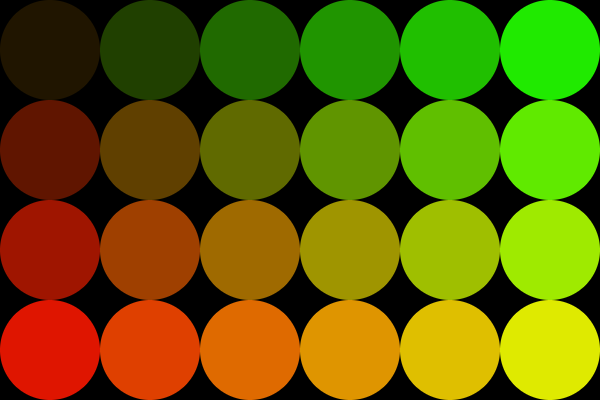
Add an inner loop to your previous program to create this image (or something close to it):

Use the following code as a starting point to create the image above:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
function setup() { createCanvas(600, 400); noStroke(); } function draw() { background(0); drawGrid(); noLoop(); } function drawGrid() { for (var y = 50; y < height + 50; y += 100) { for (var x = 50; x < width + 50; x += 100) { //color gradient needs to be implemented ellipse(x, y, 100, 100); } } } |
In the image, the RED component of the RGB color increases vertically from about 0 to about 255. The GREEN component increases horizontally from about 0 to about 255. (We say “about” because the exact values do not matter. For example, the color might be pure black at the upper left corner, but the circle in the corner is actually located at 50,50 and in this picture, the RED and GREEN components there are very small, but not zero.)
Modify the “starter” program to produce the image above. Use only multiplication, division and/or addition to compute color values from x and y.
Challenge Problem #1
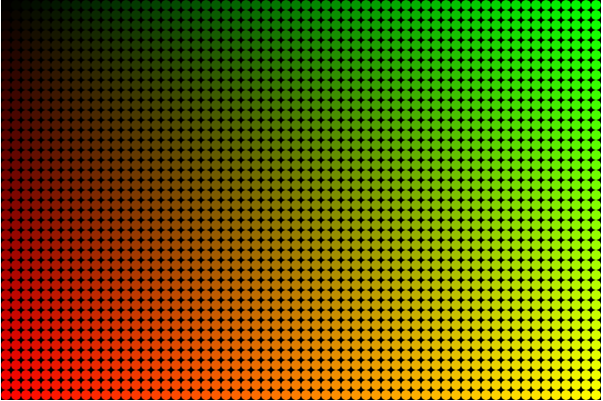
Finally, don’t forget to go back to “sketch.js” and modify your program to make the following image (circle diameter and spacing is 10). Challenge: Define a global variable (var SIZE = 10; ) and see if you can remove all “magic numbers” from the code so that changing SIZE will change the circle size and spacing. Replace “noLoop();” with “SIZE = mouseX / 10;” and see if it works!

Challenge Problem #2
Highly recommended if you are comfortable with creating “mappings” or transformations from loop variable values to coordinates, colors, and sizes by scaling (multiplication) and shifting (addition/subtraction).
Read about the map function in the p5.js reference. map, once you get the hang of it, is a very clean way to express linear mappings in that it explicitly names the range your are mapping from and the range you are mapping to. For this challenge, rewrite the first nested loop program (the color grid) with map to eliminate multiplies and adds to loop variables.
![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)